利用flex常用的6个属性 写出简易响应式布局
案例代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>利用flex常用的6个属性 写出简易响应式布局</title></head><body> <div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> </div> <style> /*初始化处理*/ *{padding: 0;margin: 0;box-sizing: border-box;border: 1px solid red;} .container{ display: flex; height: 300px; } .container >.item{ width: 100px; padding: 1em; border: 1px solid #000; color: #f00; } .container{ flex-flow: row wrap; place-content: space-evenly; place-items: stretch; flex:1 1 auto; } .container>.item:first-of-type{ background-color: yellow; order: 3; } .container>.item:nth-of-type(2){ background-color: lawngreen; order: 1; } .container>.item:last-of-type{ background-color: blue; order: -1; } </style></body></html>
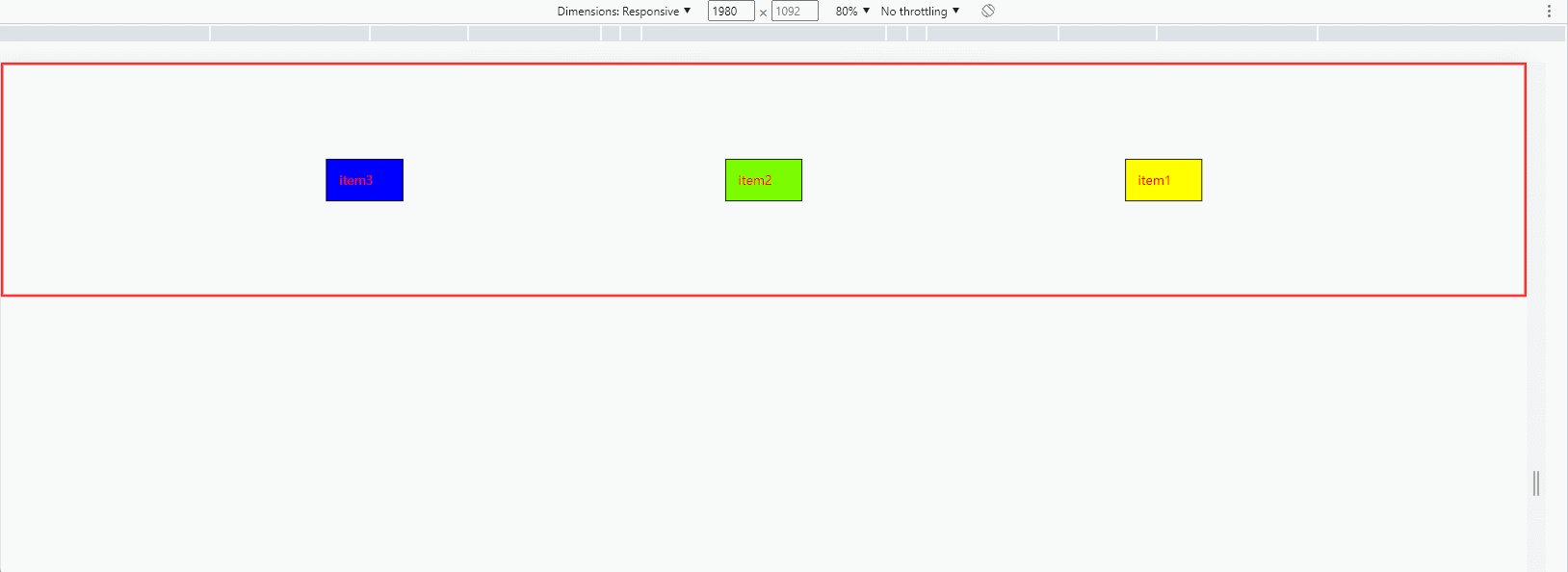
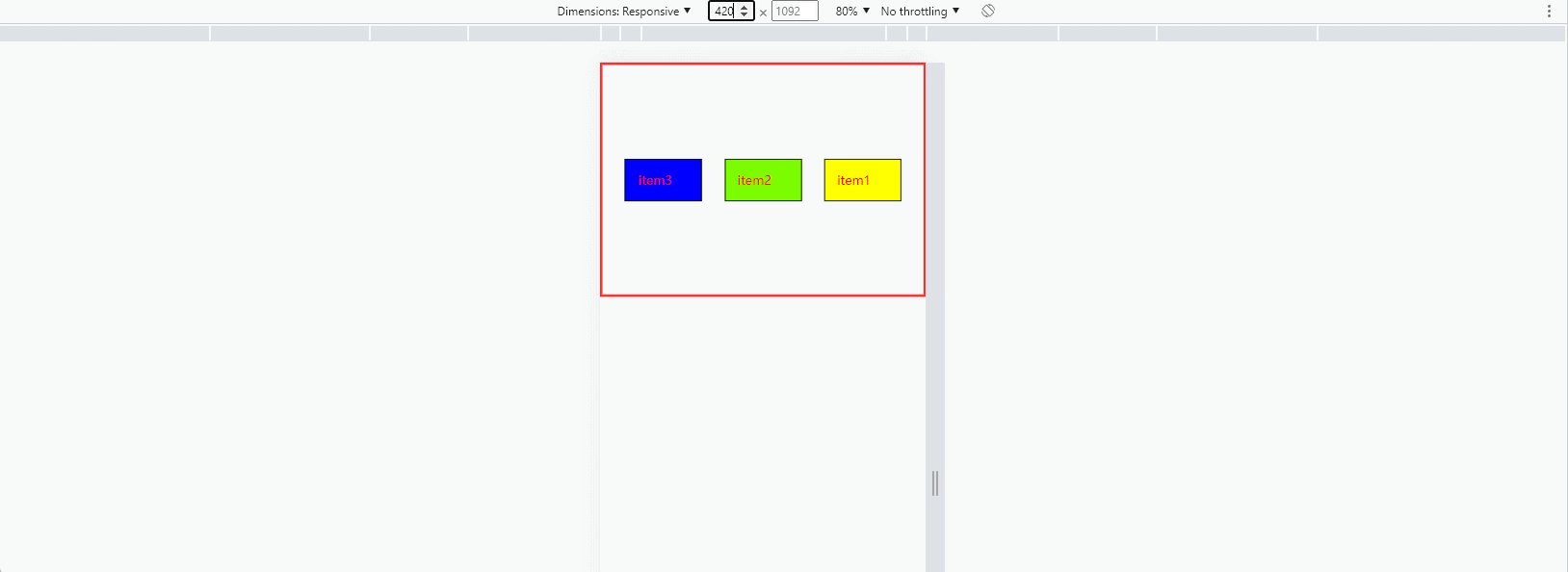
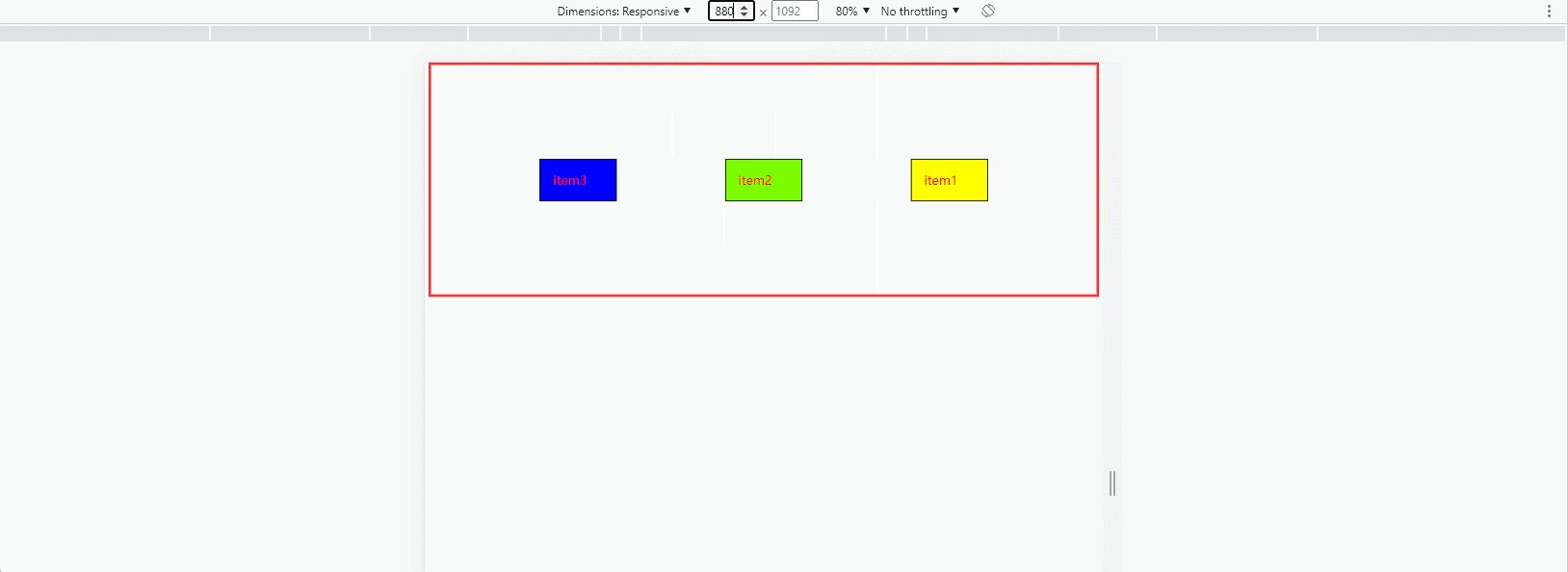
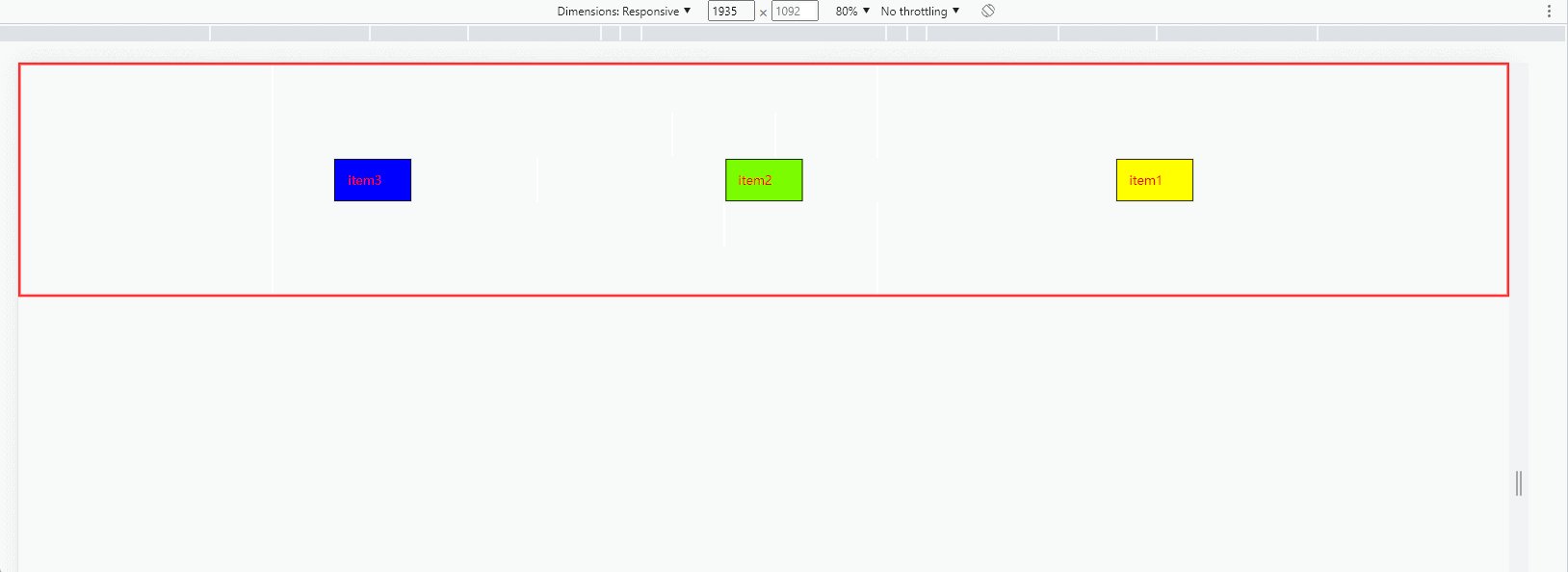
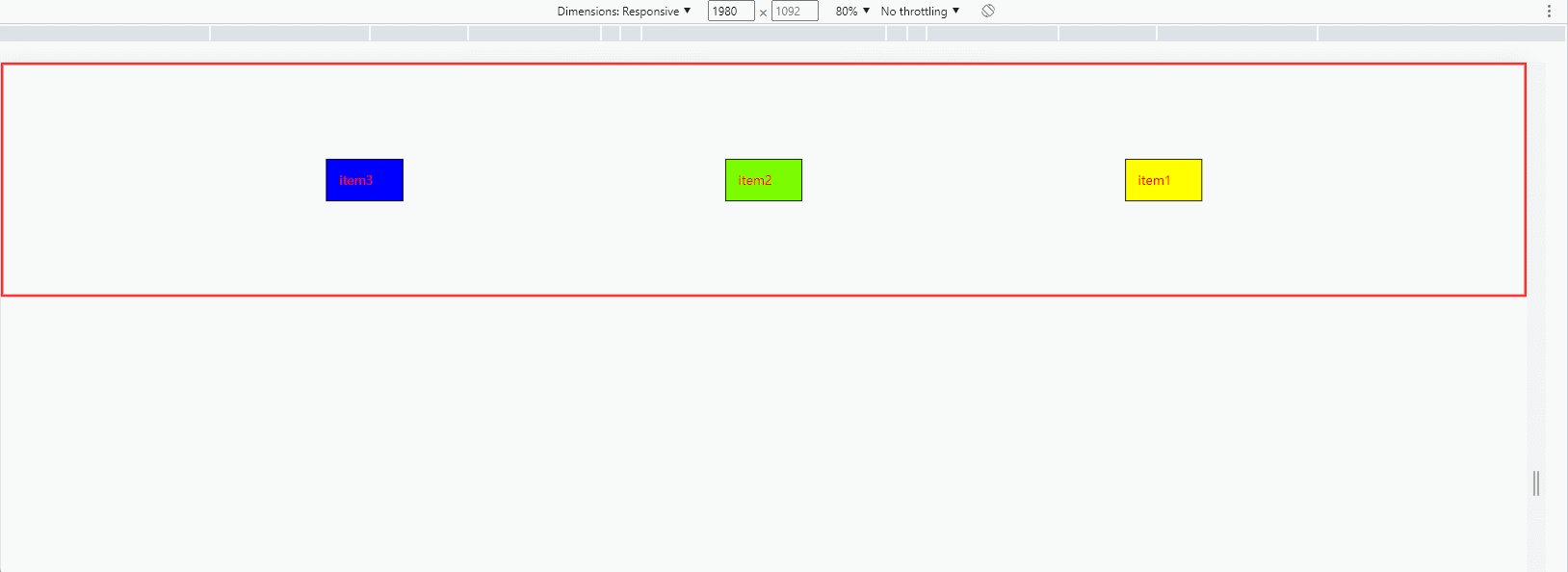
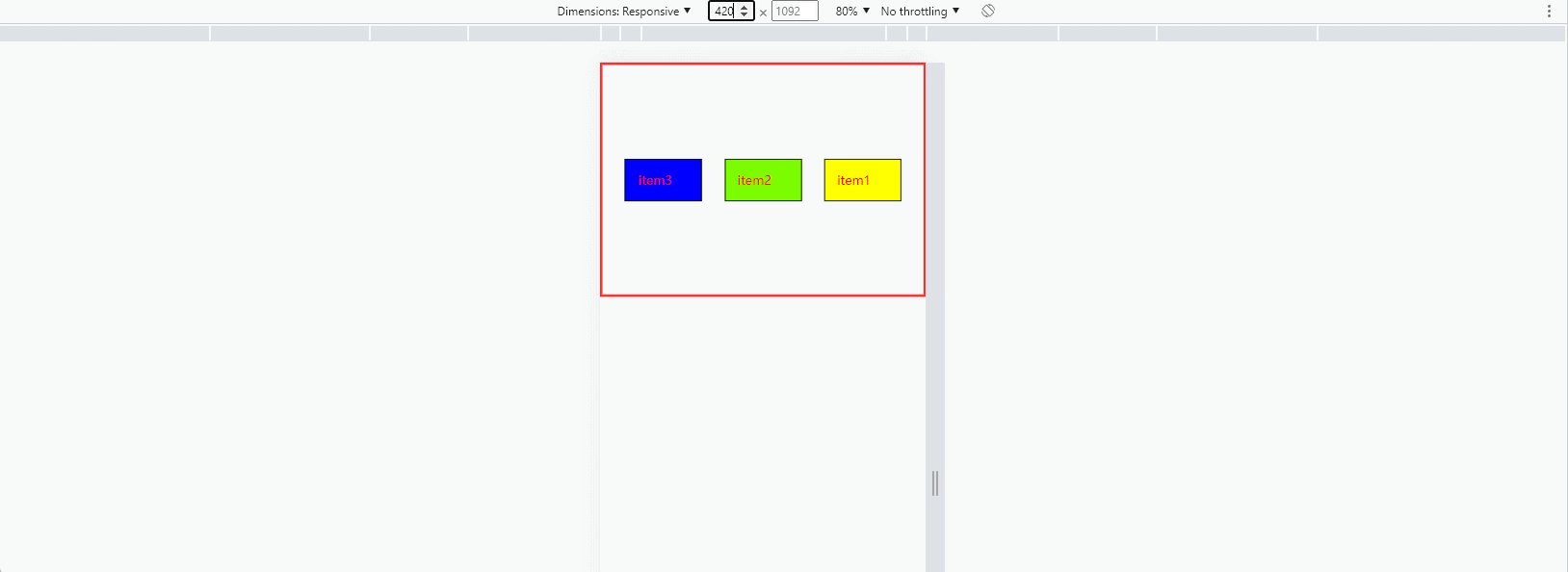
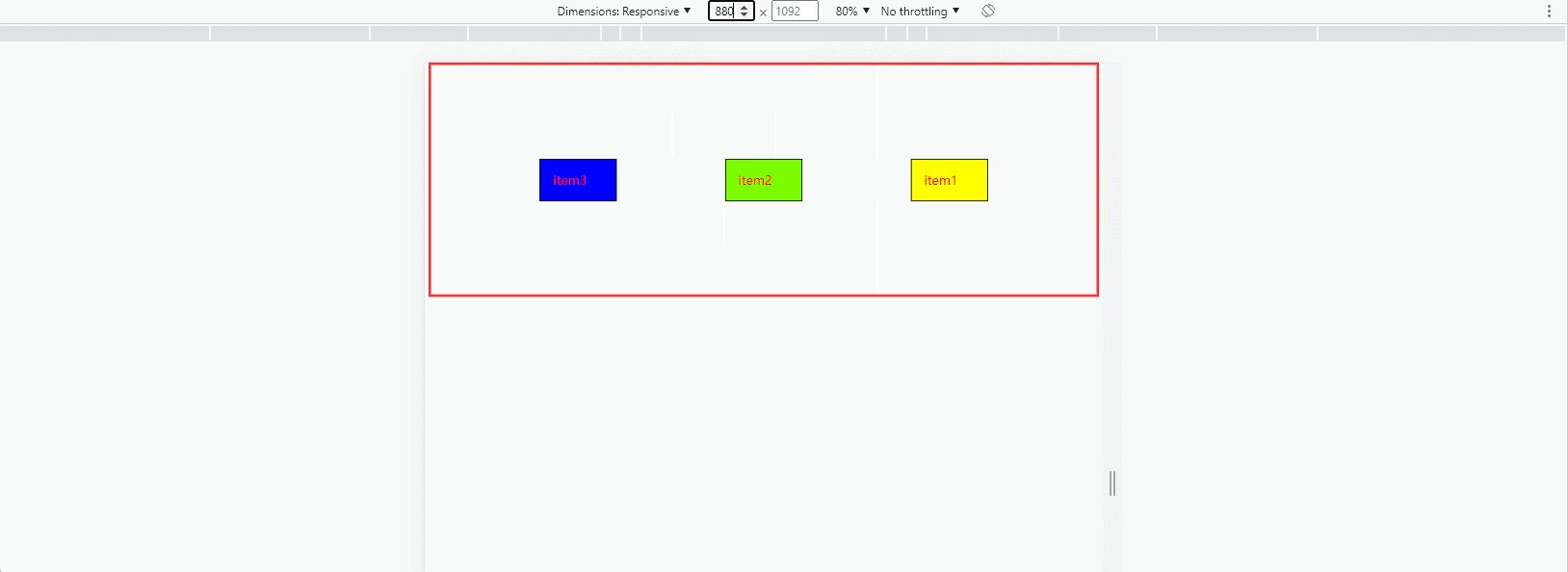
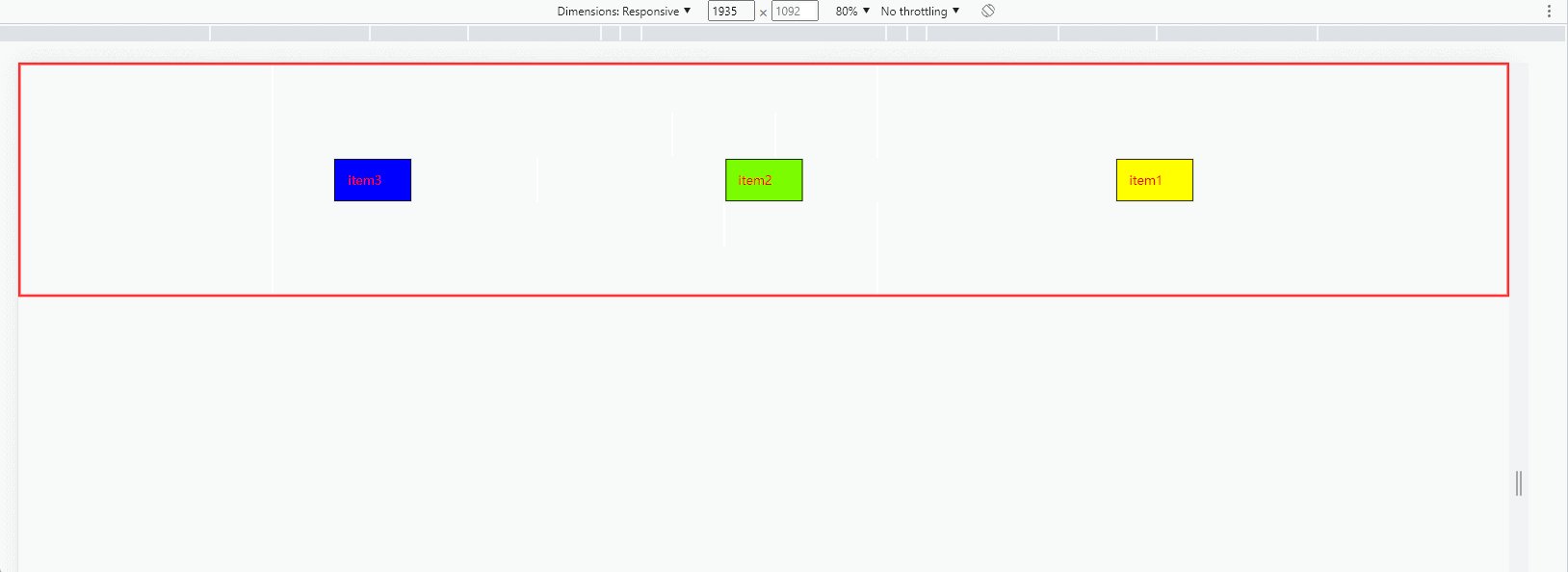
演示效果