表单,注册页面
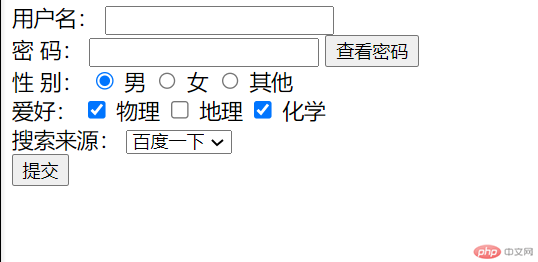
代码演示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>7-5表单</title></head><body><form action="check.php" method="post" onsubmit="return false"><div><label for="uname">用户名:</label><input type="text" id="uname" autofocus></div><div><label for="psw">密 码:<input type="password" id="psw" name="password"><button onclick="showpassword">查看密码</button></label></div><!--文本框--><div><label for="sercit">性 别:</label><input type="radio" id="male" name="sex" value="male" checked> <label for="male">男</label><input type="radio" id="female" name="sex" value="female"> <label for="female">女</label><input type="radio" id="sercit" name="sex" value="sercit"> <label for="sercit">其他</label></div><div><label for="sercit">爱好:</label><input type="checkbox" id="male" name="hobby[]" value="male" checked> <label for="male">物理</label><input type="checkbox" id="female" name="hobby[]" value="female"> <label for="female">地理</label><input type="checkbox" id="sercit" name="hobby[]" value="sercit" checked> <label for="sercit">化学</label></div><div><label for="">搜索来源:</label><select name="" id=""><option value="1">百度一下</option><option value="2">谷歌一下</option><option value="3">搜狗一下</option><option value="4" selected>360搜索</option></select></div><div><button type="submit">提交</button></div></body></html>
效果图展示:
媒体标签
<video src=""></video> 多媒体标签
controls 显示播放控件,布尔属性
autoplay 自动播放
poster 视频封面
代码演示
</head><body><video src="0000000.mp4" width="500" controls autoplay></video></body></html>
效果图:
iframe 内联框架标签 画中画
target 指定页面在那个窗口打开及打开方式
代码演示:
<head><body><br><a href="https://j.map.baidu.com/49/g" target="map">武汉市</a><br /><iframe src="" frameborder="2" width="500" height="300" name="map"></iframe></body></head>
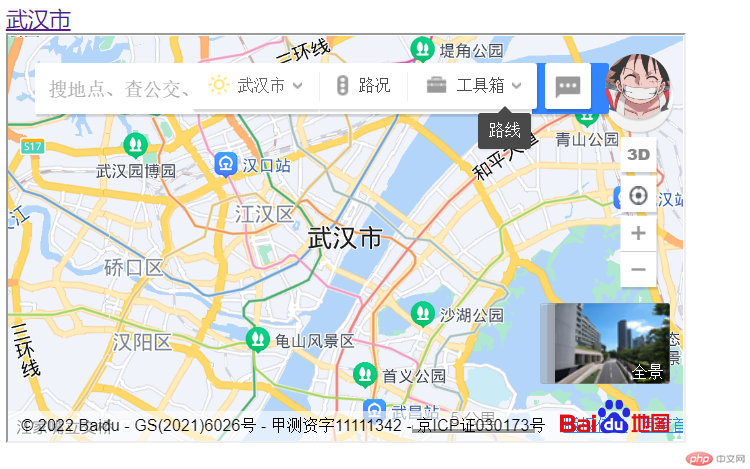
效果示例图:

简单的网站后台管理系统:
代码演示:
<div class="header"><h1>网站后台管理系统</h1></div><em>PHP</em><a href="logout.php">退出</a><div></div><ul class="nav"><li><a href="https://www.php.cn/xiazai/coll/1" target="content" width="500" height="300">PHP手册大全</a></li><li><a href="https://www.php.cn/xiazai/coll/3" target="content">CSS 参考手册大全</a></li><li><a href="https://www.php.cn/xiazai/coll/4" target="content">HTML 参考手册大全</a></li><li><a href="https://www.php.cn/xiazai/shouce/28" target="content">JavaScript参考手册</a></li><iframe srcdoc="<a href=''>请点击上方按钮</a>" frameborder="2" name="content" width="500" height="300"></iframe></ul></body></html>
效果示例图: