移动端布局案例:
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿写淘宝移动端页面</title><link rel="stylesheet" href="./static/css/index.css"></head><body><!-- 页眉 --><header><!-- logo --><a href="" class="iconfont icon-jingdonglogo"></a><!-- 搜索框 --><a href="" class="search"><span>寻找宝贝店铺</span><span>搜索</span></a><!-- 签到图标 --><a href="" class="iconfont icon-qiandao"></a></header><!-- 主体 --><main><!-- 主导航 --><ul class="navs"><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="./static/images/navs/jrbk.webp" alt=""></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="./static/images/navs/tmgj.webp" alt=""></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="./static/images/navs/fzlx.webp" alt=""></a><a href="">飞猪旅行</a></li><li class="item"><a href=""><img src="./static/images/navs/tmcx.webp" alt=""></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="./static/images/navs/tmxb.webp" alt=""></a><a href="">天猫新品</a></li></ul><!-- ·*快速入口 --><ul class="entry"><li class="item"><div class="title"><h3>聚划算</h3><span>品牌折扣</span></div><a href=""><img src="./static/images/items/item-1.webp" alt=""></a><a href=""><img src="./static/images/items/item-2.webp" alt=""></a></li><li class="item"><div class="title"><h3>天天特卖</h3><span>1元秒杀</span></div><a href=""><img src="./static/images/items/item-10.webp" alt=""></a><a href=""><img src="./static/images/items/item-11.webp" alt=""></a></li><li class="item"><div class="title"><h3>有好货</h3><span style="background-color:rgb(38, 154, 248);">好口碑</span></div><a href=""><img src="./static/images/items/item-12.webp" alt=""></a><a href=""><img src="./static/images/items/item-13.webp" alt=""></a></li><li class="item"><div class="title"><h3>每日好店</h3><span style="background-color: orange;">特色</span></div><a href=""><img src="./static/images/items/item-14.webp" alt=""></a><a href=""><img src="./static/images/items/item-15.webp" alt=""></a></li></ul><!-- 推荐商品列表 --><ul class="list"><li class="item"><div class="lb"><a href=""><img src="./static/images/items/item-1.webp" alt=""></a></div><div class="prodct"><a href=""><img src="./static/images/items/item-2.webp" alt=""></a><div class="title"><div>商品标题</div><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-3.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-4.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-5.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-6.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-7.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-8.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-9.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-10.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-11.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-12.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-13.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-14.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li><li class="item"><div class="prodct"><a href=""><img src="./static/images/items/item-15.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div><div class="prodct"><a href=""><img src="./static/images/items/item-16.webp" alt=""></a><div class="title"><span>商品标题</span><span>商品标题描述</span></div><div class="price"><span class="iconfont icon-jiage">188.00</span><span>180+人已购买</span></div></div></li></ul></main><!-- 页脚 --><footer><a href="" class="iconfont icon-shejiaotubiao-44"></a><a href=""><span class="iconfont icon-gouwuche"></span><span>购物车</span></a><a href=""><span class="iconfont icon-wode"></span><span>我的淘宝</span></a></footer></body></html>
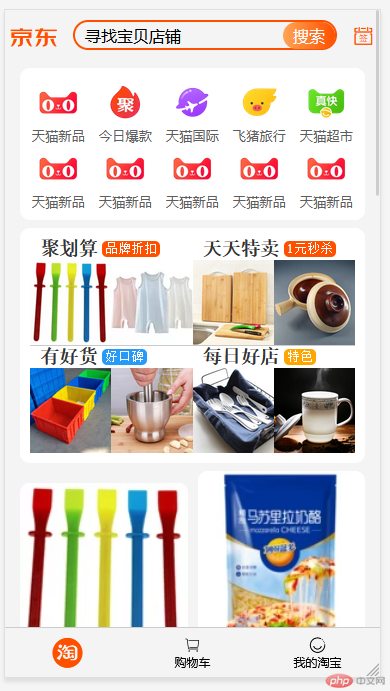
效果图如下: