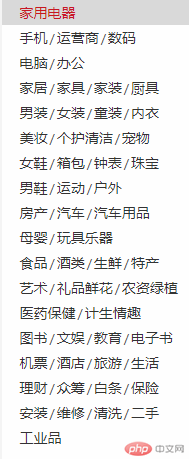
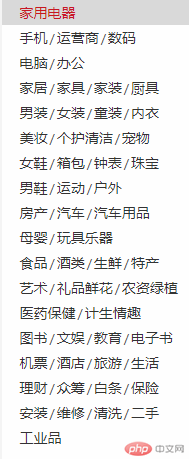
一、京东原图

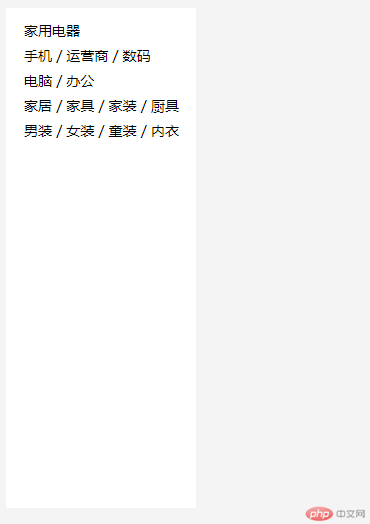
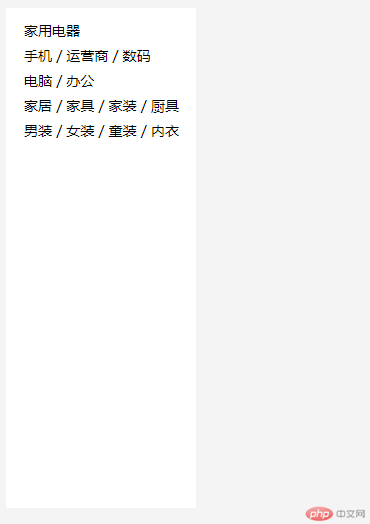
二、效果图

三、思路
- body背景色和div container中的背景色要有差异性。
- ul中leftmenu需要设置一下overflow:hidden,以免产生水平、纵向滚动行。
- a:hover中设置鼠标为pointer,覆盖上去后展示一只手状,并且标签文字颜色变红。
- li:hover中设置背景颜色为灰色,突出选区。
四、源代码(偷懒省略了后面一大段内容)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>仿京东菜单</title> <style> body{ background-color: #f4f4f4; } .container{ padding: 0; margin: 0; } .leftmenu{ width: 190px; height: 480px; /* border: 1px solid red; */ overflow: hidden; margin-top: 10px; padding: 10px 0; background-color: #FFFFFF; } .menuitem{ height: 25px; line-height: 25px; padding-left: 18px; font-size: 14px; } li{ list-style: none; } li:hover{ background-color: #e3e4e5; } a{ text-decoration: none; color: black; } a:hover{ cursor: pointer; color: red; } </style></head><body> <div class="container"> <ul class="leftmenu"> <li class="menuitem"><a href="http://jiadian.jd.com">家用电器</a></li> <li class="menuitem"> <a href="http://jiadian.jd.com">手机</a> <span>/</span> <a href="http://jiadian.jd.com">运营商</a> <span>/</span> <a href="http://jiadian.jd.com">数码</a> </li> <li class="menuitem"> <a href="http://jiadian.jd.com">电脑</a> <span>/</span> <a href="http://jiadian.jd.com">办公</a> </li> <li class="menuitem"> <a href="http://jiadian.jd.com">家居</a> <span>/</span> <a href="http://jiadian.jd.com">家具</a> <span>/</span> <a href="http://jiadian.jd.com">家装</a> <span>/</span> <a href="http://jiadian.jd.com">厨具</a> </li> <li class="menuitem"> <a href="http://jiadian.jd.com">男装</a> <span>/</span> <a href="http://jiadian.jd.com">女装</a> <span>/</span> <a href="http://jiadian.jd.com">童装</a> <span>/</span> <a href="http://jiadian.jd.com">内衣</a> </li> </ul> </div></body></html>