一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:彻底学会快速部署vue框架,一篇就够了
2.完成创建后就可以在github中查看到新增的Vue.js 仓库

二 、 本地编写《开发跨平台桌面应用》项目
1.将应用模版克隆到本地
● 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址
● 进入项目文件
cd Vue.js
● 切换到feature/1.0.0 分支上
git checkout feature/1.0.0
● 使用一下命令全局安装 Vue CLI :
npm install -g @vue/cli
● 安装 Vue CLI Plugin Electron Builder
vue add electron-builder
过程中会提示你选择Electron的版本,选择最新版本即可。
在这个过程中,由于网络的原因,Electron可能会安装失败,这时候如果node_modules文件夹中已经有electron文件夹(该文件夹是不完整的electron包,不能运行),那么删除这个文件夹,然后可以使用cnpm重新安装electron。
cnpm i electron --S
注意,如果上面不是选择的最新版本,这里安装的时候需要指定版本安装,如cnpm i electron@xx.x.x —S
● 安装依赖包
npm install
● 启动服务
npm run electron:serve
这里打开浏览器8080端口,并出现默认页面。
2.案例效果预览、功能分析与项目架构
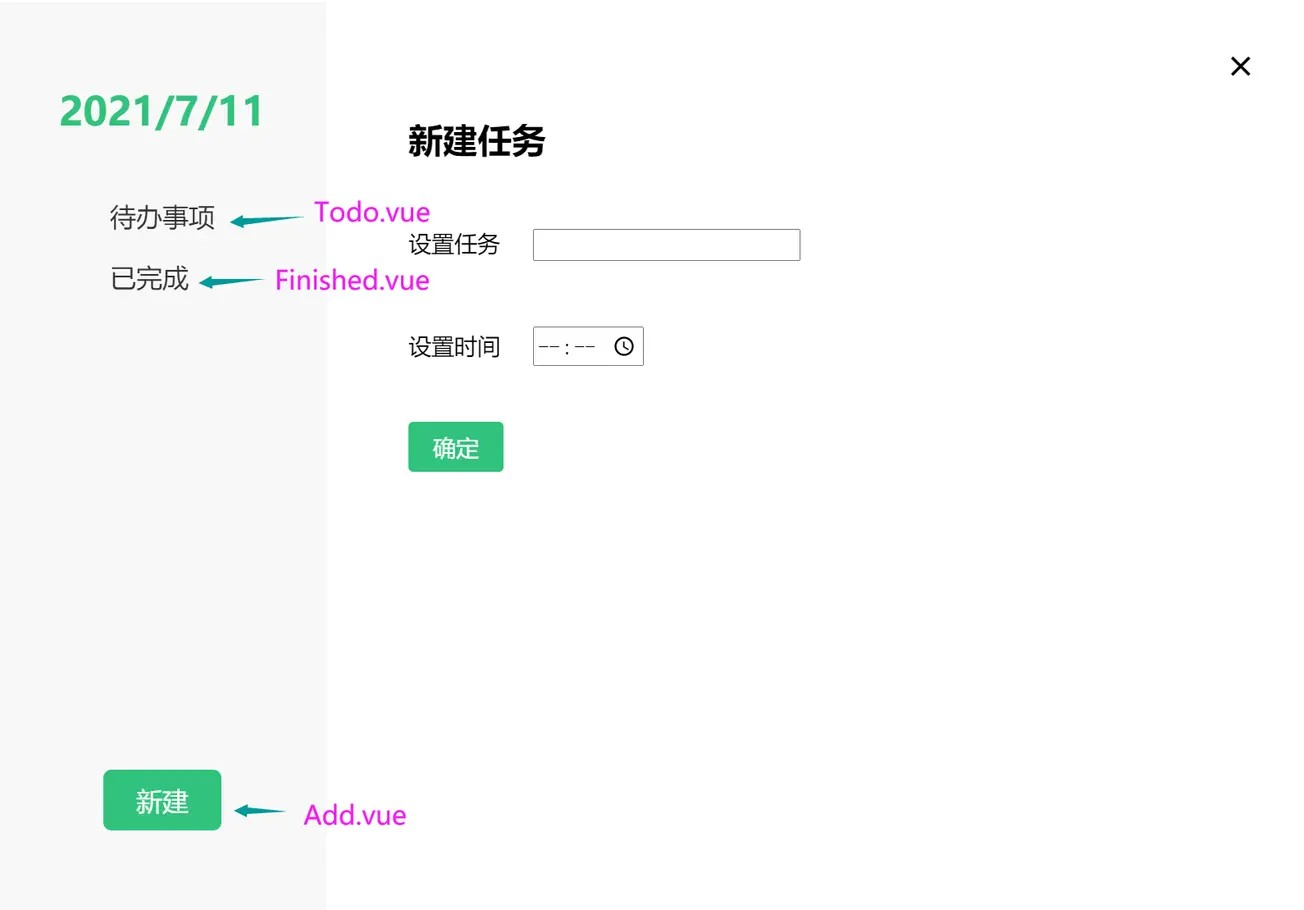
● 效果预览



● 功能分析
1、记录待完成任务和已完成任务
2、通过新建,添加待完成任务,并设置时间
3、点击完成任务,跳转到已完成界面;点击删除,可以删除任务
4、点击右上角的 × 按钮,可以关闭主界面,要再次打开主界面,可以通过系统托盘
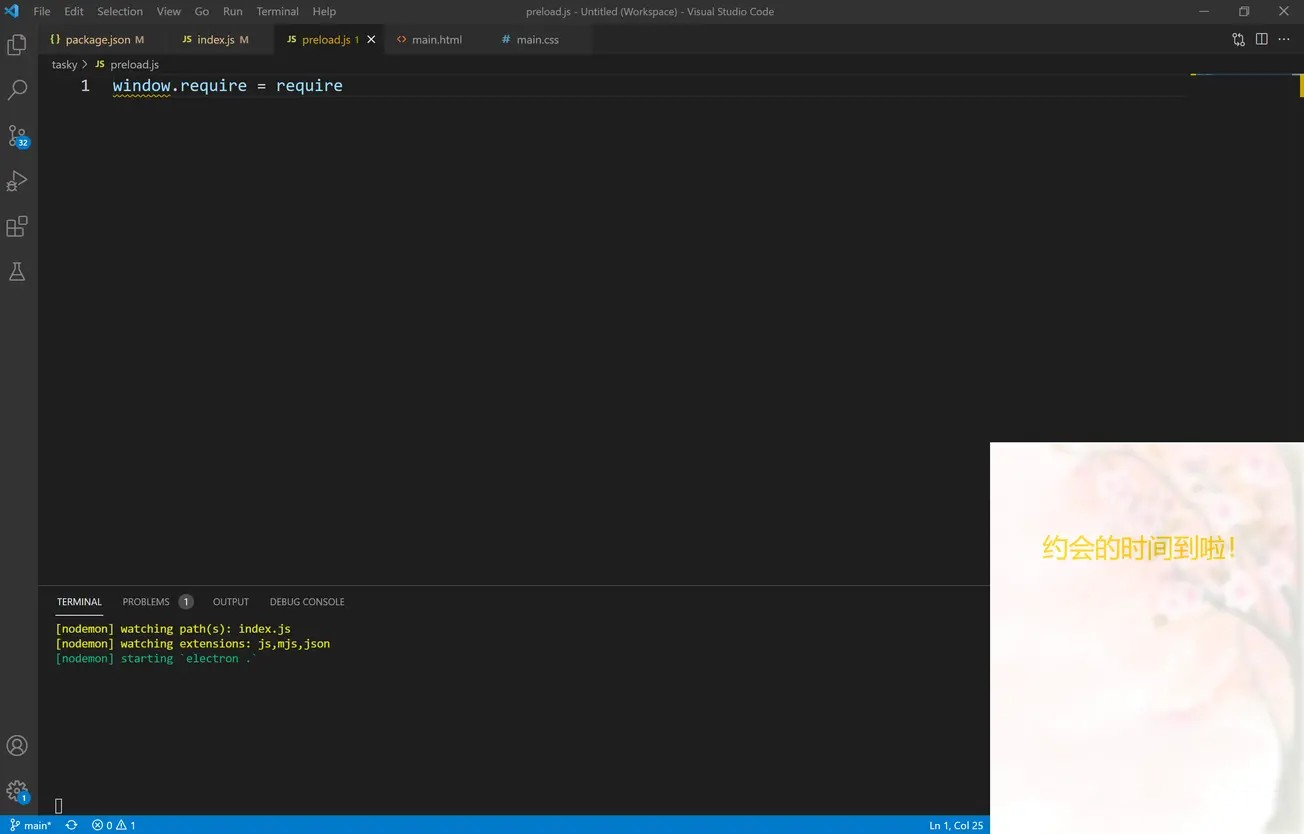
5、设定的时间到了,会在右下角弹出提醒框,如下图所示。

● 项目架构
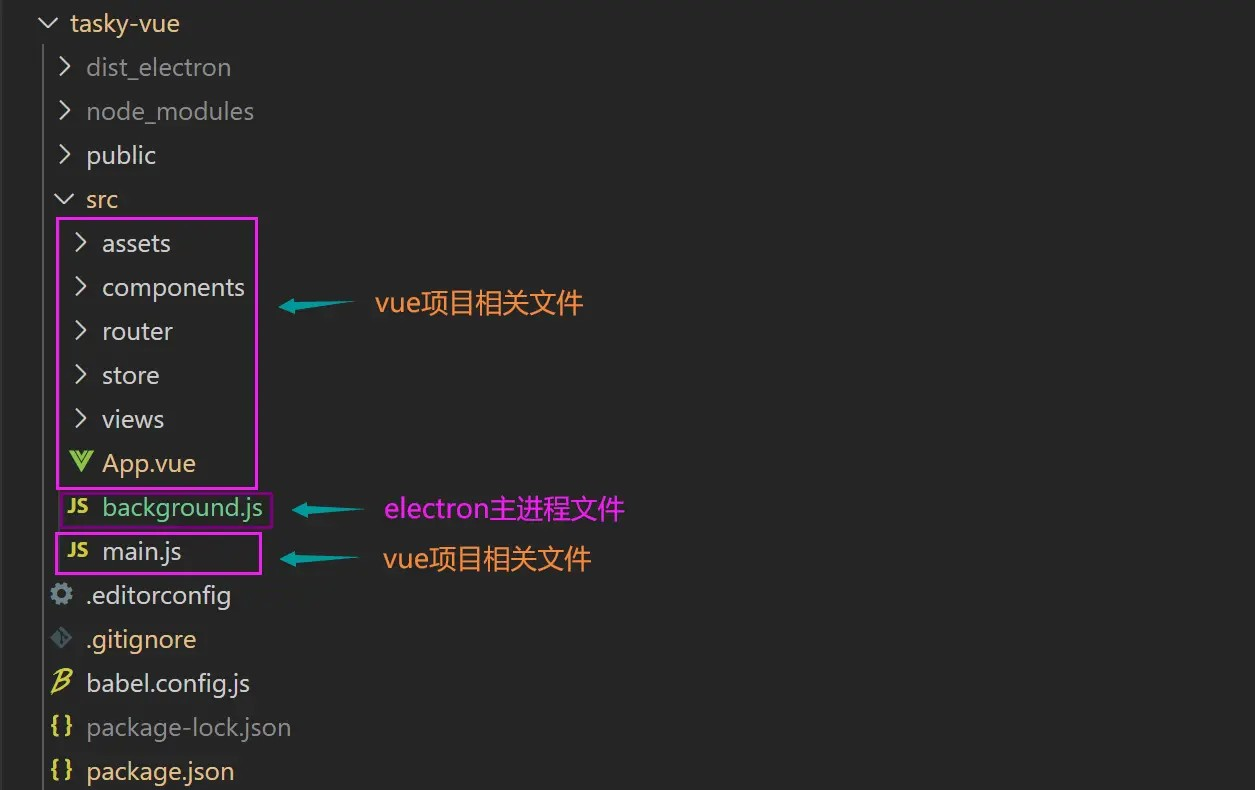
如果你有过vue开发经验,会发现整个项目目录还是熟悉的配方,业务代码放在了src文件夹下。
渲染进程的页面交给了vue进行渲染,开发过程和我们平时使用vue开发web页面相差无几。而electron主进程的代码是放在background.js中。

项目支持热更新,修改代码后不用再手动刷新,比之前从零DIY要方便很多,我们可以更专注于业务逻辑的开发,下面就进入coding阶段~~
● 项目架构分析

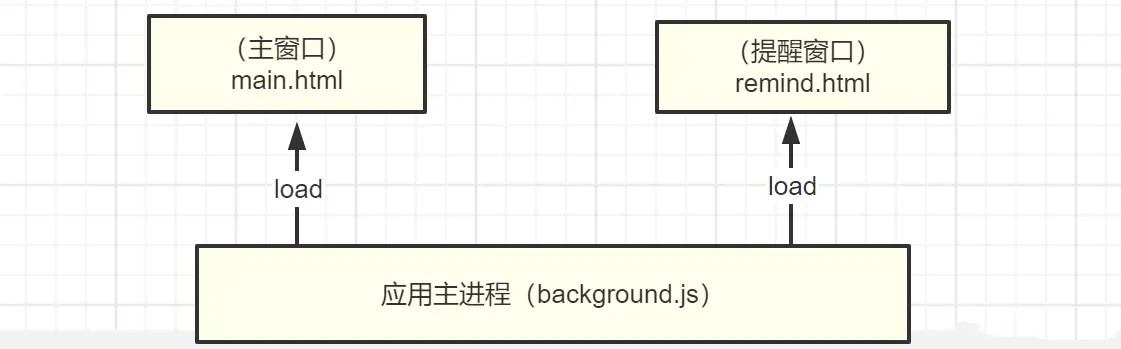
项目主要有两个渲染进程,对应两个页面(main和remind),因此,这里我们采用多页面打包的方式。
vue-cli构建的包默认是单页面打包,所以,我们在vue.config.js中进行改造:
module.exports = { //多页面打包pages: {main: {// 入口jsentry: 'src/modules/main/main.js',// 模板来源template: 'public/main.html',// 在 dist 中生成的html文件名字filename: 'main.html',// template html 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>title: 'Main Page'},remind: {entry: 'src/modules/remind/remind.js',template: 'public/remind.html',filename: 'remind.html',title: 'Remind Page'}}}
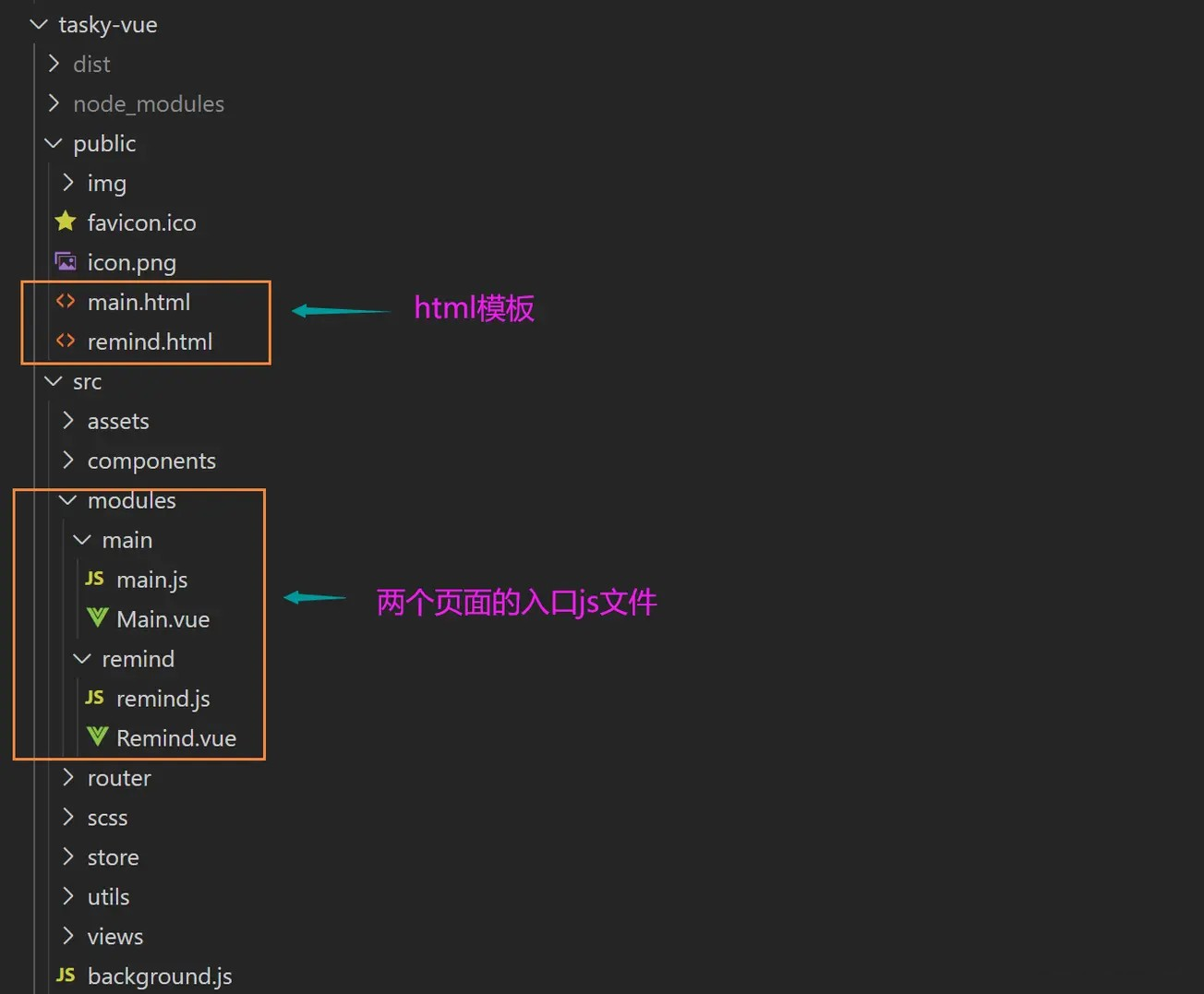
这时候的项目目录:

以main页面为例,它的main.js和Main.vue内容如下:
● main.js
import { createApp } from 'vue'import App from './Main.vue'import router from '../../router'import store from '../../store'createApp(App).use(store).use(router).mount('#app')
● Main.vue
<template><div id="nav"><div class="date">{{dateStr}}</div><div class="nav-text"><router-link to="/">待办事项</router-link><router-link to="/finished">已完成</router-link></div><router-link to="/add"><span>新建</span></router-link></div><div class="content"><span class="close enable-click" @click="closeMain">×</span><div class="content-manage"><router-view/></div></div></template><script>import { closeMain } from '../../utils/useIPC.js'export default {setup () {const date = new Date()const dateStr = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`return {closeMain,dateStr}}}</script>
3.路由与状态管理
提醒窗口(remind)的结构和数据都很简单,这里主要分析主窗口。
● 路由
主窗口的页面架构主要是三个Tab,分别对应三个vue组件。

使用vue-router的代码如下:
// src/router/index.jsimport { createRouter, createWebHashHistory } from 'vue-router'import Todo from '../views/Todo.vue'const routes = [{path: '/',name: 'Todo',component: Todo},{path: '/finished',name: 'Finished',component: () => import(/* webpackChunkName: "finished" */ '../views/Finished.vue')},{path: '/add',name: 'Add',component: () => import(/* webpackChunkName: "add" */ '../views/Add.vue')}]const router = createRouter({history: createWebHashHistory(),routes})export default router
● 状态管理
这里的主要数据就是 待完成任务(todoArray)和 已完成任务(finishedArray)。在上面三个组件中都有对这两个数据的操作,所以使用vuex进行状态管理。
本例中,任务数据需要使用localStorage来存储,我们选择vuex来管理数据,可以借助插件来完成vuex中数据的持久化,这里使用vuex-persistedstate。
import { createStore } from 'vuex'import createPersistedState from 'vuex-persistedstate'export default createStore({// 该插件会将vuex中数据持久化// 可通过配置来决定哪些数据需要持久化,保存在localStorage、sessionStorage还是cookie中plugins: [createPersistedState()],state: {todoArray: [], //待完成任务数组finishedArray: [], //已完成任务数组keepTimes: 0 //已完成任务次数},mutations: {SET_TODO_ARRAY: (state, todoArray) => {state.todoArray = todoArray},SET_FINISHED_ARRAY: (state, finishedArray) => {state.finishedArray = finishedArray},SET_KEEP_TIMES: (state, keepTimes) => {state.keepTimes = keepTimes}}})
4.Composition Api
之前没用过Vue3,在这个项目中第一次用,最大的体验就是Composition Api,所以这里简单地写写。
使用传统的option配置方法写组件的时候问题,随着业务复杂度越来越高,代码量会不断的加大;由于相关业务的代码需要写到特定的vue实例,导致代码可复用性不高,而Composition Api就是为了解决这个问题而生。
在vue2中,我们知道写在data和computed中的数据才是响应式的,写在methods中的函数才能在template的节点中使用。
所以 响应式数据 和 页面方法 都和vue实例绑定在一起。假如,多个vue实例,每个实例都有msg属性,changeMsg方法,如果不在每个实例分别定义,比较优雅的方法是可以通过mixin混入。
Composition Api把响应式数据和vue实例解耦,你可以通过调用特定方法(比如reactive、ref、computed)随便在哪里定义响应式数据,然后在vue实例的setup方法使用。
5.案例说明
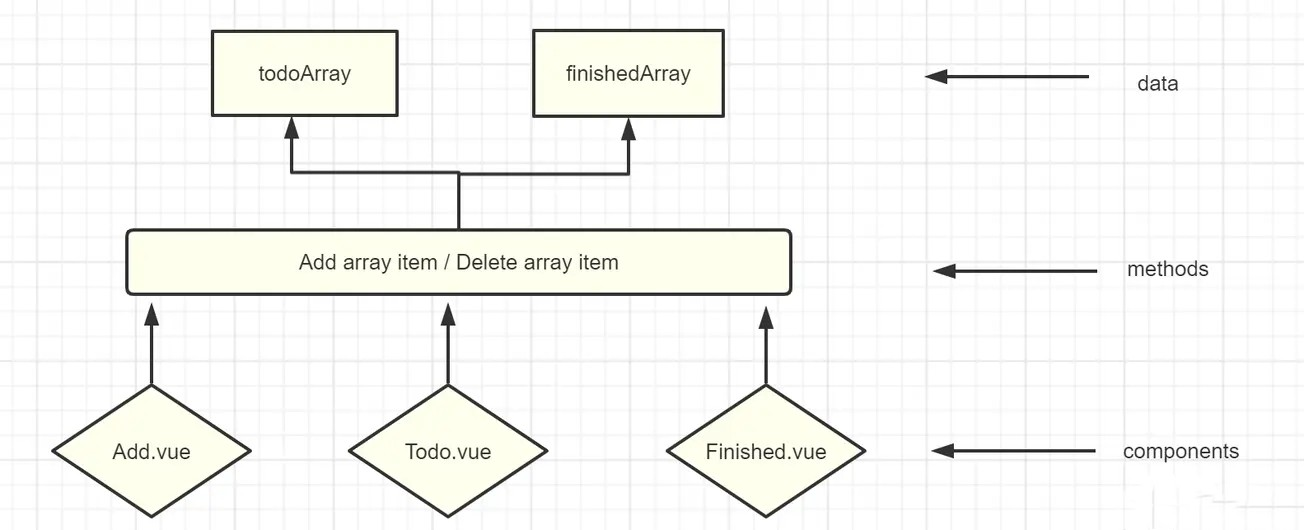
在我们这个项目中,其实主要维护的数据结构有两个:待完成数组(todoArray)和已完成数组(finishedArray)。
对数组的操作就是读取数组和更新数组。
并且在待完成(Todo.vue)、已完成(Finished.vue)、新增任务(Add.vue)这三个组件都有对数据的操作。

如果不使用Composition Api,就要在每个组件中定义获取和更新每个数据数据的方法。而使用Composition Api后,我们将所有数据操作写在一个文件中(useData.js),组件中若有需要,可以引入这个文件。
import { computed, getCurrentInstance } from 'vue'//封装对todoArray的获取和更新export function useTodo () {const { proxy } = getCurrentInstance() //获取调用该方法的vue实例const todoArray = computed(() => proxy.$store.state.todoArray) //定义计算属性todoArrayconst updateTodo = (payload) => { //定义方法proxy.$store.commit('SET_TODO_ARRAY', payload)}return {todoArray,updateTodo}}//封装对finishedArray的获取和更新export function useFinished () {//... 和上面todoArray类似}//封装对keepTimes的获取和更新export function useKeepTimes () {//... 和上面todoArray类似}
在组件中使用(以Finished.vue为例):
<template><h2>今日已完成任务</h2><ul class="tasks task-finished"><li class="task-item" v-for="(item,index) in finishedArray" :key="index"><span class="task-text">{{item.name}}</span><span class="flag-icon"></span></li></ul><p>你已经对自己信守承诺<span class="keep-times">{{keepTimes}}</span>次,继续加油哦!</p></template><script><script>import { useFinished, useKeepTimes } from '../utils/useData.js'export default {setup () {const { finishedArray } = useFinished()const { keepTimes } = useKeepTimes()return { //在setup函数中return就可以在template中直接使用finishedArray,keepTimes}}}</script>
6.主进程
主进程中的代码和之前项目基本一样。可以在 入门篇 看主进程功能。
之前项目中,渲染进程对应的html文件都是用file://协议加载,而在这里需要区分开发环境和生产环境。
在开发环境下,由于使用了webpack-dev-server,所以要访问dev server的地址(process.env.WEBPACK_DEV_SERVER_URL)才能得到实时更新的页面内容,而在生产环境下,使用file://协议。
//background.jsapp.on('ready', async () => {mainWindow = new BrowserWindow({frame: false,resizable: false,width: 800,height: 600,icon: iconPath,webPreferences:{backgroundThrottling: false,nodeIntegration:true,contextIsolation: false}})if (process.env.WEBPACK_DEV_SERVER_URL) {// 开发环境下,访问dev server的地址await mainWindow.loadURL(process.env.WEBPACK_DEV_SERVER_URL + '/main.html')} else {createProtocol('app')// 生产环境下,使用`file://`协议加载main.htmlmainWindow.loadURL(`file://${__dirname}/main.html`)}mainWindow.removeMenu()setTray ()})
7.打包
直接执行命令:
npm run electron:build
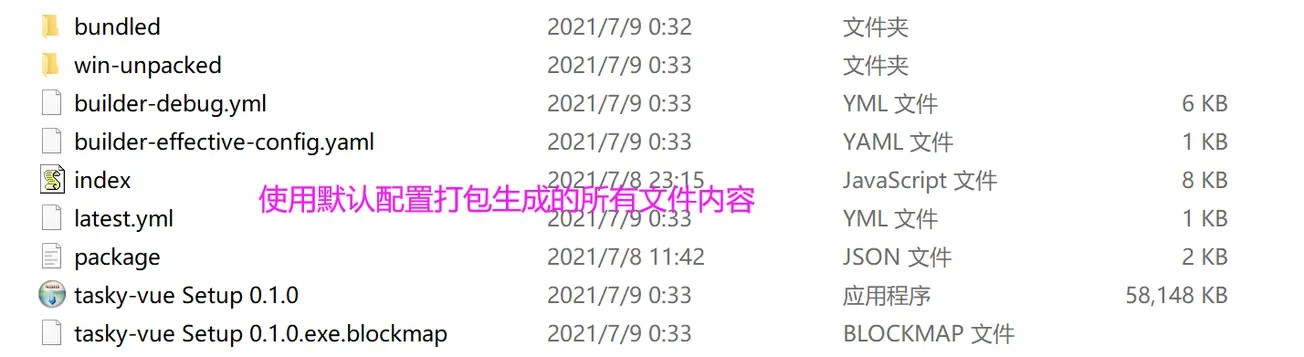
打包生成的内容在 dist_electron 文件夹,直接基于默认配置打包,生成的dist_electron 文件夹内容如下:

点击tasky-vue Setup 0.1.0默认是直接一键安装,可以看到在桌面的应用图标也是默认的。

怎样定制打包,如制作图标、打包格式、安装行为等等,可以参考Electron应用的打包和自动更新—案例实战,非常详细 。
由于我们这里使用的是Vue CLI Plugin Electron Builder,打包的配置需要放在vue.config.js中。
// vue.config.jsmodule.exports = {pages: { //多页面打包...},pluginOptions: {electronBuilder: {builderOptions: {// options placed here will be merged with default configuration and passed to electron-builder"appId": "this.is.tasky","productName": "Tasky","copyright": "Copyright © 2021 Alaso","directories": {"buildResources": "build"},"mac": {"category": "public.app-category.utilities"},"dmg": {"background": "build/background.jfif","icon": "build/icons/icon.icns","iconSize": 100,"contents": [{"x": 380,"y": 180,"type": "link","path": "/Applications"},{"x": 130,"y": 180,"type": "file"}],"window": {"width": 540,"height": 380}},"win": {"target": ["msi","nsis"],"icon": "build/icons/icon.ico"},"nsis": {"oneClick": false,"language": "2052","perMachine": true,"allowToChangeInstallationDirectory": true}}}}}
三 、 云端一键部署上线应用
1.上传代码
git add .git commit -m '添加你的注释'git push
2.在日常环境部署
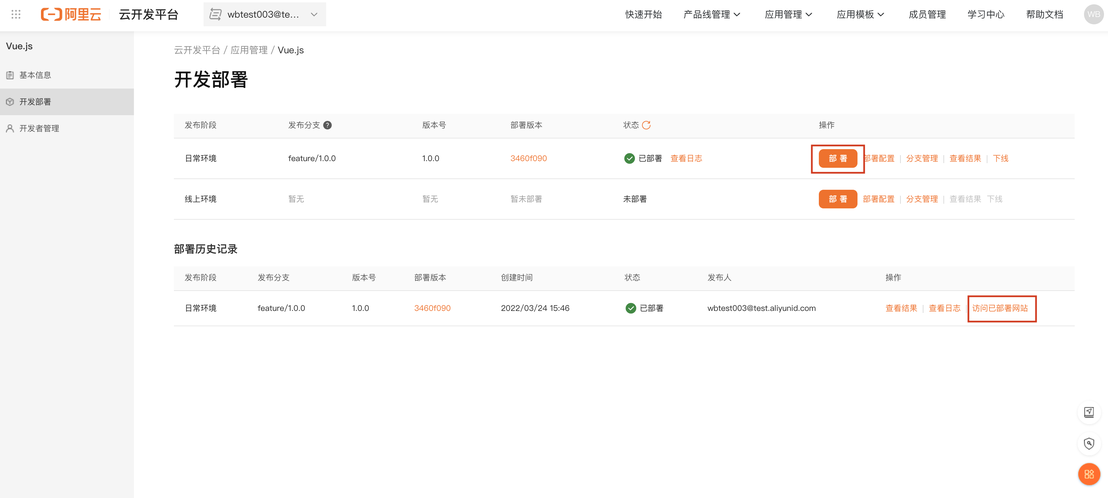
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

3.配置自定义域名在线上环境上线
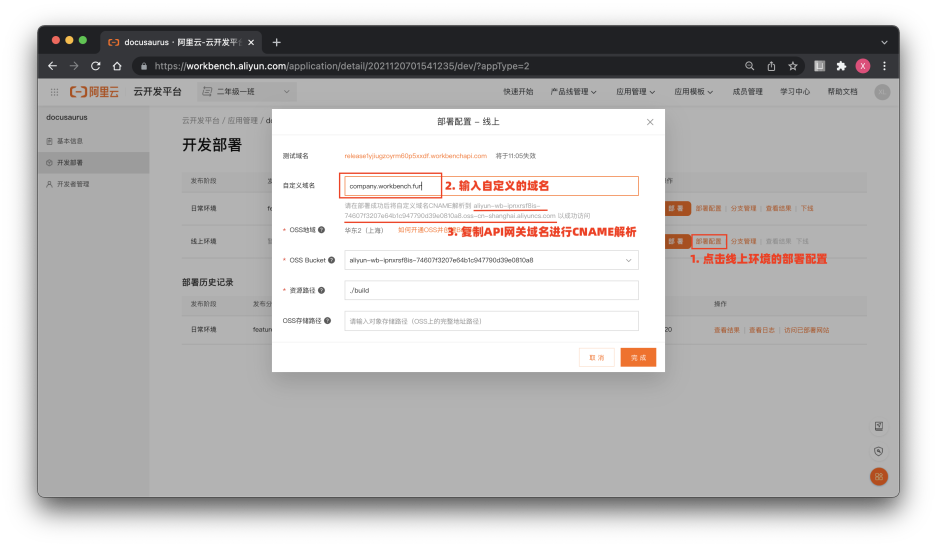
● 配置线上环境自定义域名。在功能开发验证完成后要在线上环境进行部署,在线上环境的「部署配置」-「自定义域名」中填写自己的域名。例如我们添加一个二级域名 company.workbench.fun 来绑定我们部署的前端应用。然后复制自定义域名下方的API网关地址对添加的二级域名进行CNAME配置。

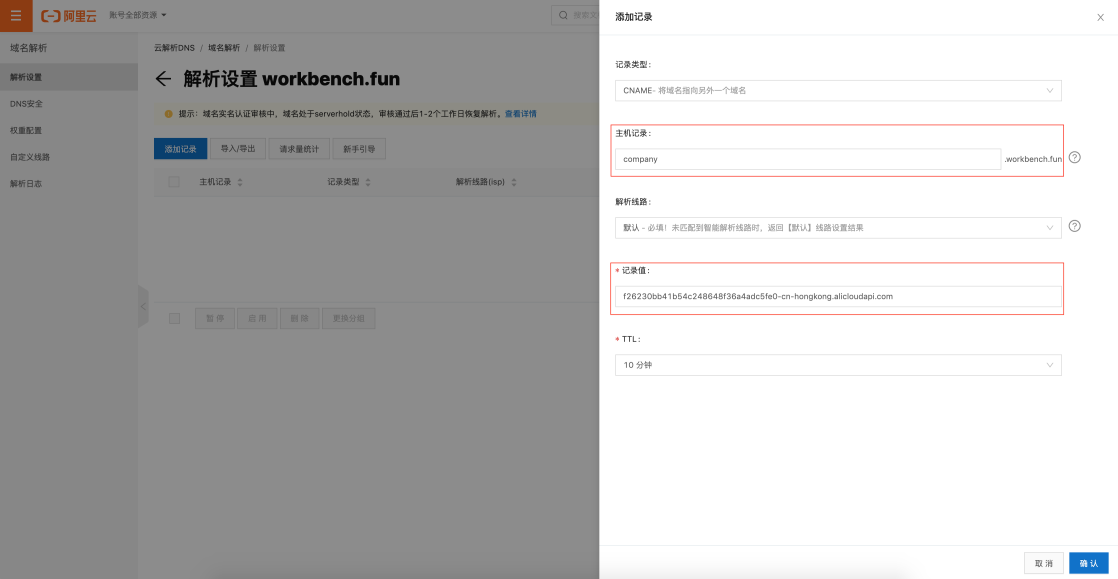
● 配置CNAME地址。复制好 API网关域名地址后,来到你自己的域名管理平台(此示例中的域名管理是阿里云的域名管理控制台,请去自己的域名控制台操作)。添加记录的「记录类型」选择「CNAME」,在「主机记录」中输入你要创建的二级域名,这里我们输入「company」,在「记录值」中粘贴我们之前复制的 API网关域名地址,「TTL」保留默认值或者设置一个你认为合适的值即可。

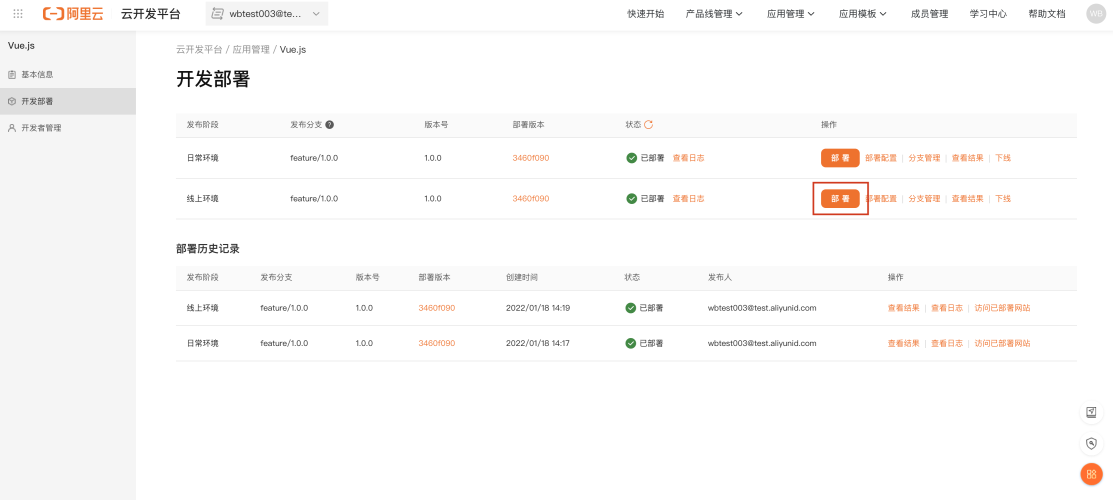
● 在线上环境部署上线。回到云开发平台的应用详情页面,按照部署的操作,点击线上环境的「部署按钮」,部署完成以后就在你自定义的域名进行了上线。CNAME 生效之后,我们输入 company.workbench.fun(示例网址) 可以打开部署的页面。至此,如何部署一个应用到线上环境,如何绑定自己的域名来访问一个线上的应用就完成了,赶紧部署自己的应用到线上环境,用自己的域名玩起来吧 ;)

一键创建Vue应用模版链接 :https://workbench.aliyun.com/application/front/create?fromConfig=34&fromRepo=sol_github_34

