第七课:3_23元素居中_背景_列表与链接
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>预约列表</title>
<style>
.list {
margin:0 auto;
width: 960px;
height:500px;
background-color: lightskyblue;
border: 1px solid #696969;
color: #363636;
}
.list h3 {
padding-left: 0px;
text-align:center;
}
.time {
list-style: none;
text-align:right;
padding-right: 30px;
}
.item li{
width: 100%;
height:30px;
background-color: skyblue;
border: 1px solid #696969;
line-height:30px;
margin-bottom:1px;
}
.item {
/*数字:将无序列表转为有序列表*/
list-style-type:decimal;
list-style-position: inside;
padding: 10px;
}
.item li a {
text-decoration: none;
}
.item li a:hover {
text-decoration: underline;
font-size: 1.05em;
}
.next {
width: 960px;
height: 20px;
background-color: lightskyblue;
text-align: center; /*可以使行内元素水平居中*/
/*以下二个声明可以使块级子元素垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align:bottom; /*设置该单元格内的元素底边居中*/
}
.next ul {
margin:0;
padding:0;
}
.next li {
list-style: none;
display: inline;
}
</style>
</head>
<body>
<div class="list">
<h3>患者预约列表</h3>
<ul class="time">
<li>就诊日期:2018年3月26日</li>
</ul>
<ul class="item">
<li><a href="">张飞</a></li>
<li><a href="">刘备</a></li>
<li><a href="">诸葛亮</a></li>
<li><a href="">周瑜</a></li>
<li><a href="">大乔</a></li>
<li><a href="">小乔</a></li>
<li><a href="">曹操</a></li>
<li><a href="">赵云</a></li>
<li><a href="">孙悟空</a></li>
</ul>
<div class="next" >
<ul>
<li><a href="">上一页</a></li>
<li><a href="">下一页</a></li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
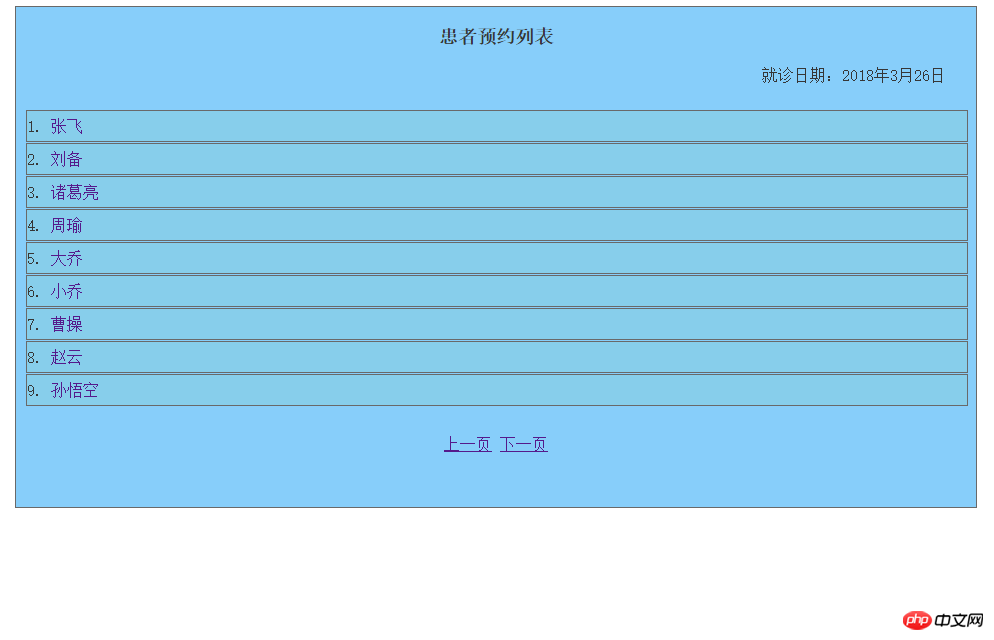
代码效果:

手写代码: