居中
实例
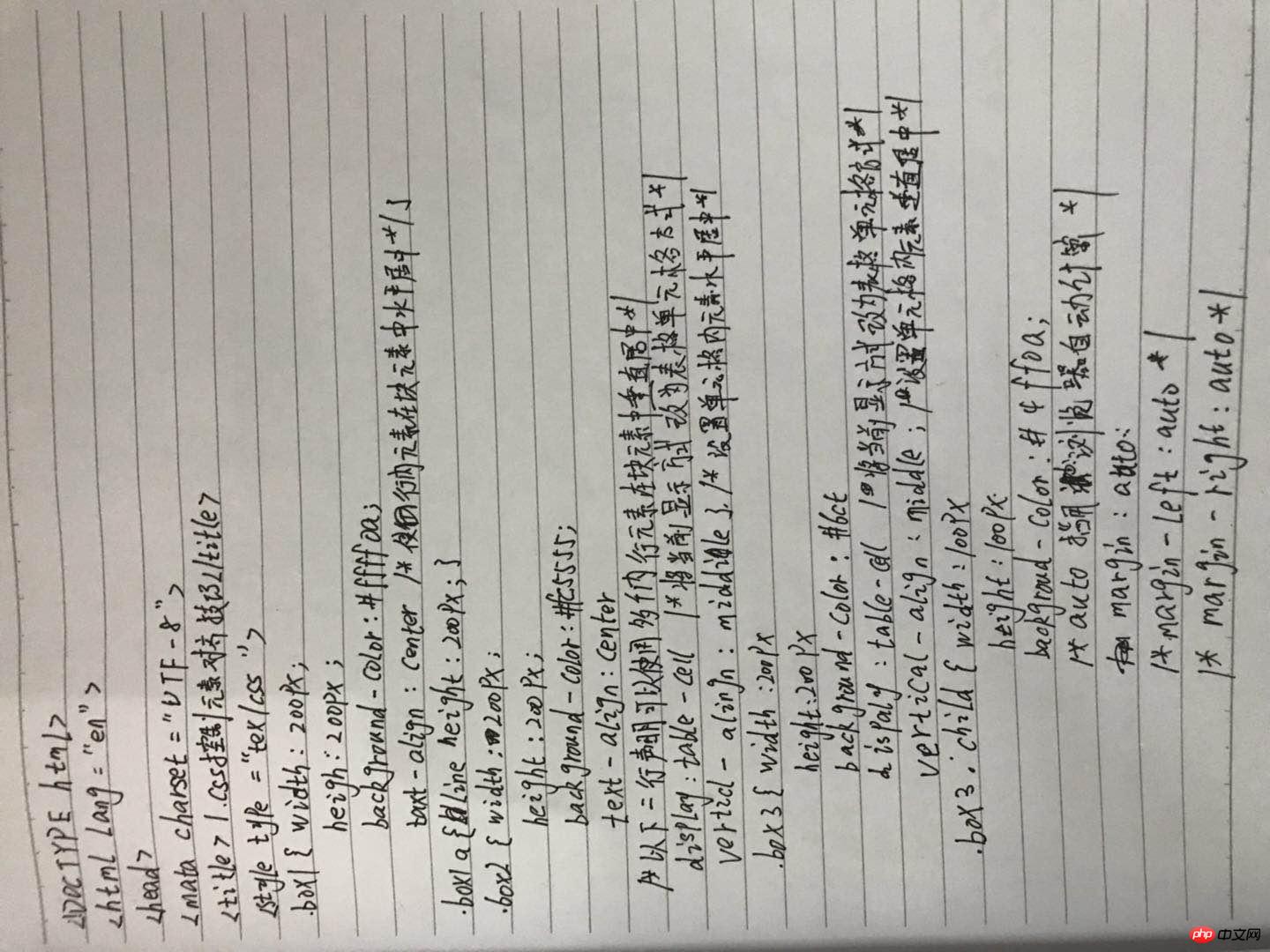
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box1{
border: 1px;
width: 200px;
height: 200px;
background-color:blue;
text-align: center;/*使行内元素水平居中*/
}
.box1 a {
color: red;
line-height: 200px;
}
.box2{
widows: 200px;
height: 200px;
background-color: pink;
text-align: center;
display: table-cell;/*将当前文件显示方式改为表格方式*/
vertical-align:middle; /*设置单元表格元素水平居中*/
}
.box3{
border: 1px;
background-color: #ffff00;
width: 200px;
height: 200px;
display: table-cell;/*将当前文件显示方式改为表格方式*/
vertical-align: middle;/*设置单元表格元素水平居中*/
}
.box3.top{
width: 100px;
width: 100px;
margin: auto;/*auto指用浏览器自动计算*/
}
.box4{
border: 1px;
background-color: black;
width: 200px;
height: 200px;
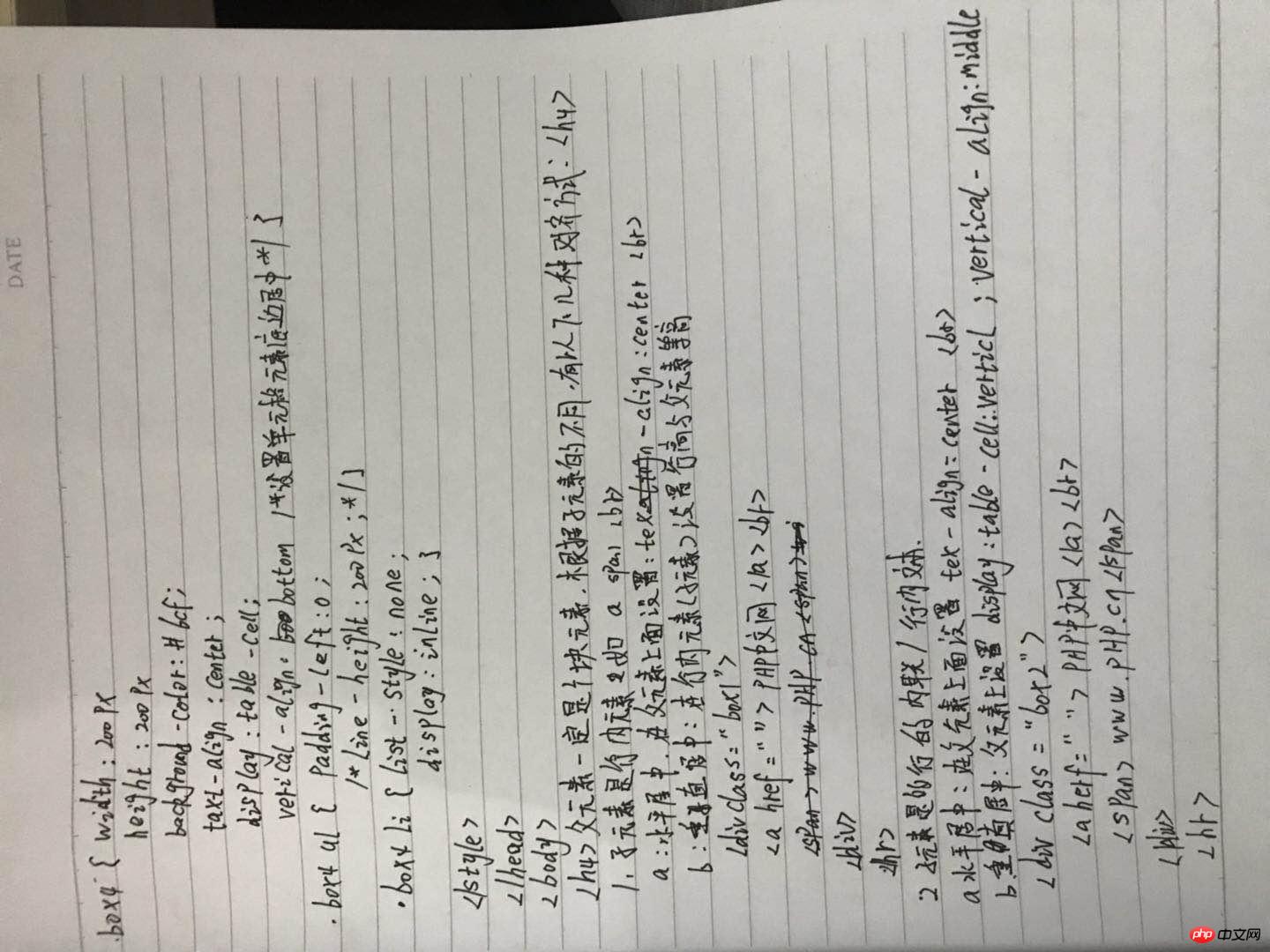
text-align: center;
display: table-cell;/*将当前文件显示方式改为表格方式*/
vertical-align: border;/*设置单元格元素底边居中*/
}
.box4 ul{
padding: 0px;
}
.box4 li{
list-style: none;
display: inside;
}
</style>
</head>
<body>
<!--父元素一定是个块元素,根据子元素的不同,有以下及几对齐方式
1.子元素是航内元素
a。水平居中,在父元素设置text-align:center
b.垂直居中,在内行元素设置行高于父元素等高-->
<div class="box1">
<a href="">我是第一个盒子</a>
</div>
<hr>
<!--2.子元素是多行内联/行文本
a.水平居中:放在父元素上设置tetx-align:center
b.垂直居中:在父元素上设置 diaplay:table—verticl verticl-align:middle-->
<div class="box2">
<a href="">我是第2个盒子</a>
<span>www.php,c</span>
</div>
<hr>
<!--3子元素是块元素
a.水平居中:子元素上设置左右自动:margin:auto
b.父元素上设置display-text:cell verticl-align:middl-->
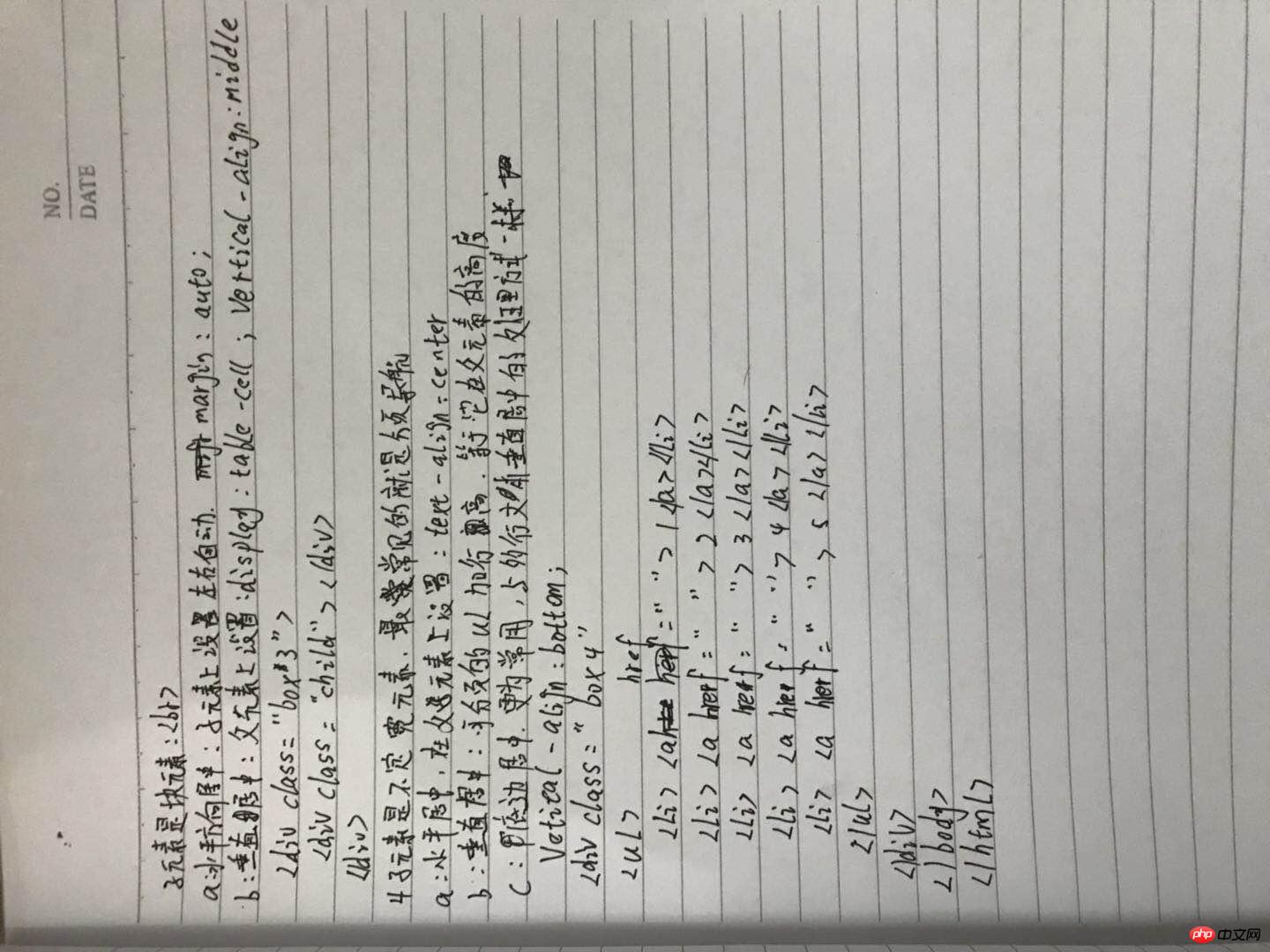
<div class="box3">
<div class="top">我是第3个盒子</div>
</div>
<hr>
<div class="box4">
<ul>
<!--4子元素是不定宽元素,最常见的就是分页导航
a.水平居中:在父元素上设置tetx-align:center
b.垂直居中:可分页的ul上加行高。等于它在父元素的高度一样
c.底边居中。更常用,与多行文本垂直居中的方式一样-->
<li><a href="">我是第四个盒子</a></li>
<li><a href="">我是第四个盒子</a></li>
<li><a href="">我是第四个盒子</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例