镜像下载、域名解析、时间同步请点击 阿里云开源镜像站
第一次在Linux云服务器上部署前后端分离项目,查了很多资料和视频,踩了许多坑。成功实现部署若依的前后端分离项目后,想记录一下前后端部署的过程,供学习的小伙伴参考。
1.环境准备
一定要在开始前先准备好以下工具和环境(可以上网查找安装的方法),后续还会对其进行修改:
- 购一个云服务器,例如阿里云等等,操作系统为Linux centos7.x
- 在云服务器上安装Nodejs(之前的博客有安装方法)
- 在云服务器上安装Nginx
- 在云服务器上安装jdk1.8+(推荐1.8)
- 在云服务器上安装mysqk5.7+(推荐5.7)
- 在云服务器上安装redis
- 远程连接工具xshell或者finalshell
2.下载前后端项目
若依前后端项目地址:https://gitee.com/y_project/RuoYi
若依前后端项目使用手册地址:
http://doc.ruoyi.vip/ruoyi/
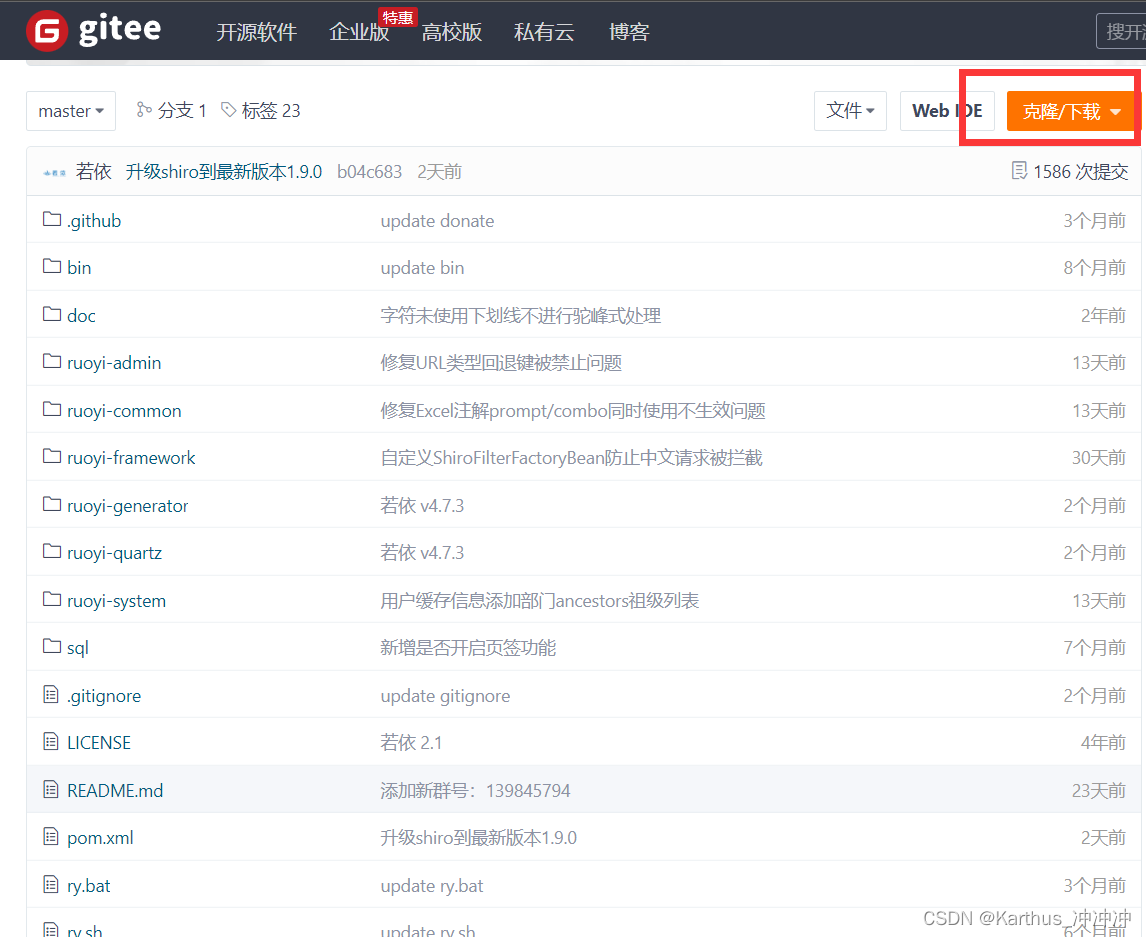
进入网址将项目下载或者git clone到本地并解压:

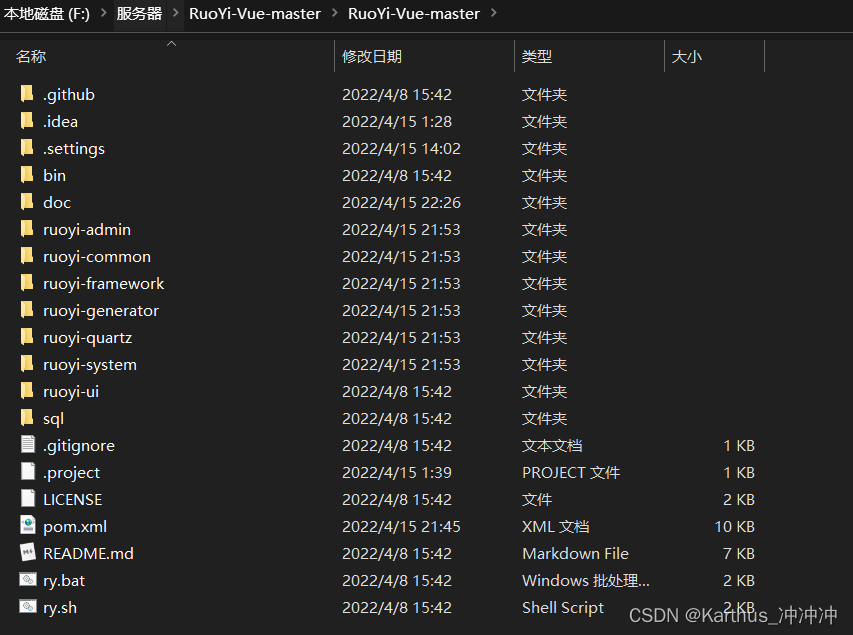
在这个项目中,ruoyi-ui文件夹是前端项目,其余为后端项目,我们接下来需要分开打包部署。

3.远程连接服务器
通过xshell或者FinalShell远程连接服务器,连接指令:
ssh user@ip
user为服务器的用户名,一般为root,ip是服务器的ip
,默认端口号为22,例如:
ssh root@172.12.134.12
如果连接失败可能是服务器没有开启远程连接许可或者端口等等,可以搜寻相关方法解决。
4.前端部署
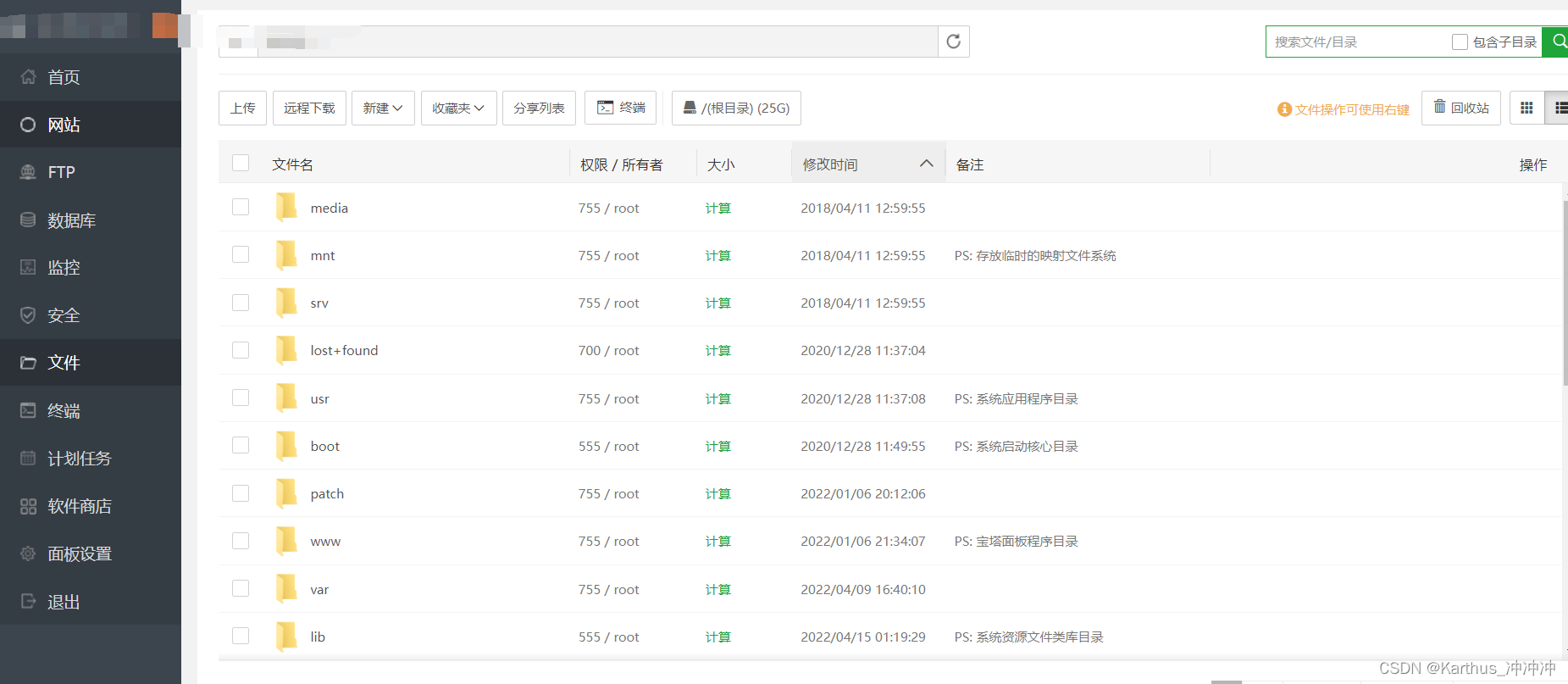
(1)首先将项目中ruoyi-ui这个文件夹上传至服务器,可以用FinalShell的文件管理功能,也可以用服务器管理的上传文件功能,例如宝塔界面里的文件管理:

可以专门建一个目录存储它们,例如在根目录下创建了一个project文件夹
cd /mkdir project

(2)依次输入如下命令,进入ruoyi-ui文件夹,并对前端代码进行打包,生成一个dist文件夹,这就是前端代码打包后的文件:
cd ruoyi-uinpm install --unsafe-perm --registry=https://registry.npm.taobao.orgnpm run build:prod

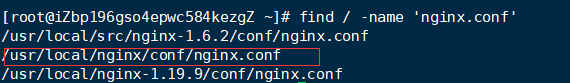
(3)修改nginx的配置文件(也就是nginx.conf),使其前端项目能够被访问,一般nginx会被安装在/usr/local目录下,因此配置文件路径为/usr/local/nginx/conf/nginx.conf 。如果忘记nginx安装在哪里了,可以用如下命令找到它:
find / -name 'nginx.conf'

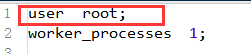
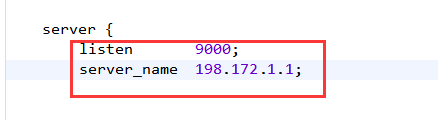
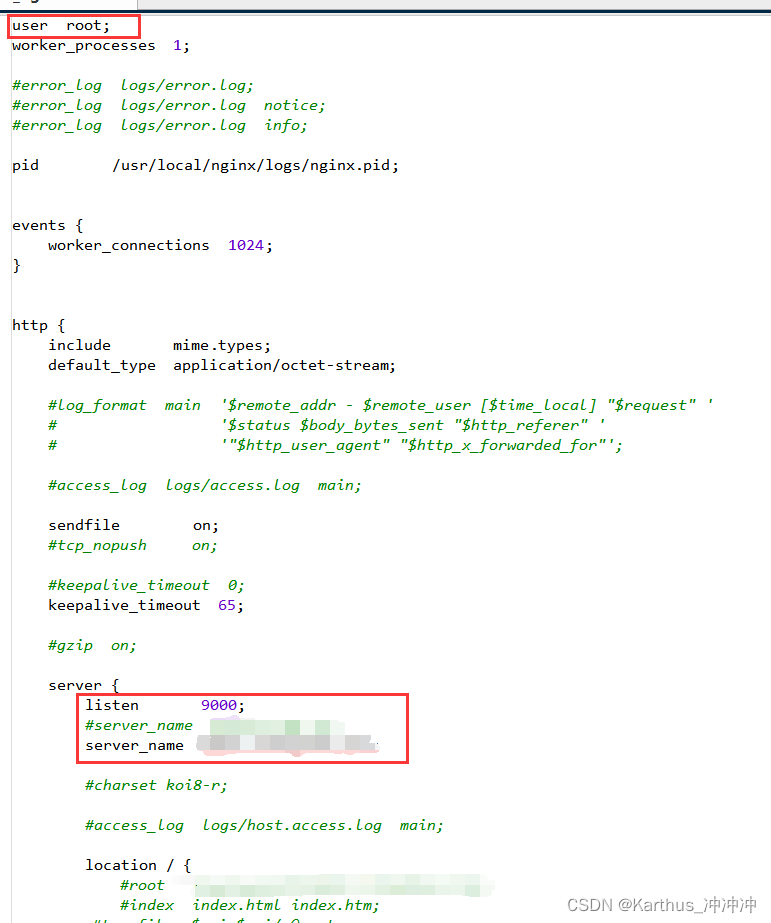
用vim编辑器打开nginx.conf,修改配置。修改的几个地方,最好图中的信息都一样,红色框框圈出来的是容易忽略的地方如下:

1、 修改为root用户
2、修改监听listen的端口号为9000,这个端口号取决于自己想从几号端口访问前端页面,后续也别忘了在防火墙中开启这个端口,不然无法访问;server_name为你的服务器ip,如果你有域名且配置解析好了,也可以再在此添域名

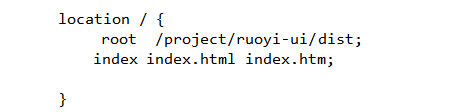
3、找到这些内容并将root 后跟的路径修改为刚才前端代码打包的dist文件夹的路径,保存后退出。如果仍不清楚改哪里,可以翻倒博客最后面的部分,有两张nginx.conf的整体示意图。

4、由于上述前端使用的是9000端口(也可以换为你自己想要的端口,例如80端口),因此要在防火墙中也打开这个端口,外界才可以访问。于此同时,后端也需要一个8080端口,因此也要将其打开,后续部署后端服务要用到。注意有时候可能你想用的端口已经被其他进程占用,可以尝试找到该进程并将其kill掉或者重新开另一个端口号,具体方法不在此赘述,可上网查询。
firewall-cmd --zone=public --add-port=9000/tcp --permanentfirewall-cmd --zone=public --add-port=8080/tcp --permanent
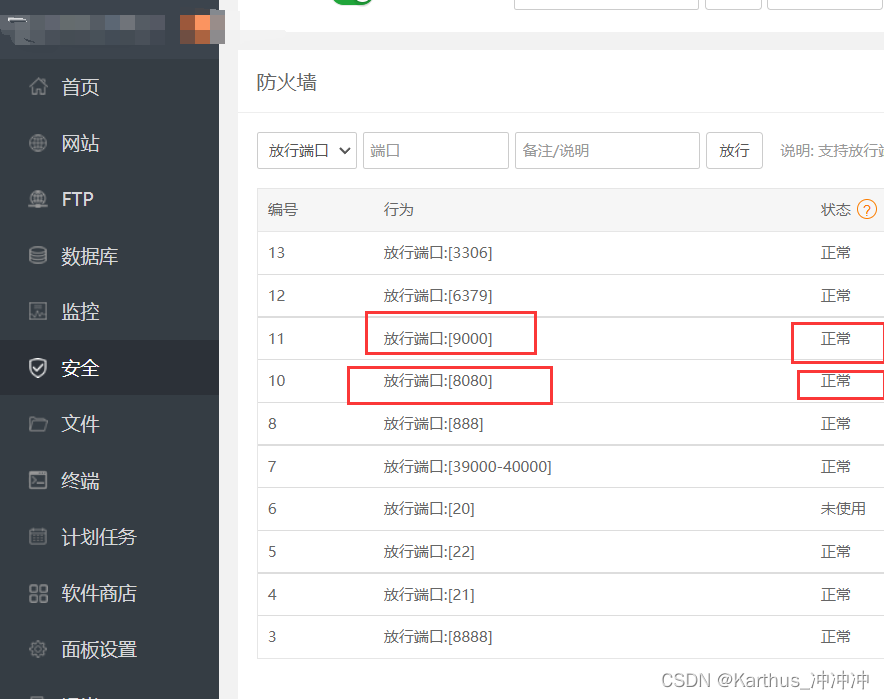
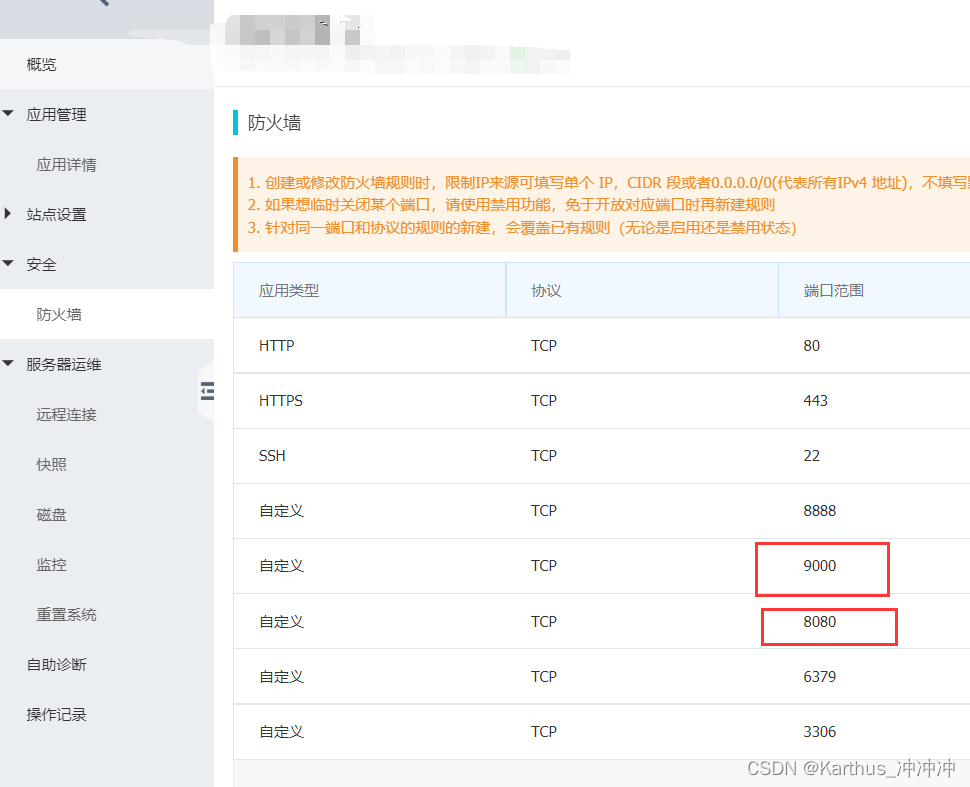
我用的是阿里云的轻量应用型服务器,因此还需要检查以下宝塔界面的“安全”里面是否开启该端口,以及阿里云服务器工作台里的“安全”->“防火墙”中的端口,如果没有开启,则需要在这里手动开启。此外阿里云的ECS云服务器需要为该端口号添加安全组规则。


5、端口配置好了后,每次修改了nginx的配置文件后一定要重新启动nginx,使新配置生效。如果重启失败,则先找到nginx的进程,然后将其kill掉,再重启nginx:
如果已经将nginx配置到全局的环境变量中,就可以直接运行这个命令重启nginxnginx -s reload如果没有将其配置到全局的环境变量中,则需要进入安装的nginx/sbin/目录中,用如下命令:./nginx -s reload
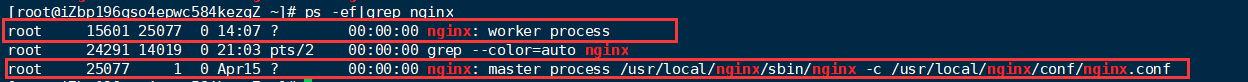
查看进程号: ps -ef|grep nginx杀死进程:kill -term xxxx/ kill -int xxxx

6、浏览器输入“ip:9000“,例如:198.172.1.1:9000,如果出现出现如下画面,则表示前端启动成功。否则则需要仔细检查两个地方,一个是nginx的配置信息,一个是端口是否真的被完全打开:

5.后端准备
(1)配置服务器上的mysql数据库,使mysql数据库可以被远程访问。具体教程可以看https://blog.csdn.net/VariatioZbw/article/details/105823337
开启后可以在服务器上远程连接一下看是否成功:
mysql -h 198.172.1.1 -P 3306 -u root -p123h表示host,服务器ip地址P表示端口号,一般mysql端口号为3306u表示用户名,建议设为root用户p表示密码,123为root这个用户的密码,p后面要紧跟密码,不要空格
(2)redis数据库也要配置好,例如它的端口要被打开,设置密码,具体方法可以参考网上的方法。
(3)进入mysql数据库,建一个名为ry-vue的数据库
数据库名称中有‘-’符号,需要用反引号`,是键盘上tab键上面一个键的符号create database `ry-vue`;


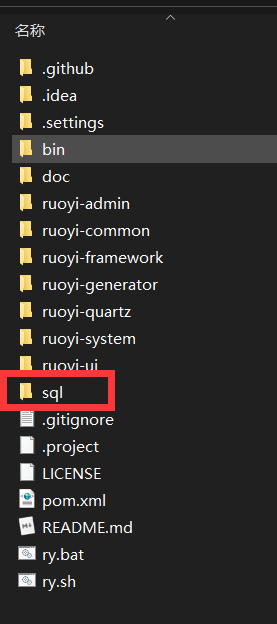
将之前下载好的项目文件夹中的sql文件夹里的两个数据表上传到服务器中,我们可以继续将这两个文件放在之前在服务器根目录下创建好的project目录里面


然后登录进入mysql数据库,使用刚才创建ry-vue数据库,导入两个数据表进入ry-vue数据库中:
use ry-vue;source /project/quartz.sql;source /project/ry_20210908.sql;
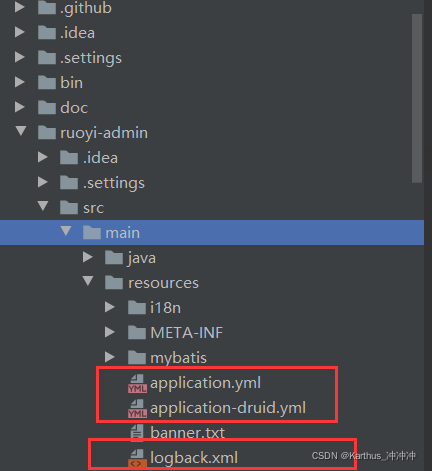
(4) 修改项目中ruoyi-admin中的三个文件,如下:

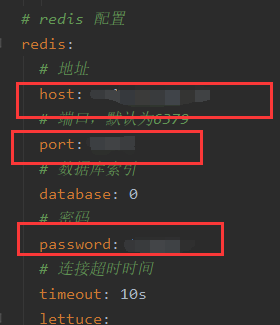
在application.yml中,修改redis的信息,分别为host地址(你的服务器ip),port端口号(你的redis开放的端口号,一般为6379),password密码(你的redis的密码)。

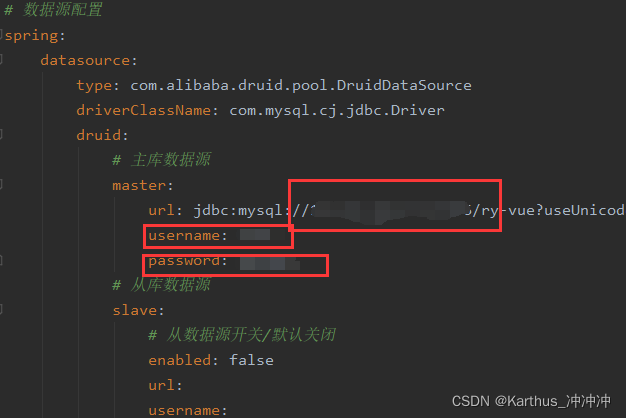
在application-druid.yml中,修改mysql的信息,url的中间填写访问mysql的 ip:端口号,例如:198.172.1.1:3306;username填你的mysql用户名;password填你的mysql密码。

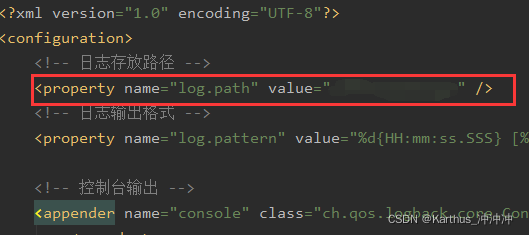
在logback.xml中,找到日志存放路径,value修改为你存放日志的目录,可以在之前创建的project文件夹中建一个logs文件夹,则填为value=”/project/logs“

自此,该修改的已经修改完了。
(5)尝试运行后端项目
可以通过InteliJ IDEA或者eclipse软件来运行这个java后端项目,前提是你运行的本机上应该也具备一定的环境,jdk>=1.8,以及本地8080端口(用于后端)已开启且未被占用。其他的例如mysql,redis可以直接通过服务器ip+端口号远程访问,不需要在本机上配置。
出现如下表示启动成功,可以开始打包后端代码。如果未成功也不用灰心,检查报错,是否关于mysql,redis的(如果是,则可能是这两个没有在你的服务器上配置好或者刚才修改的信息出错了,例如账号,密码不对,或者远程连接未成功,导致本机无法远程访问等等),如果是关于8080端口,可能是由于你本机有程序以及占用了8080端口,这个基本上就不是什么问题,部署到服务器后只要服务器8080端口可用就行。接下来可以直接打包代码。

(6)打包后端代码jar包
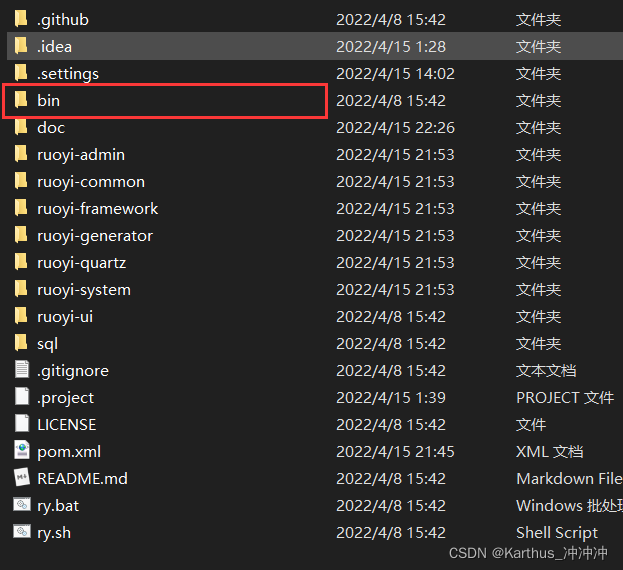
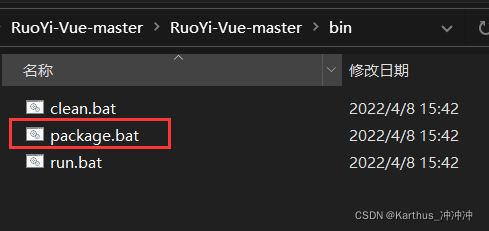
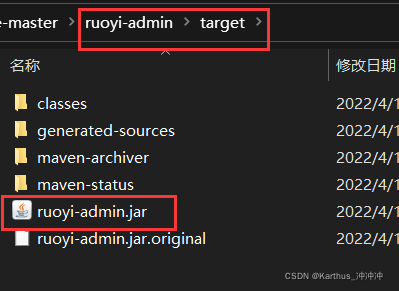
熟练使用java的人可以直接通过InteliJ IDEA或者eclipse软件打jar包。不熟悉的有第二种方法,是若依提供的。进入下载的项目文件夹中的bin目录下,直接双击执行package.bat,它会直接在项目中生成target文件夹,里面包含以及打包好的jar包。我们要使用的是ruoyi-admin文件夹下的target里的jar包。运行package.bat需要marven环境>=3.0,自行参考网上方法按照。如下图操作顺序:





将这个ruoyi-admin.jar包上传至服务器,可继续存于刚才建的project目录中。
6.后端部署
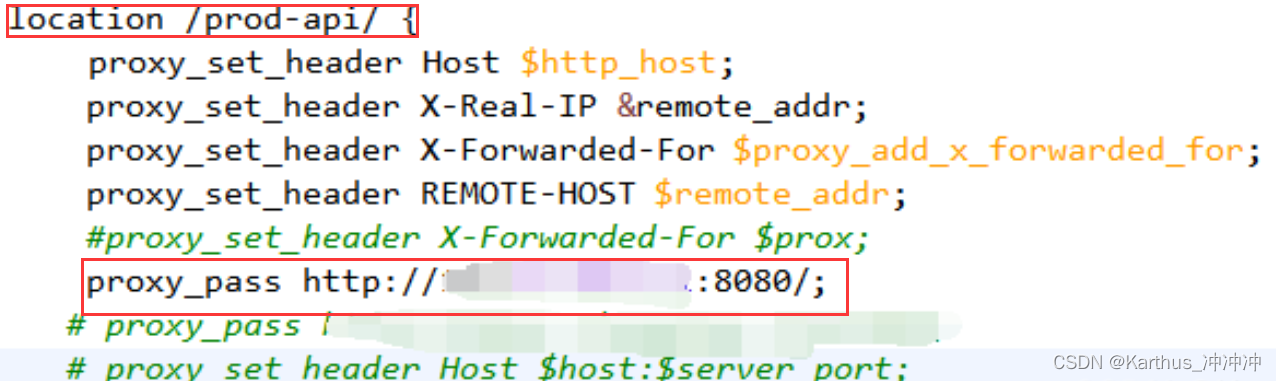
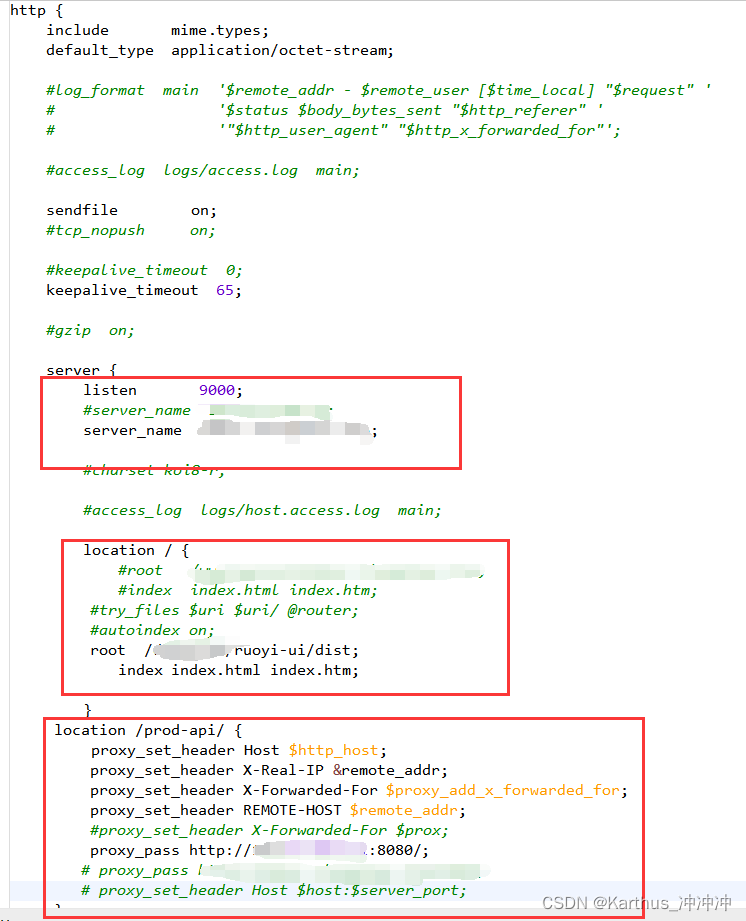
(1)再此修改nginx配置文件(nginx.conf),添加后端信息。proxy_pass中空余的部分填服务器ip地址,别忘了上面是location /prod-api/。修改后别忘了重启nginx服务,用上面刚才提到的命令。

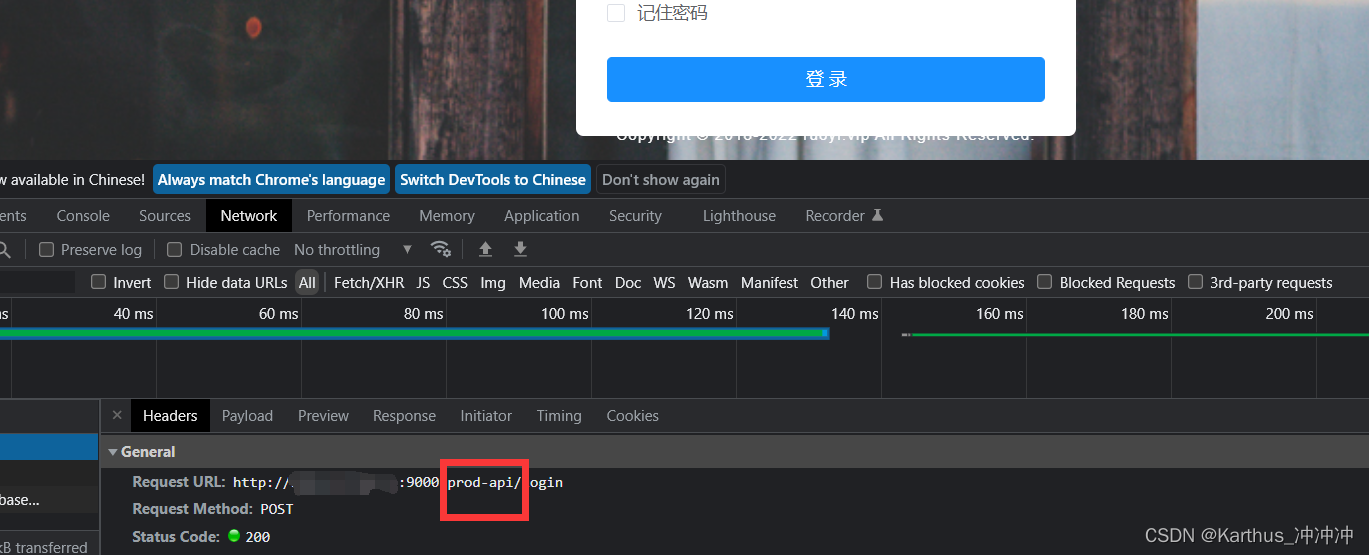
修改未prod-api是由于前端发送请求的时候就是通过这个接口来发送的

nginx配置文件nginx.conf的整体示意图(包括前端和后端配置修改的所有地方):


(2)远程连接服务器,进入project目录,后台启动jar包:
nohup java -jar ruoyi-admin.jar &
7.成功部署效果
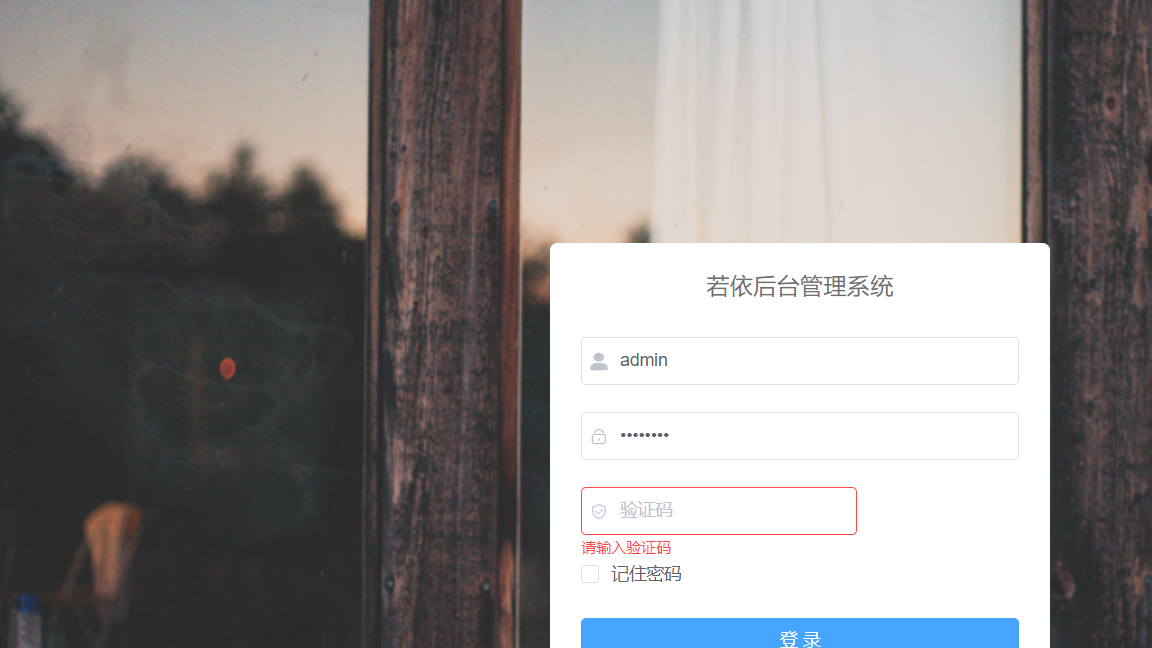
用浏览器访问”ip:前端端口号“:
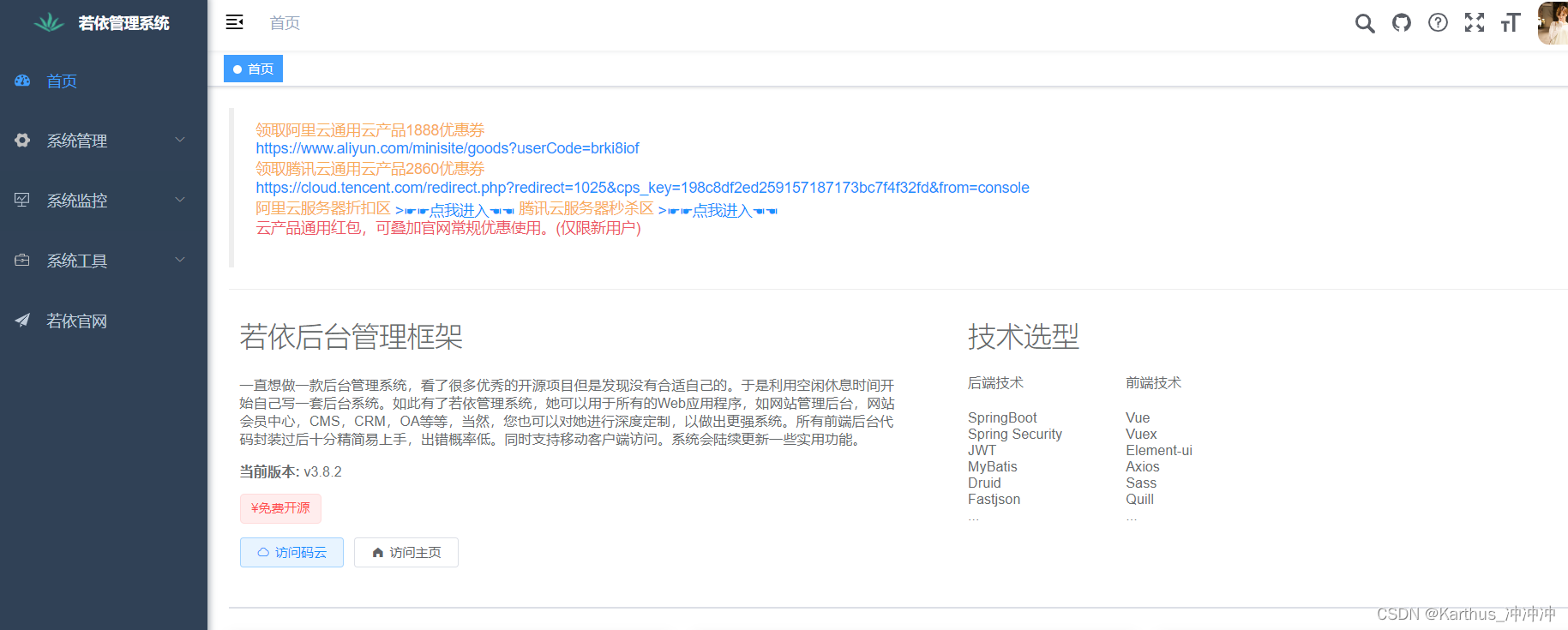
输入验证码登录后成功进入后台:

本文转自:https://blog.csdn.net/weixin_44248258/article/details/124213606

