vue 常用术语,样式与事件绑定,列表渲染的实例演示
一.vue 常用术语

<!-- 挂载点,当前vue实例的作用域 --><div class="userName"> <p>用户名:{{username}}</p></div><script> // vue实例 const app = Vue.createApp({ data() { return { username: "张三", }; }, }).mount(".userName"); //数据注入 console.log(app.username); //完整注入 console.log(app.$data.username); //响应式:实时响应外部更新 app.username = "李四";</script>
二.vue 样式与事件绑定

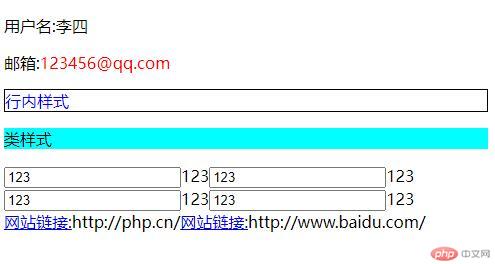
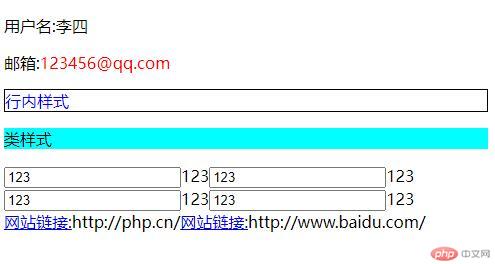
<!-- 样式 --><div class="userName"> <p>用户名:<span v-text="username"></span></p> <p>邮箱:<span v-html="email"></span></p> <!-- <p v-bind:style="{color,border}">行内样式</p> --> <p :style="{color,border}">行内样式</p> <!-- <p v-bind:class="active">类样式</p> --> <p :class="active">类样式</p></div><!-- 事件绑定 --><div class="input"> <!-- v:on事件属性,v-on可简化为@,event:$event --> <input type="text" v-on:input="content=$event.target.value" /> <span>{{content}}</span> <!--:value回显 --> <input type="text" @input="content=$event.target.value" :value="content" /> <span>{{content}}</span> <!-- v-model --> <input type="text" v-model="content" /> <span>{{content}}</span> <!-- v-model.lazy延迟响应,失去焦点时响应 --> <input type="text" v-model.lazy="content" /> <span>{{content}}</span></div><div class="net" onclick="console.log('hello')"> <a href="http://php.cn" @click="showUrl($event)">网站链接:</a> <span>{{url1}}</span> <!-- .prevent替换默认行为,.stop防止冒泡 --> <a href="http://www.baidu.com" @click.prevent.stop="this.url2=$event.target.href" >网站链接:</a > <span>{{url2}}</span></div><script> const app = Vue.createApp({ data() { return { username: "李四", email: "<a style='color:red'>123456@qq.com</a>", color: "blue", border: "1px solid black", active: "active", }; }, }).mount(".userName"); const app2 = Vue.createApp({ data() { return { content: "" }; }, }).mount(".input"); const app3 = Vue.createApp({ data() { return { url1: "", url2: "" }; }, methods: { showUrl(event) { event.preventDefault(); event.stopPropagation(); this.url1 = event.target.href; }, }, }).mount(".net");</script>
三.vue 列表渲染

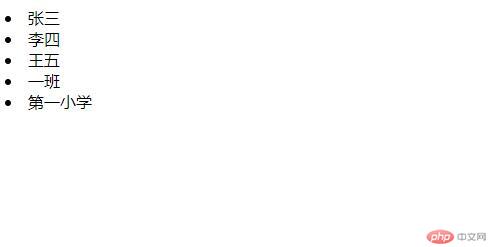
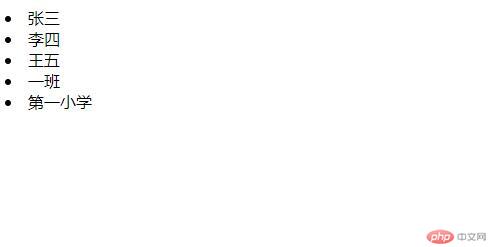
<div class="app"> <!-- :key必须要添加,diff算法,key必须保证唯一性 --> <!-- 数组 --> <li v-for="(name,index) of names" :key="index">{{name}}</li> <!-- 对象 --> <li v-for="(item,key) of classes" :key="key">{{item}}</li></div><script> const app = Vue.createApp({ data() { return { names: ["张三", "李四", "王五"], classes: { id: "一班", school: "第一小学", }, }; }, }).mount(".app");</script>