1函数参数类型与返回值
1.当参数不足的时候给与默认值
function nane(hello = "给予默认值") {return "nane," + hello;}console.log(nane("世界"));// 如果参数不足会显示undefined 需要给函数的参数一个'默认值'console.log(nane());// 2.参数过多使用...压入到一个数组中function nane1(...aaa) {return aaa;}console.log(nane1('名字1', '名字2', '名字3'));// 求和let sum = (...arr) => arr.reduce((a, c) => a * c);console.log(sum(10, 20, 30, 40, 50, 60,70,80,90));

2.属性和方法的简化
// 属性和方法的简化// 1. 对象属性,如果和外部变量同名,则可以省去值,自动用外部同名变量进行初始化// 2. 对象方法, 可以将": function "删除,但是要注意, 不要用箭头函数// let nane = '张三';// let sex = '男';// let hobby = '摄影';// let user = {// nane,// sex,// hobby,// getUserInfo() {// return this.nane + ': ' + this.sex +':'+this.hobby;// },// };// console.log(user.nane);// console.log(user.sex);// console.log(user.getUserInfo());
模板字面量与模板函数
1.模板字面量得符号使用方法
<script>console.log ('nane 游戏');// nane '游戏'这里是字串符let youxi ='王者荣耀';// 游戏是 ${youxi}是模板字串符// 模板字面量要用反引号,变量用大括号括起来,外加$符号console.log(`游戏是 ${youxi}`);</script>
2. 模板函数/标签函数
模板函数的声明与普通函数是一样,只不过调用时,使用”模板字面量”做为参数
function total(参数1, 参数2)
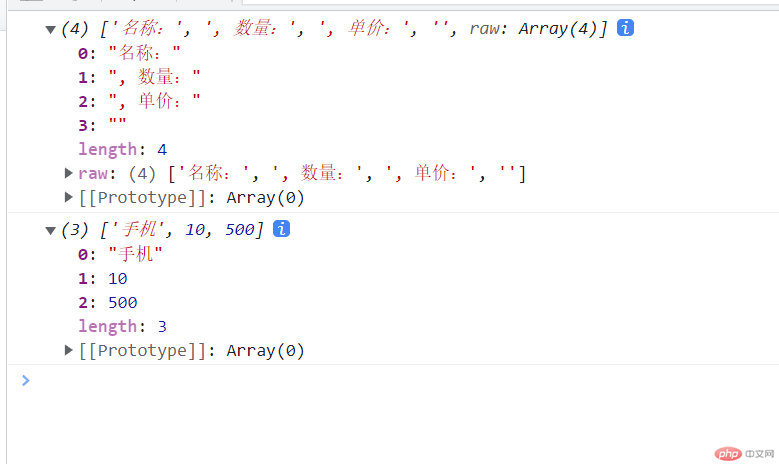
function total(strings, ...args) {console.log(strings);console.log(args);}let name = '手机';let num = 10;let price = 500;total`名称: ${name}, 数量:${num},单价:${price}`;

闭包的形成条件与访问方法
闭包形成得条件 1. 父子函数.2. 子函数中调用父函数中的变量
闭包函数内部可用的三种变量:
1.参数变量: 函数参数列表中声明
2.私有变量: 函数内部声明
3.自由变量: 函数外部声明
<script>// 闭包let d = 40; //d是自由变量let fn = function (a, b) {//a b是参数let c = 30; //c 是内部变量return a * b * c * d;};console.log(fn(10, 20));//闭包的访问方法和简化fn = function (a) {let f = function (b) {// 子函数中调用父函数中的变量return a + b;};return f;};let f1 = fn(10);console.log(f1);console.log(f1(20));// -------------// fn = function (a, b, c) {// return a + b + c;// };// console.log(fn(1, 2, 3));fn = function (a) {return function (b) {return function (c) {return a + b + c;};};};console.log(fn(1)(2)(3));// 使用简化闭包fn = (a) => (b) => (c) => a + b + c;console.log(fn(1)(2)(3));</script>