软件 vscode
vscode安装
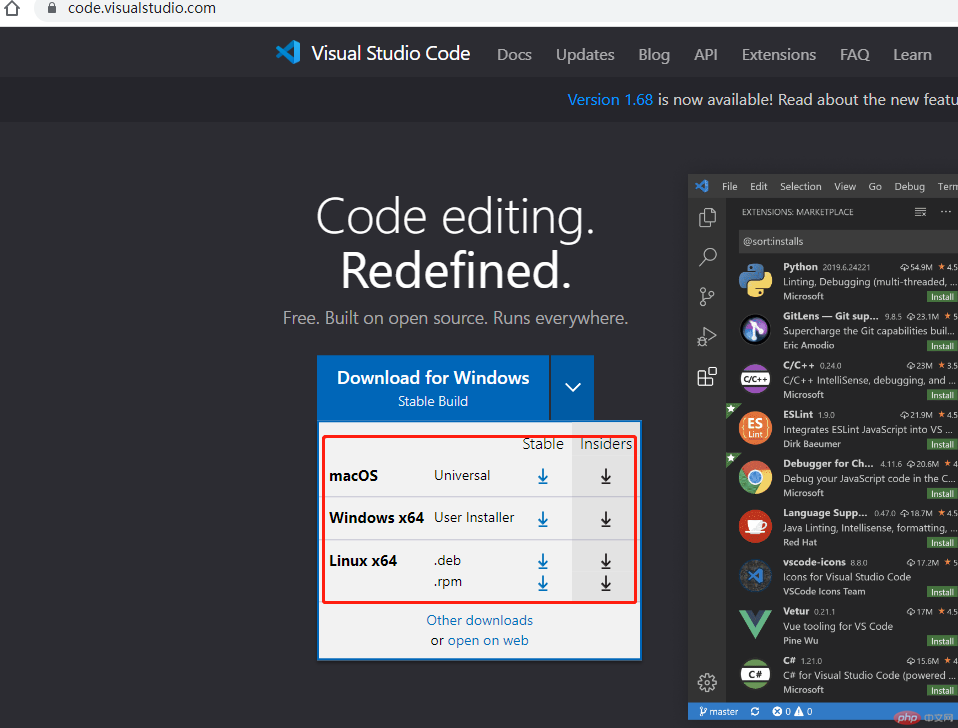
- 下一站页面 vscode官网
- 选择红框标记处 根据自己本身系统选择对应的下载版本下载即可
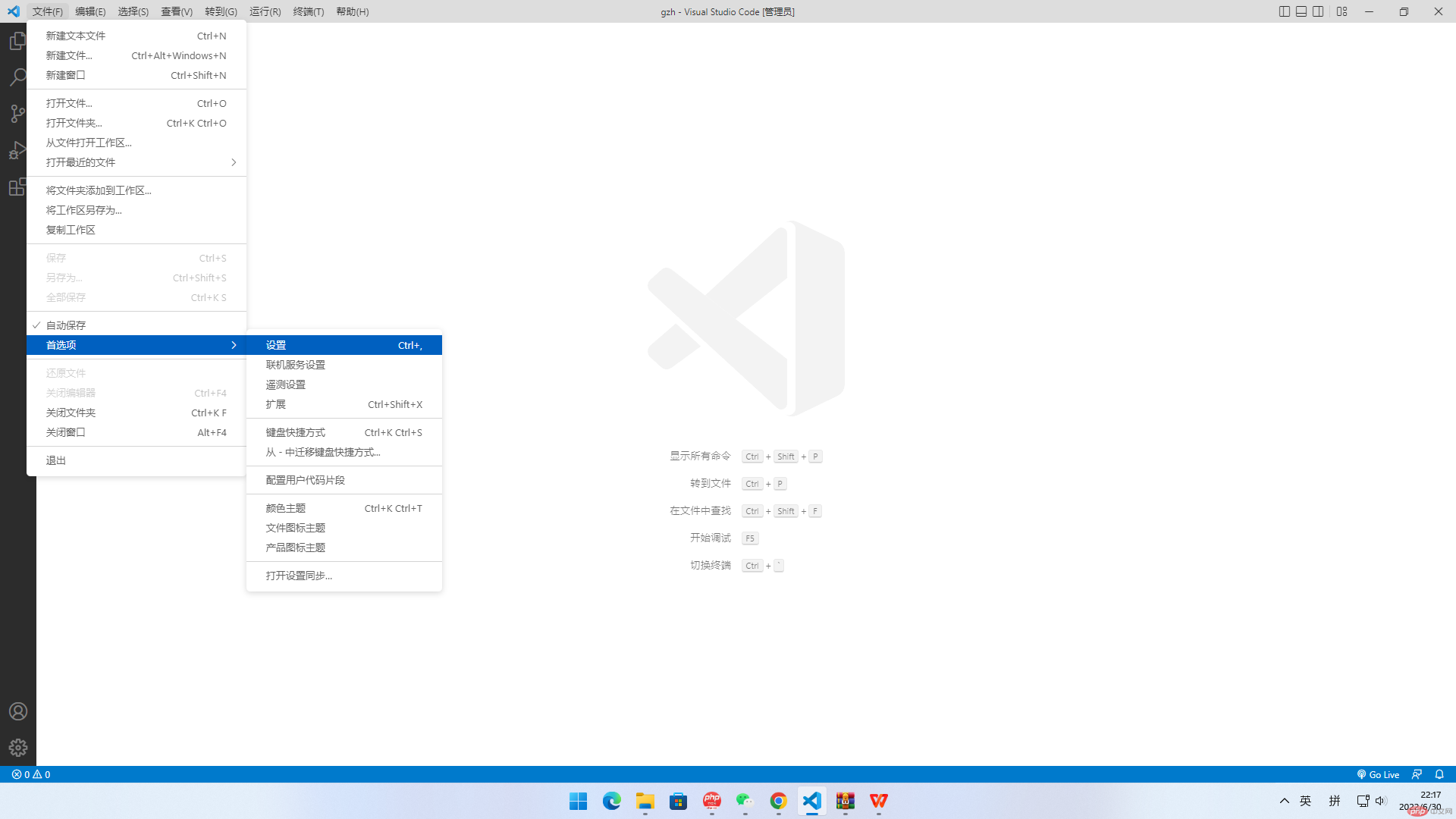
安装路径选择 (正常安装即可,盘符自行选择)
- 这个就简单说一下,因为只要第一次安装成功后,就会提示问你是否需要安装。
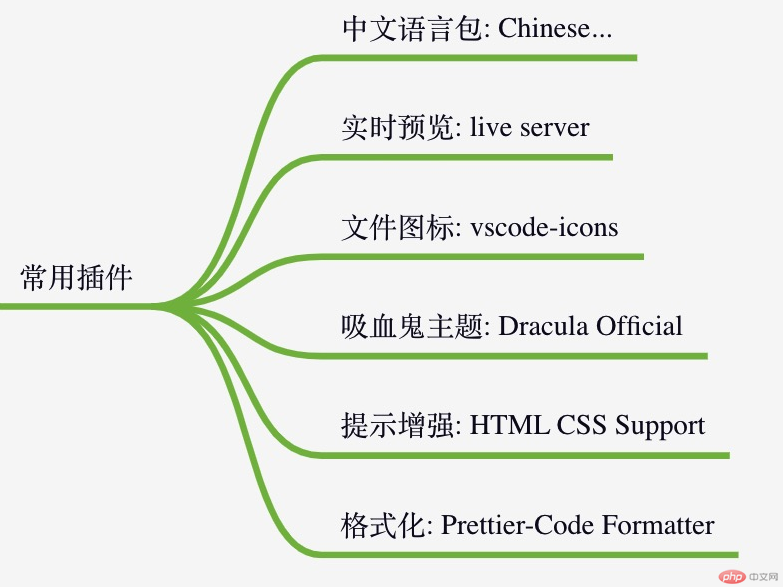
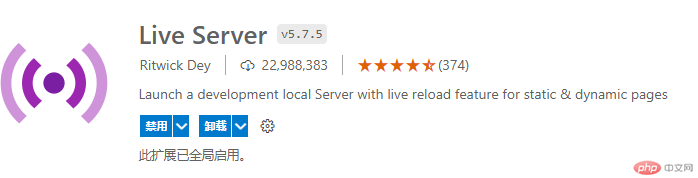
- Live Server

- 可以帮助你实时预览自己写html代码,省去了来回刷新的时间
- Live Server 使用方法
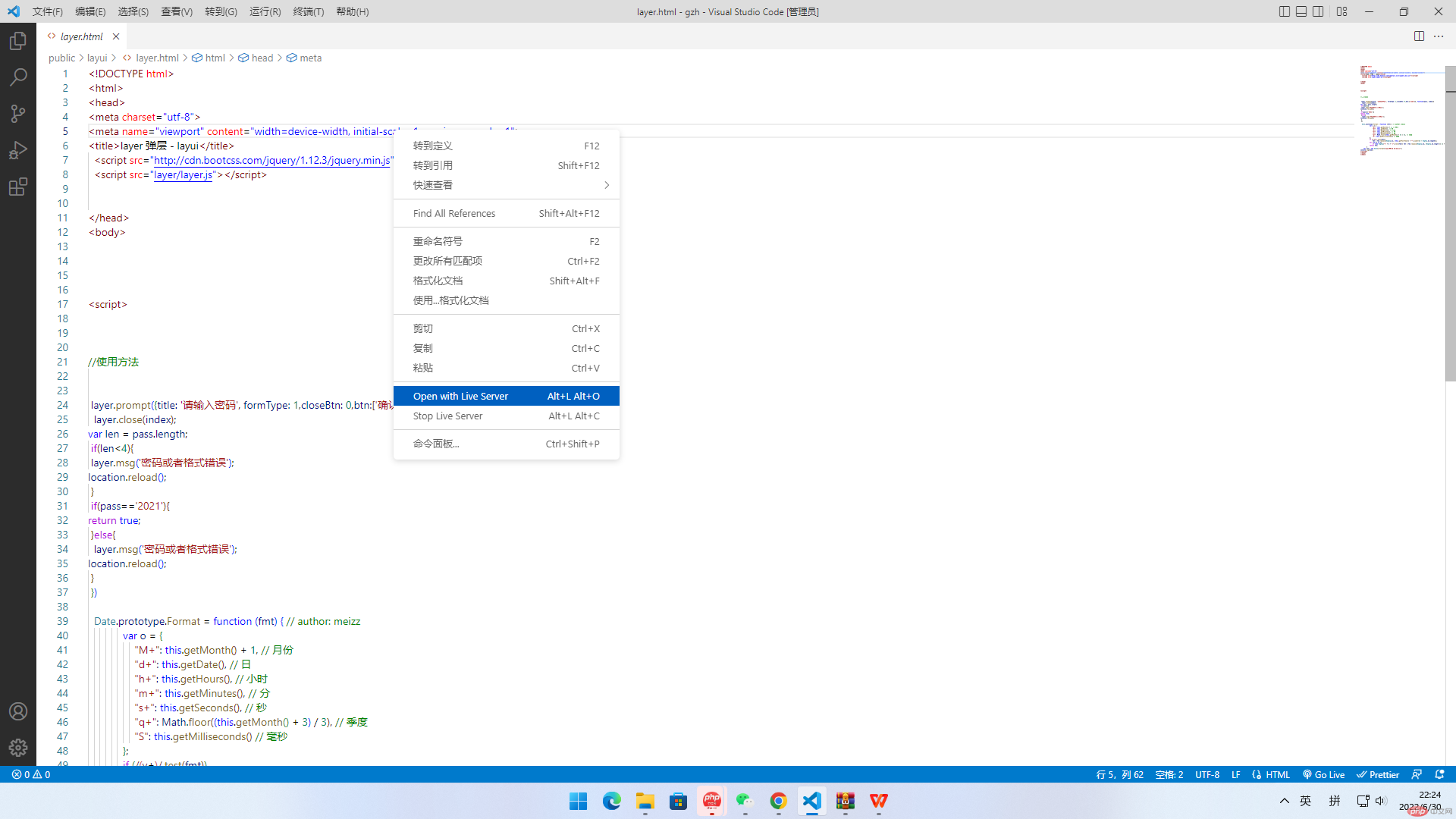
- 开启方法在写好的代码编译器中右键选择
1.1
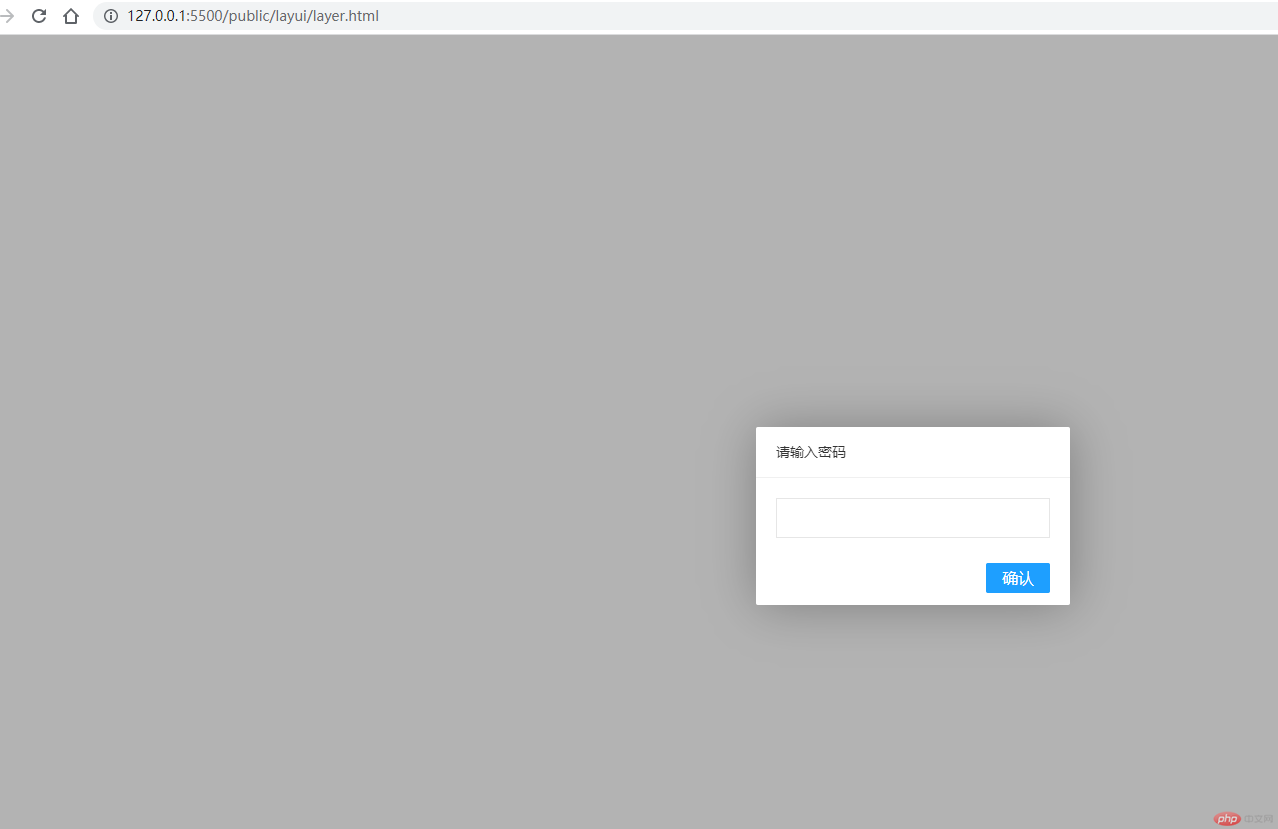
1.2 实时效果图
1.3
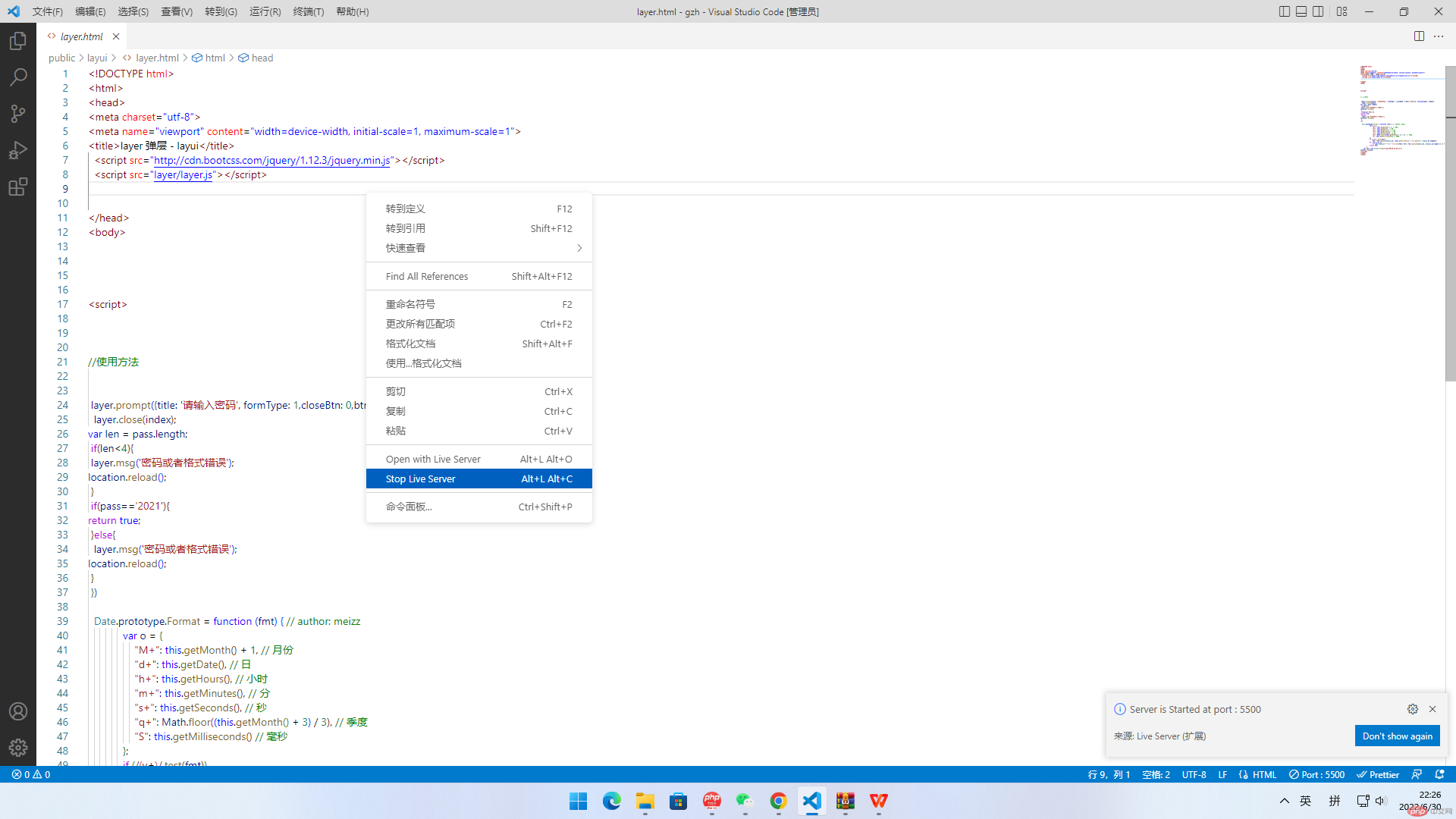
- 关闭方法在写好的代码编译器中右键选择
2.1
2.2- 实时效果图
2.3
- vscode-icons

- 安装后就会显示对应图标,方便区分对应的文件是什么类型
1.这是安装后的效果
1.1
- 主题插件
- Dracula Official
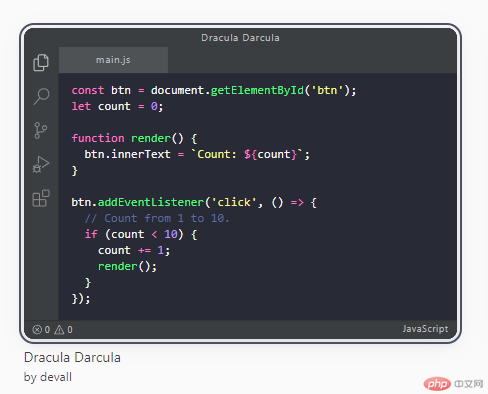
- 当然好看的背景,也是提升自己写代码的热情,当然看个人而定(仅供个人意见)

- 代码安装后效果图
-
- 个人推荐一款phpstrom的主题插件
- jetbrains-theme(搜索这个主题名称即可)
- 算是很还原phpstrom代码效果
- 代码安装后效果图

- 提示增强(前端类)
- 前端代码补全 帮助你更快书写代码
- HTML CSS Support

- 前端代码补全 帮助你更快书写代码
- 格式化插件
- 帮你整理杂乱代码,整洁,
- Prettier - Code formatter