定位元素演示
1.相对定位
以文档流的方式显示,在相对定位中right和bottom两个值无效
演示:
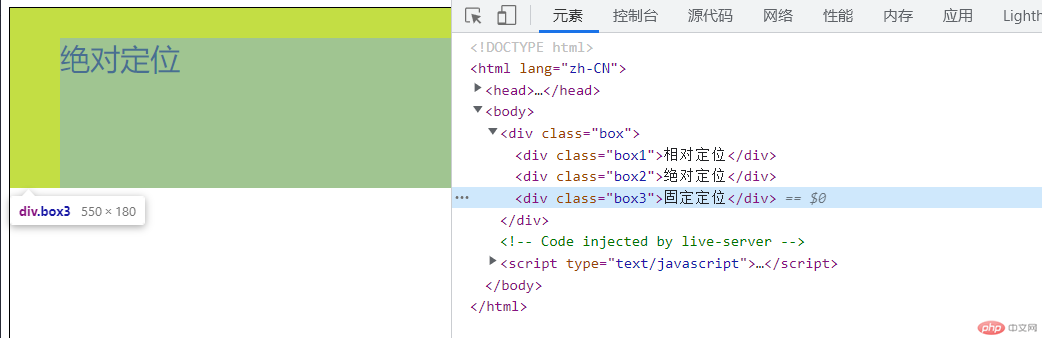
<div class="box"><div class="box1">相对定位</div><div class="box2">绝对定位</div><div class="box3">固定定位</div></div>.box > .box1 {background-color: aquamarine;position: relative;left: 3.125rem;top: 30px;/* right bottom 这两个值在相对定位下无效right: 30px;bottom: 0px; */}

2.绝对定位
脱离文档流,页面布局会塌陷在没设置其他属性时box3会顶上来,参照物:定位父级,若定位父级无定位时会一层一层的往上找,若没有的话会以初始包含块为定位。初始包含块:视觉上来看时视口,但是不等于视口
演示:
.box .box2 {background-color: yellow;position: absolute;left: 18.75rem;}

若父级.box不是定位父级时会上找如body head html
演示:
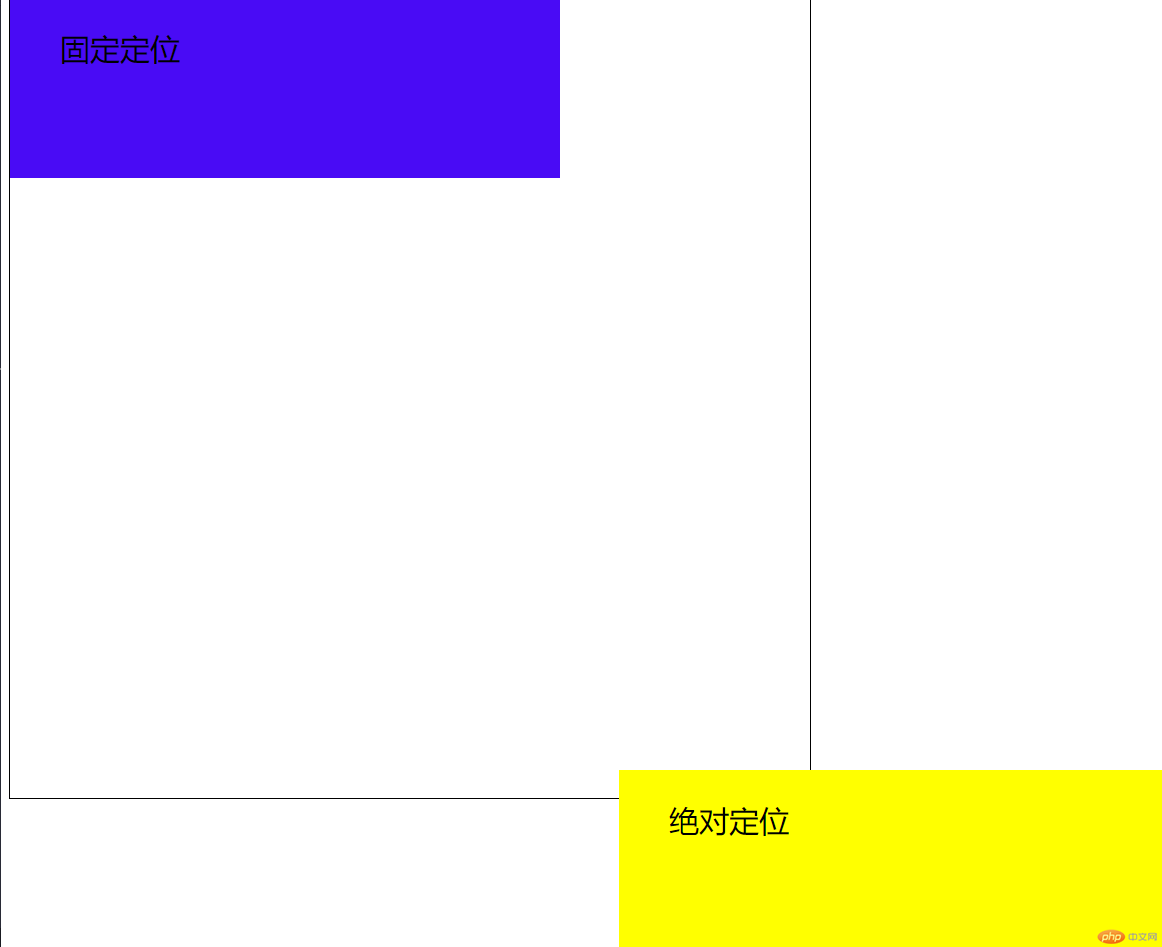
找不到定位父级
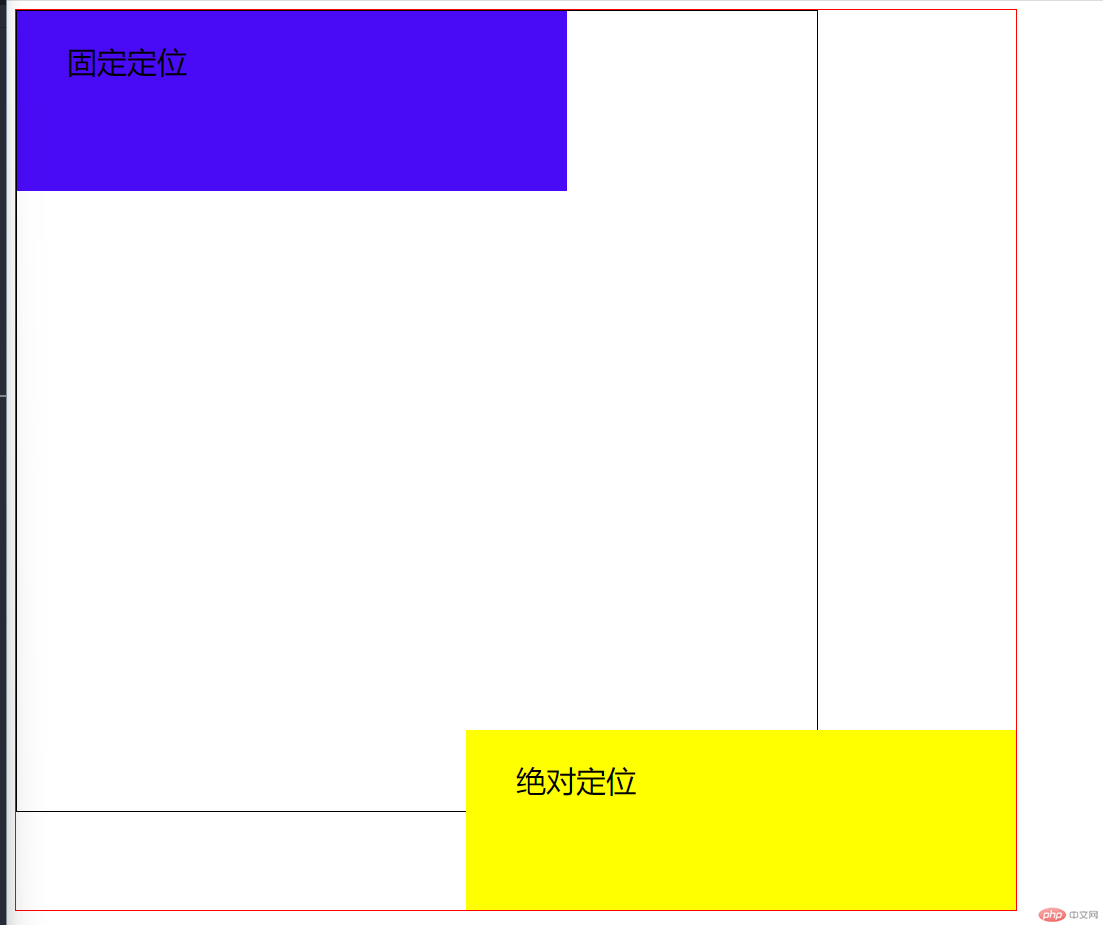
body定位
body {width: 62.5rem;height: 900px;border: 1px solid red;position: absolute;}

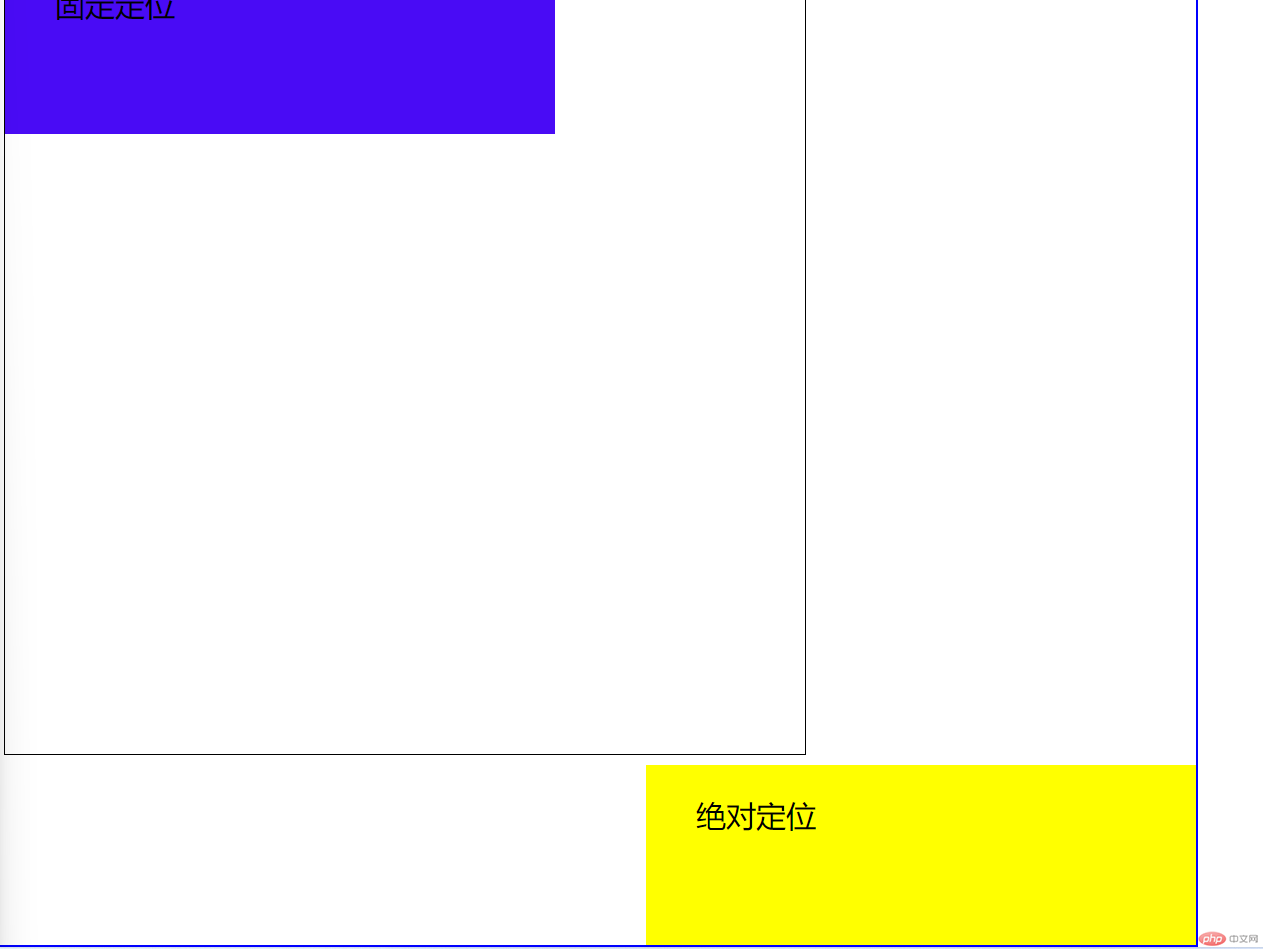
html定位
html{width: 1200px;height: 1000px;border:2px solid blue;position: absolute;}

父级div:
div {position: absolute;}

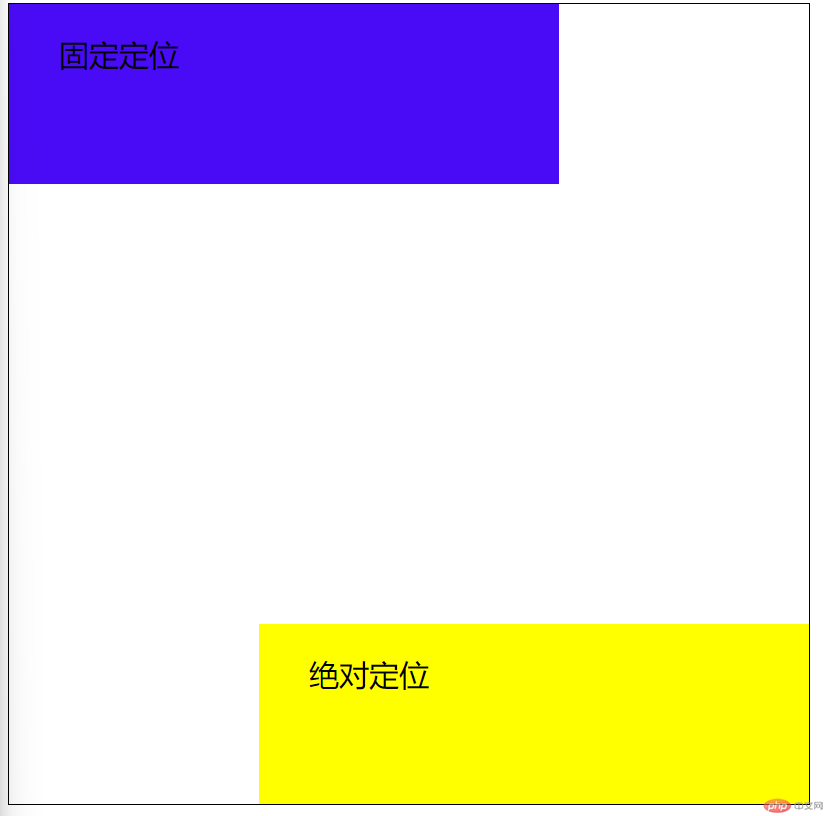
3.固定定位,同样脱离文档流,但参照物是初始包含块。
.box .box3{position: fixed;right: 0;bottom: 0;}

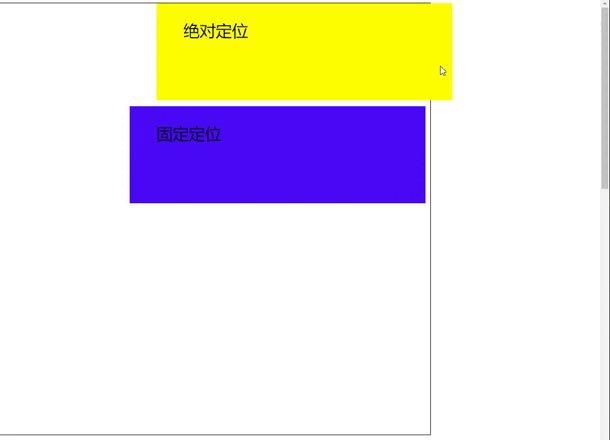
2.差异分析
绝对定位和固定定位差异分析:
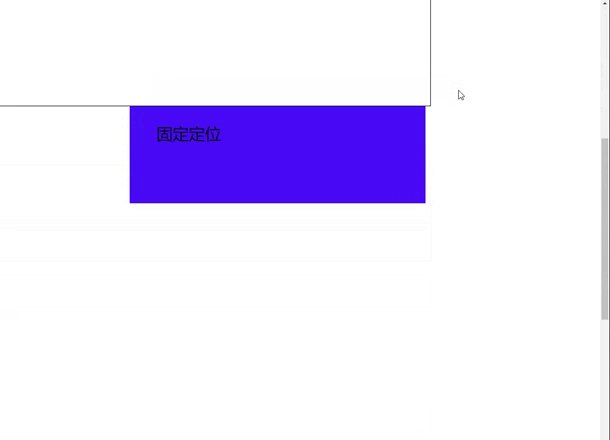
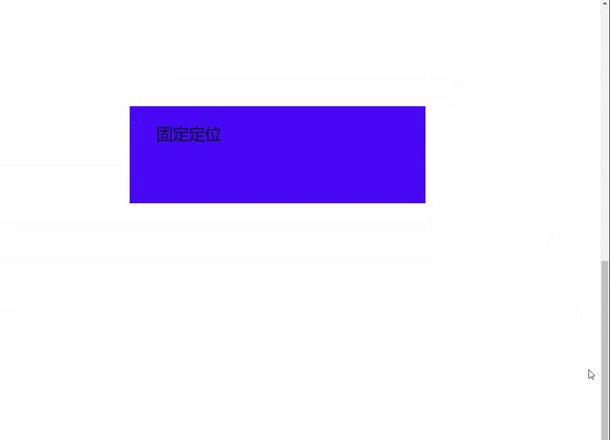
两者都会脱离文档流,视觉上不同地方,绝对定位会根据滚动条来滚动,固定定位则不会,他会展现在浏览器视口的顶层。不会被其他定位覆盖。
代码上:绝对定位会找自己的父级定位,找不到则会一层一层的往上找,还找不到的话会以初始包含块为定位参考物,固定定位则会直接以初始包含块为参照物。

