1. 购物车vue改写
图片:

代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>VUE改购物车</title> <style> .box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type="number"] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> <script src="vue.global.js"></script> </head> <body> <div class="app"> <div class="box"> <div class="selectAll"> <!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --> <input type="checkbox" class="check-all" name="check-all" :checked="checkStatus" @change="everyStatus($event)" /> <label for="check-all">全选</label> </div> <ul class="list"> <li> <span>选择</span><span>品名</span><span>数量</span><span>单价</span ><span>金额</span> </li> <li v-for="(item,index) of list" :key="index"> <input type="checkbox" @change="oneStatus()" :checked v-model="item.flag" /> <span class="content">{{item.goods_name}}</span> <input type="number" min="1" class="num" v-model="item.num" v-model="item.flag" /> <span class="price">{{item.price}}</span> <span class="amount">{{item.num * item.price}}</span> </li> <li> <span>总计:</span> <span class="total-num">{{totalNum}}</span> <span class="total-amount">{{totalAmount}}</span> </li> </ul> <button class="account">结算</button> </div> </div> <script> const app = Vue.createApp({ data() { return { checkStatus: true, checkgroup: [], list: [ { goods_name: "手机", num: 1, price: 100, flag: true }, { goods_name: "电脑", num: 1, price: 200, flag: true }, { goods_name: "相机", num: 1, price: 300, flag: true }, ], }; }, methods: { //全选 everyStatus(ev) { let checkArr = document.querySelectorAll( '.list li input[type="checkbox"]' ); let status = ev.target.checked; checkArr.forEach((item) => (item.checked = status)); this.list.forEach((item) => (item.flag = status)); }, //单选 oneStatus() { let checkArr = document.querySelectorAll( '.list li input[type="checkbox"]' ); this.checkStatus = [...checkArr].every( (item, index) => item.checked === true ); }, }, computed: { //总数 totalNum() { let numArr = [...this.list].filter((item) => { return item.flag === true; }); let numArr1 = numArr.map((item) => item.num); if (numArr1.length == 0) { return 0; } else { return numArr1.reduce((acc, cur) => acc + cur); } }, //总金额 totalAmount() { let priceArr = [...this.list].filter((item) => { return item.flag === true; }); let priceArr1 = priceArr.map( (item) => parseInt(item.num) * parseInt(item.price) ); if (priceArr1.length == 0) { return 0; } else { return priceArr1.reduce((acc, cur) => acc + cur); } }, }, }).mount(".app"); </script> </body></html>
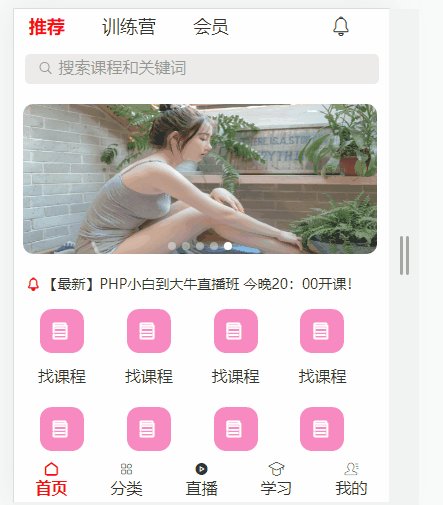
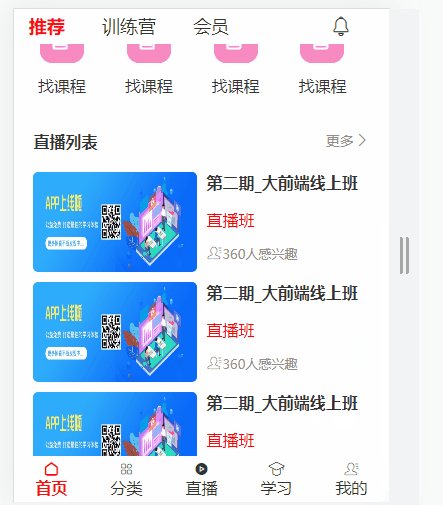
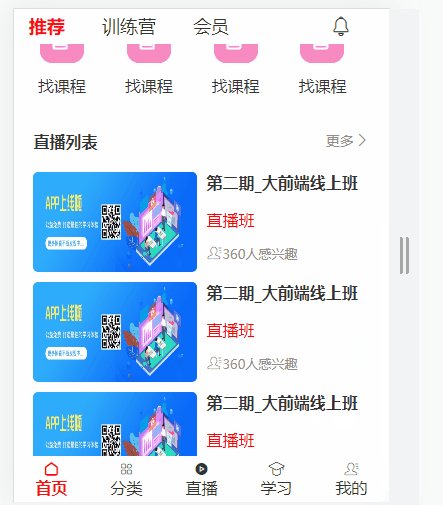
2. 仿 php中文网 app 首页
图片:

代码:
html:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>php.cn移动端首页</title> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/footer.css" /> <link rel="stylesheet" href="css/main.css" /> <link rel="stylesheet" href="//at.alicdn.com/t/font_3280335_q4pmz8itzzo.css" /> <!-- <script src="vue.global.js"></script> --> </head> <body> <!-- 头部 --> <header> <div class="top"> <ul class="list"> <li class="active">推荐</li> <li>训练营</li> <li>会员</li> </ul> <div class="logo"> <i class="iconfont icon-lingdang"></i> </div> </div> <div class="search"> <div class="content"> <i class="iconfont icon-fangdajing"></i> <span>搜索课程和关键词</span> </div> </div> <div class="slider"> <div class="imgs"> <img src="images/1.jpg" alt="" data-index="0" class="active" /> <img src="images/2.jpg" alt="" data-index="1" /> <img src="images/3.jpg" alt="" data-index="2" /> <img src="images/4.jpg" alt="" data-index="3" /> <img src="images/5.jpg" alt="" data-index="4" /> </div> <div class="btns"> <span data-index="0" class="active" onclick="setActive()"></span> <span data-index="1" onclick="setActive()"></span> <span data-index="2" onclick="setActive()"></span> <span data-index="3" onclick="setActive()"></span> <span data-index="4" onclick="setActive()"></span> </div> </div> <div class="notice"> <i class="iconfont icon-lingdang"></i> <span>【最新】PHP小白到大牛直播班 今晚20:00开课!</span> </div> <div class="meun"> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> <div class="content"> <div class="iconfont icon-kecheng"></div> <div class="span">找课程</div> </div> </div> </header> <!-- 内容 --> <main> <div class="title"> <span>直播列表</span> <a href="#">更多<i class="iconfont icon-xiayige"></i></a> </div> <div class="list"> <div class="item"> <div class="img"><img src="images/banner1.jpg" alt="" /></div> <div class="content"> <span>第二期_大前端线上班</span> <span>直播班</span> <span><i class="iconfont icon-wode"></i>360人感兴趣</span> </div> </div> <div class="item"> <div class="img"><img src="images/banner1.jpg" alt="" /></div> <div class="content"> <span>第二期_大前端线上班</span> <span>直播班</span> <span><i class="iconfont icon-wode"></i>360人感兴趣</span> </div> </div> <div class="item"> <div class="img"><img src="images/banner1.jpg" alt="" /></div> <div class="content"> <span>第二期_大前端线上班</span> <span>直播班</span> <span><i class="iconfont icon-wode"></i>360人感兴趣</span> </div> </div> </div> </main> <!-- 尾部 --> <footer> <div class="item active"> <i class="iconfont icon-shouye"></i> <span>首页</span> </div> <div class="item"> <i class="iconfont icon-fenlei"></i> <span>分类</span> </div> <div class="item"> <i class="iconfont icon-biaoqianA01_zhibo-63"></i> <span>直播</span> </div> <div class="item"> <i class="iconfont icon-xuexi-"></i> <span>学习</span> </div> <div class="item"> <i class="iconfont icon-wode"></i> <span>我的</span> </div> </footer> <script src="js/lunbo.js"></script> <script> // const app = Vue.createApp({ // data() { // return { // username: "Hello world", // citys: ["合肥", "北京", "哈尔滨"], // commot: null, // }; // }, // }).mount(".app"); </script> </body></html>
lunbo.js代码:
const imgs = document.querySelectorAll("header .slider .imgs img");const btns = document.querySelectorAll("header .slider .btns span");let iNow = 0;// 清空classfunction claerClass() { imgs.forEach((img) => img.classList.remove("active")); btns.forEach((btn) => btn.classList.remove("active"));}//添加样式:翻页、自动播放、点击btn按钮function setActive() { iNow = parseInt(event.target.dataset.index); setActive1(iNow);}//添加样式:翻页、自动播放、点击btn按钮function setActive1(iNow) { //调用清空class自定义函数 claerClass(); //if判断iNow !== undefined :翻页、自动播放;else:点击btn按钮 if (iNow !== undefined) { [...imgs].filter((img, index) => { if (iNow === index) { img.classList.add("active"); } }); [...btns].filter((btn, index) => { if (iNow === index) { btn.classList.add("active"); } }); }}//自动播放函数function setInteCanshu() { iNow++; if (iNow == btns.length) iNow = 0; setActive1(iNow);}//间隔2秒执行一次自动函数let setInte = setInterval(setInteCanshu, 2000);//获取整个divlet slider = document.querySelector(".slider");//鼠标悬停时自动停止播放slider.onmouseover = () => clearInterval(setInte);//离开时又自动播放slider.onmouseout = () => (setInte = setInterval(setInteCanshu, 2000));