
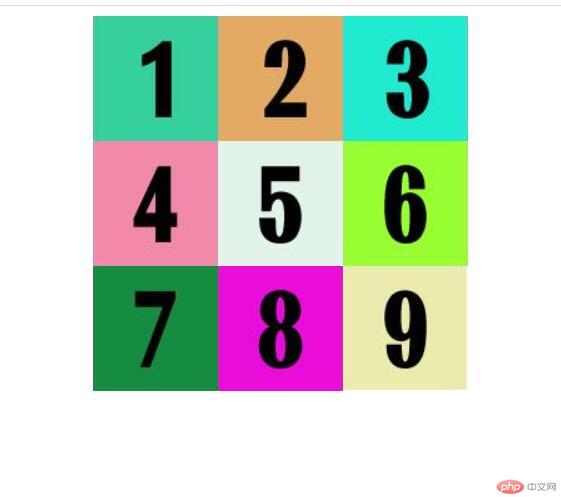
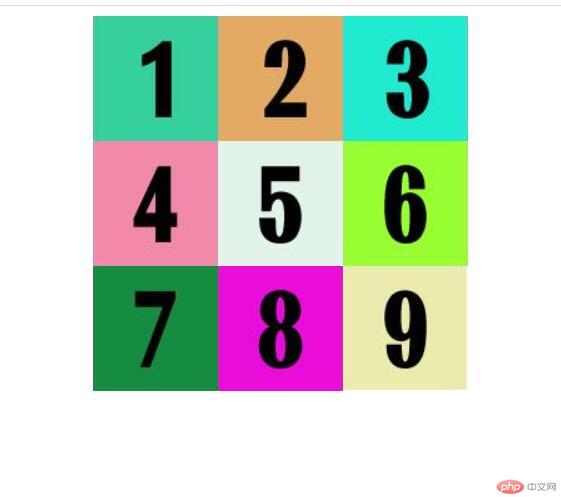
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数字9官格</title> <style> .one{ width: 385px; height: 385px; margin: auto; } .one1 div{ width: 100px; height: 100px; /* border: 1px solid #000; */ float: left; } .one1_1{ background-image: url('./img/aa.jpg'); background-position: -11px -8px; } .one1_2{ background-image: url('./img/aa.jpg'); background-position: -121px -126px; } .one1_3{ background-image: url('./img/aa.jpg'); background-position: -231px -244px; } .one1_4{ background-image: url('./img/aa.jpg'); background-position: -341px -362px; } .one1_5{ background-image: url('./img/aa.jpg'); background-position: -451px -480px; } .one1_6{ background-image: url('./img/aa.jpg'); background-position: -561px -598px; } .one1_7{ background-image: url('./img/aa.jpg'); background-position: -671px -716px; } .one1_8{ background-image: url('./img/aa.jpg'); background-position: -781px -834px; } .one1_9{ background-image: url('./img/aa.jpg'); background-position: -892px -953px; } </style></head><body> <div class="one"> <div class="one1"> <div class="one1_1"></div> <div class="one1_2"></div> <div class="one1_3"></div> </div> <div class="one1"> <div class="one1_4"></div> <div class="one1_5"></div> <div class="one1_6"></div> </div> <div class="one1"> <div class="one1_7"></div> <div class="one1_8"></div> <div class="one1_9"></div> </div> </div></body></html>