1.声明变量
| let | 使用 let 可以声明块级别作用域的变量 |
|---|---|
| var | 使用 var 可声明全局或函数级别作用域的变量 |
| const | 声明为常量,则它的值不能更新 |
let a 就是声明变量,1就是赋予的值,
<script>{//声明变量并赋予值let a =1;console.log(a);}</script>

如果不赋予变量的值默认值为空即(undefind),let a; 这里没有赋予值所以得到的就是undefind
let 和var 变量存在不同的是 var可以变量可以重复声明,不支持”块作用域。推荐只用(let)两者都可以声明多个变量
let 变量名1,变量名2,变量名3;…..不同变量之间使用逗号隔开
举例
let 变量名1 = 值1,变量名2 = 值2,…,变量名3 = 值;let nane="王老师", age="20",man="男”;
2.常量const,声明为常量,则它的值不能更新
{const APP_NAME ="PHP中文网"console.log(APP_NAME);}
作用域
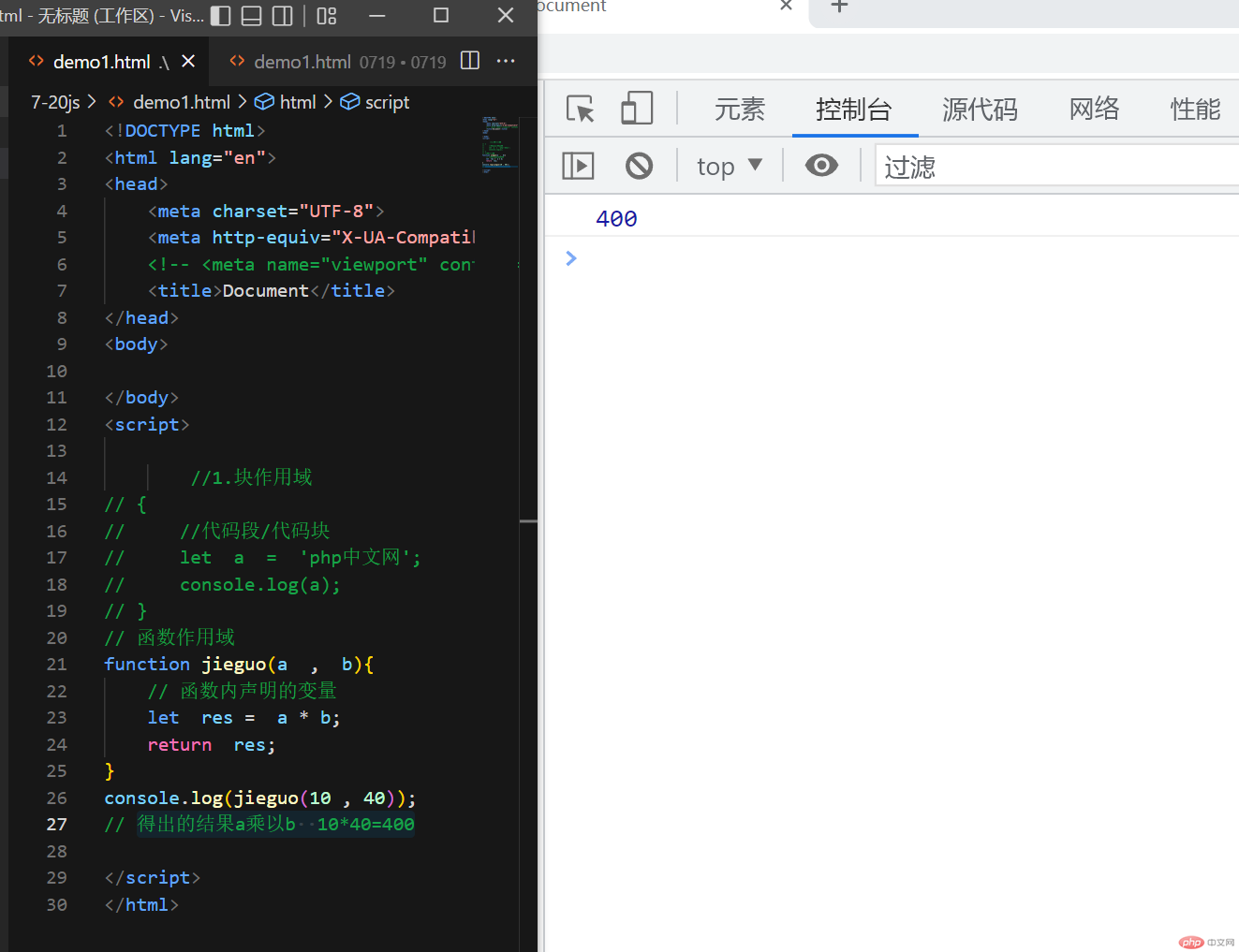
<script>//1.块作用域{//声明变量并赋予值let a =1;console.log(a);}// 函数作用域function jieguo(a , b){// 函数内声明的变量let res = a * b;return res;}console.log(jieguo(10 , 40));// 得出的结果a乘以b 10*40=400</script>

标识符的基本规则
禁止特殊符号, ($ _) 可以用,不允许用数字开始
let $age="20";console.log($age);let _bge="20";console.log(_bge);// 大驼峰写法let CoLor ="颜色"console.log(CoLor)// 小驼峰写法let seKs ="性别"console.log(seKs)


