1. 注册页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> .reg{ width: 800px;} .reg form{text-align: left;}</style><body> <div class="reg"> <h1>注册表单</h1> <form action="reg.php" method="post"> <div> <label for="name">名字:</label> <input type="text" name="name" id="name" value="" placeholder="用户名不能为空,不能少于2个汉字"> </div> <div> <label for="pwd">密码:</label> <input type="password" name="pwd" id="pwd" /> </div> <div> <label for="rpwd">确认密码:</label> <input type="password" name="rpwd" id="rpwd" /> </div> <div> <label for="boy">性别:</label> <input type="radio" name="sex" id="girl"><label for="girl">女</label> <input type="radio" name="sex" id="boy" checked><label for="boy">男</label> </div> <button>注册</button> </form> </div></body></html>
1.1注册页面实际效果图

2. 建议版本后台
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后台</title></head><style> h2{text-align: center;} .top{border: 1px solid red; height: 80px;} .top div{ text-align: right;line-height: 80px;} .content{border: 1px solid yellow;height: 200px;overflow: hidden; } .nav,.main{float: left;} .nav{width: 10%;} .nav li{list-style: none; text-align: left;} .main{width: 90%;} .footer{text-align: center ; border: 1px solid rebeccapurple;}</style><body> <!-- 头部 --><div class="top"> <div>登录名称:name<a href="logout.php">退出</a></div></div> <!-- 主体 --> <div class="content"> <div class="nav"> <h2>导航目录</h2> <ul> <li><a href="0705/demo1.html" target="kc" >演示1</a></li> <li><a href="0705/demo2.html" target="kc" >演示2</a></li> <li><a href="0705/demo3.html" target="kc" >演示3</a></li> </ul> </div> <div class="main"> <iframe src="0705/test.mp4" width="100%" height="200px" name="kc" frameborder="0"></iframe> </div> </div> <!-- 底部 --> <div class="footer">版权:后台版权归kira所有</div></body></html>
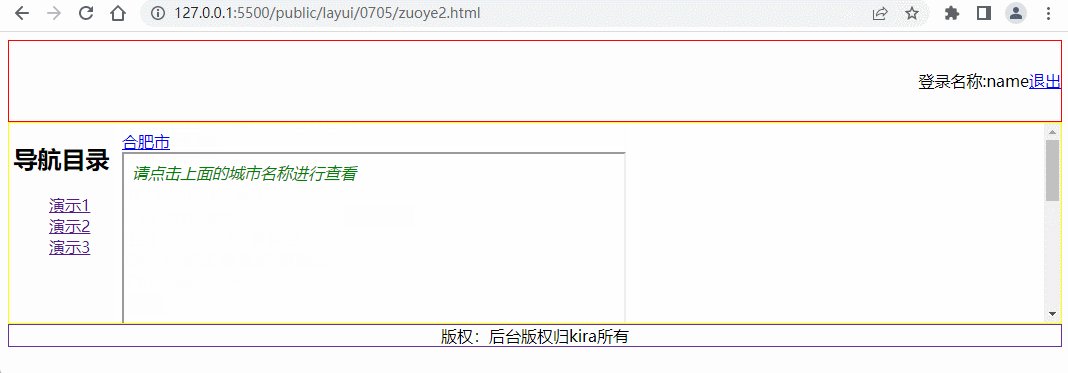
2.1 后台效果演示图