1、轮播图使用了jquery插件
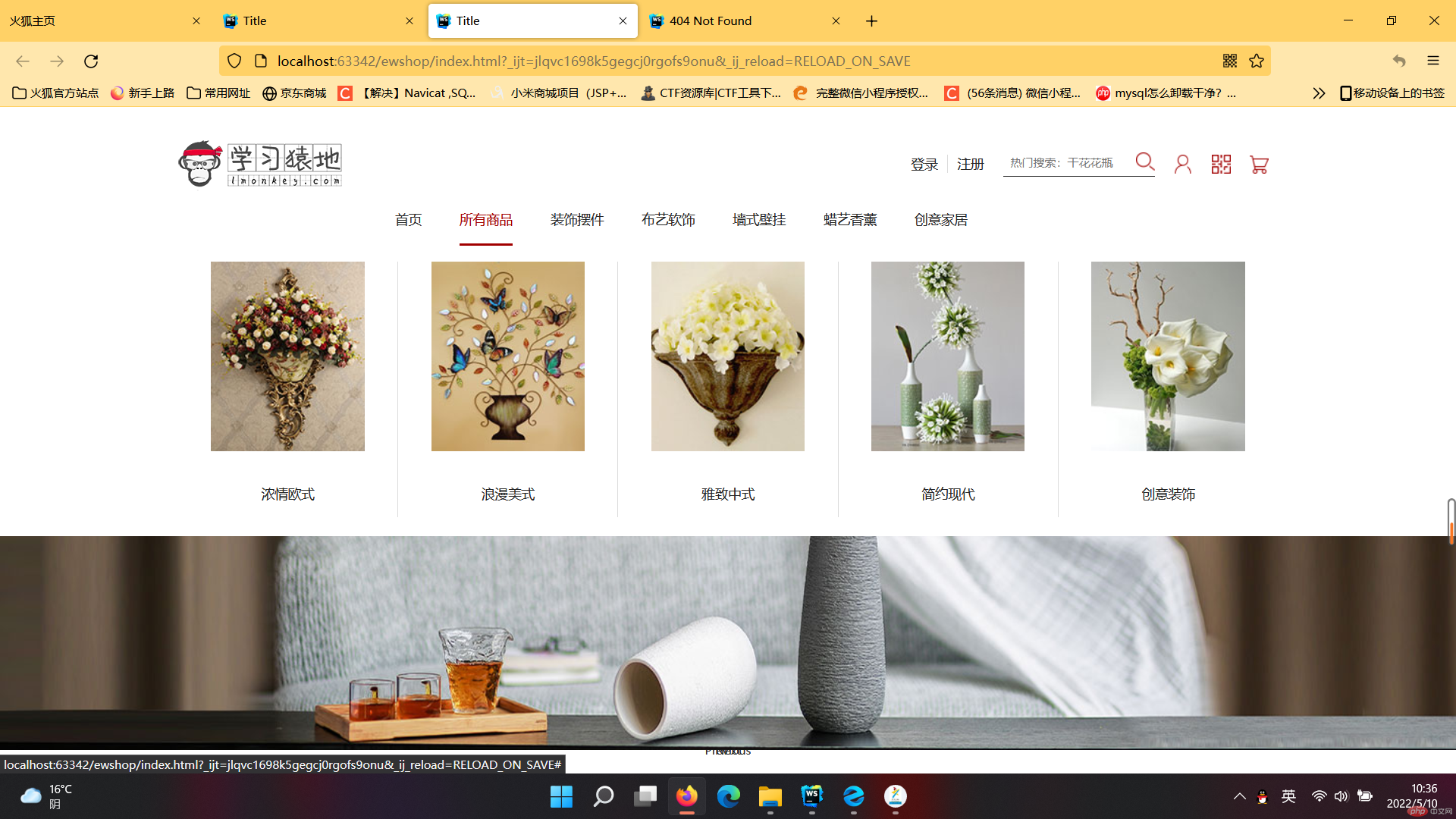
<div class="head"><div class="wrapper clearfix"><div class="clearfix" id="top"><h1 class="fl"><a href="index.html"><img src="img/logo.png"/></a></h1><div class="fr clearfix" id="top1"><p class="fl"><a href="#" id="login">登录</a><a href="#" id="reg">注册</a></p><form action="#" method="post" class="fl"><input type="text" placeholder="热门搜索:干花花瓶"/><input type="button"/></form><div class="btn fl clearfix"><a href="#"><img src="img/grzx.png"/></a><a href="#" class="er1"><img src="img/ewm.png"/></a><a href="#"><img src="img/gwc.png"/></a><p><a href="#"><img src="img/smewm.png"/></a></p></div></div></div><ul class="clearfix" id="bott"><li><a href="index.html">首页</a></li><li><a href="#">所有商品</a><div class="sList"><div class="wrapper clearfix"><a href="#"><dl><dt><img src="img/nav1.jpg"/></dt><dd>浓情欧式</dd></dl></a><a href="#"><dl><dt><img src="img/nav2.jpg"/></dt><dd>浪漫美式</dd></dl></a><a href="#"><dl><dt><img src="img/nav3.jpg"/></dt><dd>雅致中式</dd></dl></a><a href="#"><dl><dt><img src="img/nav6.jpg"/></dt><dd>简约现代</dd></dl></a><a href="#"><dl><dt><img src="img/nav7.jpg"/></dt><dd>创意装饰</dd></dl></a></div></div></li><li><a href="#">装饰摆件</a><div class="sList2"><div class="clearfix"><a href="#">干花花艺</a><a href="#">花瓶花器</a></div></div></li><li><a href="#">布艺软饰</a><div class="sList2"><div class="clearfix"><a href="#">桌布罩件</a><a href="#">抱枕靠垫</a></div></div></li><li><a href="#">墙式壁挂</a></li><li><a href="#">蜡艺香薰</a></li><li><a href="#">创意家居</a></li></ul></div></div><div class="block_home_slider"><div id="home_slider" class="flexslider"><ul class="slides"><li><div class="slide"><img src="img/banner2.jpg"/></div></li><li><div class="slide"><img src="img/banner1.jpg"/></div></li></ul></div></div>
* {margin: 0;padding: 0;}/*将所有HTML元素的默认边距清0*/html, body {font-size: 12px;font-family: "微软雅黑", "arial";color: #262626;background: #FFF;}/*对HTML元素中的字体、颜色、背景色进行初始设置*/ul li, ol li {list-style: none;}/*将列表标签的默认样式清除*/a {text-decoration: none;outline: none;color: #262626;blr: expression(this.onFocus=this.blur());}/*将超链接的下划线去掉以及在ie6中点击出现的虚线框去掉*/img {border: none;}/*图片的默认边框去掉 */table {border-collapse: collapse;border-spacing: 0;}caption, th, td {font-weight: normal;text-align: left;}input, textarea, select, button {font-size: 100%;font-family: inherit;margin: 0;padding: 0;border: none;outline: none;}label, button {cursor: pointer}textarea {white-space: pre;resize: none;border: 1px solid #ececec;}article, aside, figcaption, figure, footer, header, hgroup, nav, section, summary {display: block;}/*清楚浮动*/.clearfix:after {content: "";display: block;clear: both;height: 0;line-height: 0;visibility: hidden;}.clearfix {zoom: 1;}/*解决ie6的兼容性问题*/.fl {float: left;}.fr {float: right;}.mt {margin-top: 80px;}.wrapper {width: 1160px;margin: 0 auto;}/*********************head********************/.head {margin-top: 30px;min-width: 1160px;position: relative;border-bottom: 1px solid #e0e0e0;}.head h1 img {width: 80%;display: block;}.head div p {margin-top: 20px;}.head div p a {color: #262626;padding: 0 10px;font-size: 14px;}.head div p a:nth-child(1) {border-right: 1px solid #dbdbdb;}.head div form {width: 160px;height: 30px;line-height: 30px;margin: 0 10px;margin-top: 13px;border-bottom: 1px solid #262626;}.head div form input:nth-child(1) {background: none;text-indent: 8px;}.head div form input:nth-child(2) {float: right;width: 13%;padding-bottom: 10px;background: url("../img/ss.png") no-repeat right 5px;cursor: pointer;}.head div.btn {margin-top: 20px;position: relative;}.head div.btn a {float: left;margin: 0 10px;}.head ul {float: left;margin-left: 18%;line-height: 50px;}.head ul li {float: left;padding: 0 20px;}.head ul li > a {color: #262626;font-size: 14px;display: inline-block;position: relative;}.head ul li a:before {content: "";background: #A10000;position: absolute;bottom: -3px;z-index: -1;transform: scaleX(0);transition: all .5s ease;-webkit-transition: all .5s ease;}.head ul li:nth-child(1) a:before {left: -12px;}.head ul li > a:hover {color: #A10000;}.head ul li > a:hover:before {width: 56px;height: 2px;transform: scaleX(1);transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);-webkit-transition-timing-function: cubic-bezier(0.52, 1.64, 0.37, 0.66);;z-index: 9999;}.head div.sList {position: absolute;top: 113px;left: 0;z-index: 3;background: #fff;width: 100%;display: none;}.head div.sList div {text-align: center;padding: 20px 0;display: flex;}.head div.sList div a {flex: 1 1 20%;border-right: 1px solid #dbdbdb;}.head div.sList div a:last-child {border-right: none;}.head div.sList div dl dt img {width: 70%;}.head div.sList div dl dd {font-size: 14px;}.head div.sList2 {display: none;position: absolute;top: 113px;left: 0;z-index: 3;background: #fff;opacity: 0.5;width: 100%;}.head div.sList2 div {width: 46%;margin: 0 auto;}.head div.sList2 a {float: left;margin-right: 40px;}
$(function () {$(".head ul>li").hover(function () {var a = $(this).children().length;if (a != 1) {$(this).children("div").stop().slideToggle(200).end().siblings().children("div").hide()} else {$(this).child```javascript$(function () {$('#home_slider').flexslider({animation: 'slide',controlNav: true,directionNav: true,animationLoop: true,slideshow: true,slideshowSpeed: 2000,useCSS: false});});```ren("div").hide()}});});
](https://img.php.cn/upload/image/996/437/176/1652150795459945.png)

