三大视口之间换算
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="text"><div class="title"><h2>PHP中文网</h2></div><div class="content">PHP中文网,程序员梦想开始的地方!</div></div><style>/* 将1rem设置为100px:方便计算 */html{/* font-size: 100px; *//* 移动端Iphne6/11宽度为375px:100vw=375px *//* 移动端布局:布局视口=视觉视口 */font-size: calc(100VW/3.75);}/* 重置大小 */body{/* font-size: 16px; *//* 把px转为rem表示,字体就会随着视口宽度的变化而变化 */font-size: 0.16rem;}@media (max-width:330px){/* 设置移动端视口变小后的最小字体:14px *//* 16px=1rem,14px=?rem :14/16*1=0.875rem*//* 然后将rem转为px:0.875*100=87.5px */html{/* 将这里大小固定下来,设备视口宽度小于330px后字体大小将固定为14px */font-size:87.5px ;}}@media (min-width:470px){html{/* 20/16=1.25rem*100px=125px, */font-size: 125px;}}.text{background-color: beige;}/* .text .title,.text .content{width: 980px;text-align: center;margin: auto;} */</style></body></html>
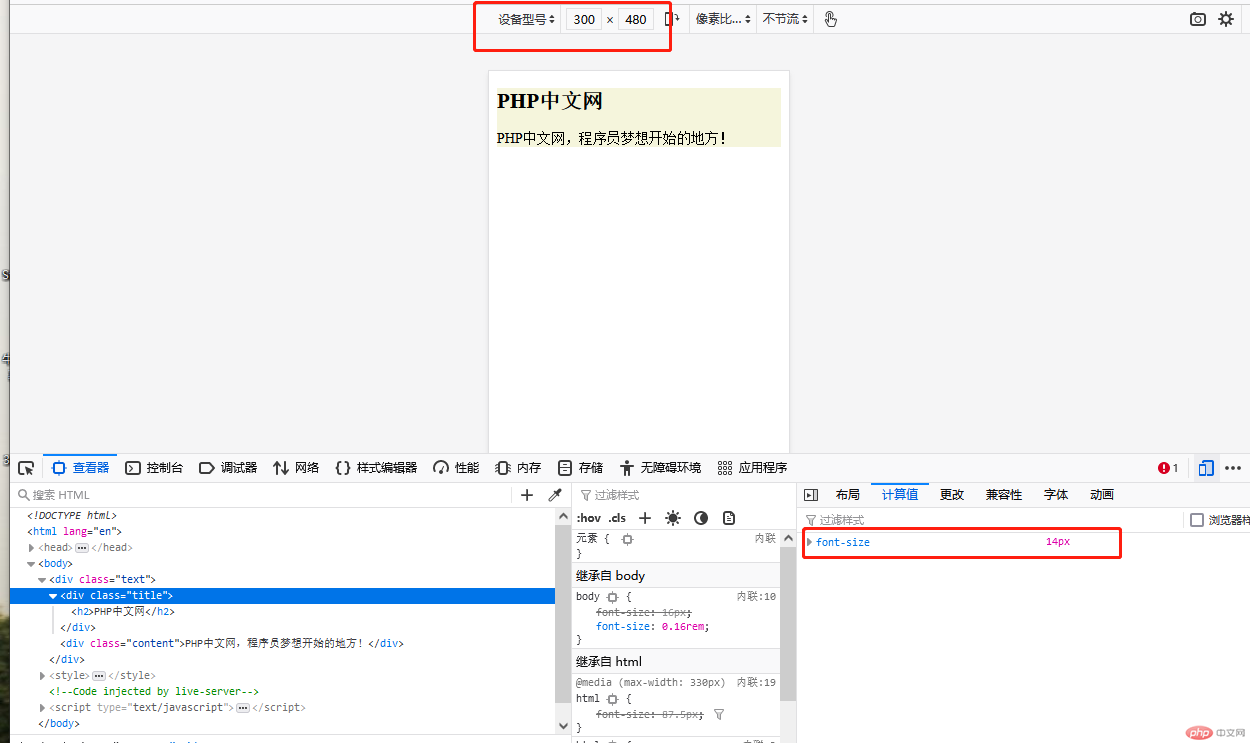
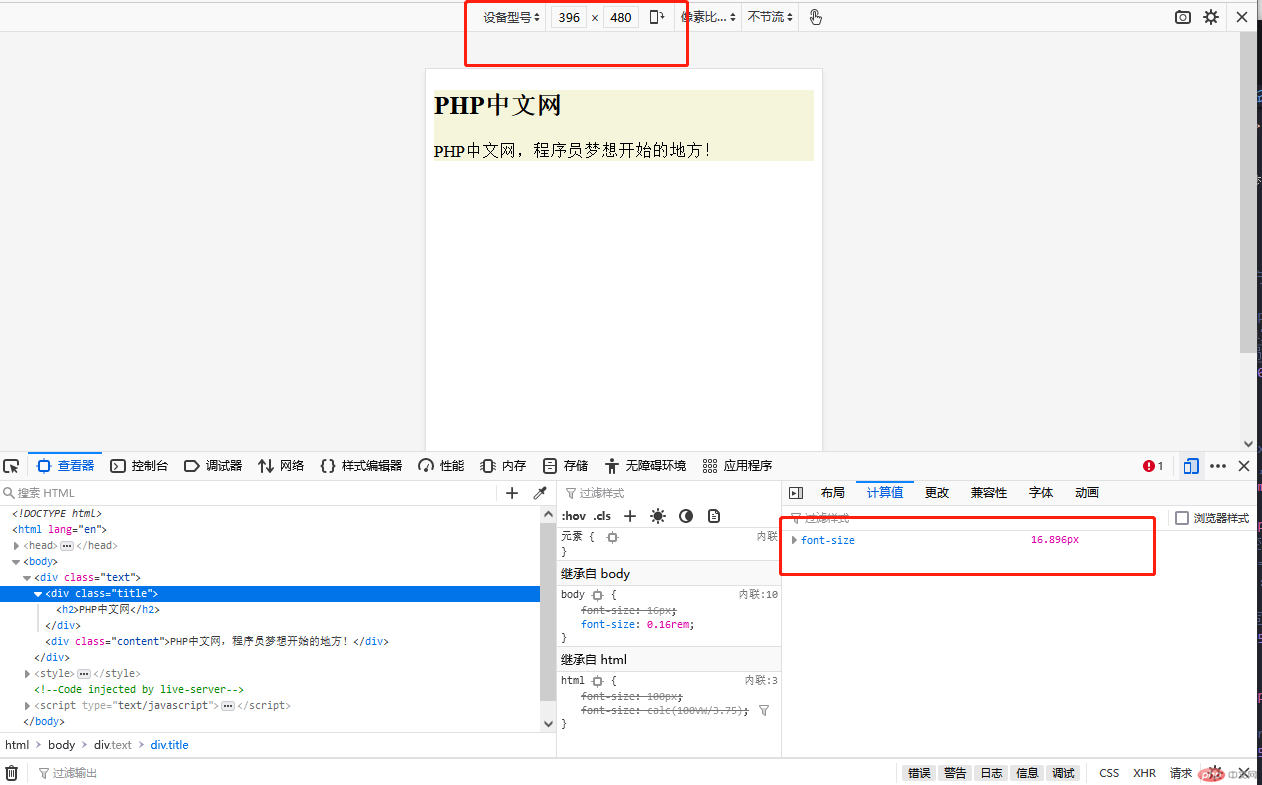
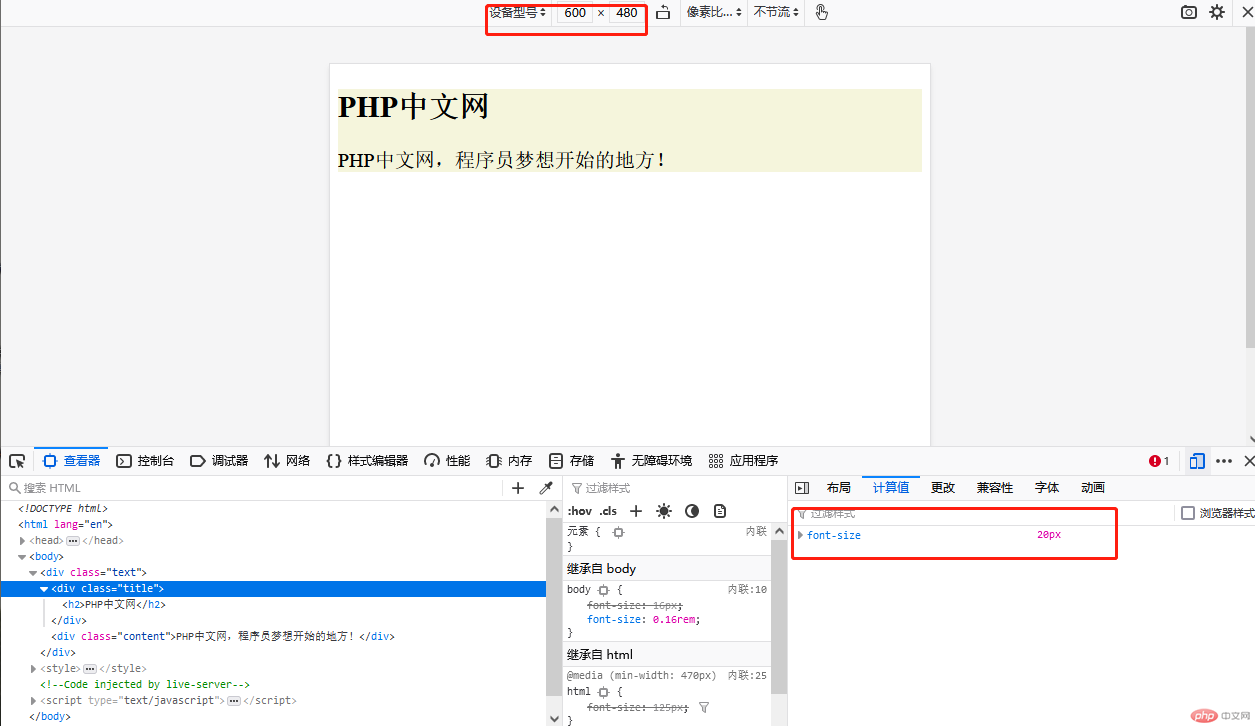
效果图如下: