
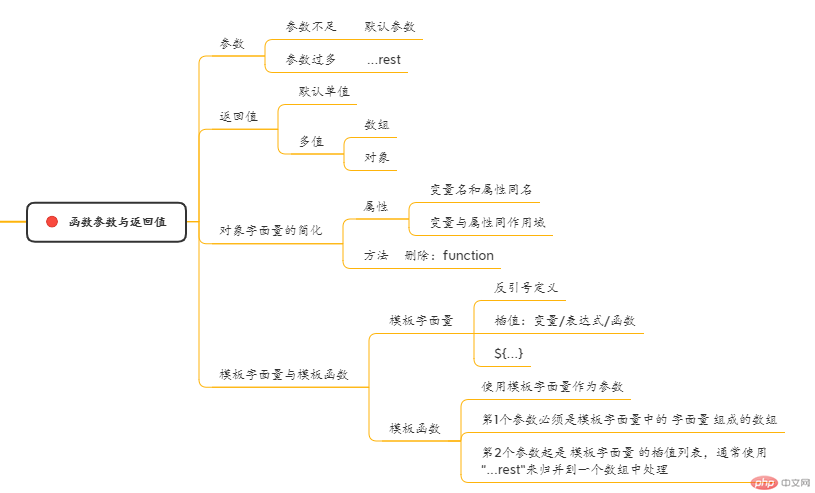
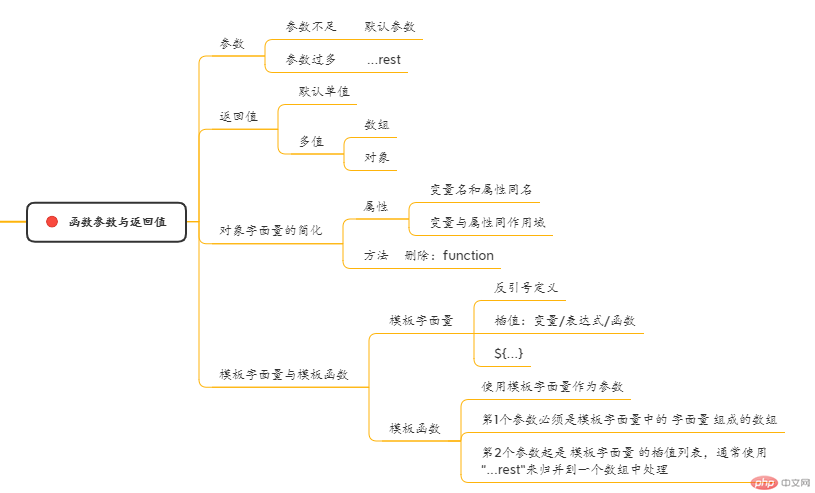
// !!使用模板字面量作为参数的函数// 模板函数:第一个参数是字面量组成的数字,第二个参数起,是字面量中的插值列表console.log(`${0 < 20 ? `大于` : `小于`}`);// 第一步:申明模板函数function total(strings,num,price) { console.log(strings); console.log(num,price); let res = `${strings[0]}${num}${strings[1]}${price}${strings[2]}${num * price} ${strings[3]}`; console.log(res); return res;}let num = 10;let price =20;// 第二步:调用模板函数// total`数量${num}单价${price}的总金额:${num * price}元`;console.log(total`数量${num}单价${price}的总金额:${num * price}元`);// !!模板函数的优化,使用...rest将插值进行合并// 第一步...rest 将插值合并function sum(strings,...args){ console.log(strings); console.log(args); console.log(`[${args.join()}]之和是:${args.reduce((a,c)=>a+c)}`);}// 第二部:调用sum`计算多个数之和:${1}${2}${3}${4}${5}${6}${7}`;