双色球,选项卡,购物车实例演示
1.双色球
第一种实现方式

//生成33个红球let redBall = [];for (let i = 1; i <= 33; i++) {redBall.push(i);}console.log(redBall);//从33个红球中随机取出不同的6个并asc排序let results = [];for (let i = 0; i < 6; i++) {let choose = Math.floor(Math.random() * redBall.length);results.push(redBall[choose]);redBall.splice(choose, 1);}results.sort((a, b) => a - b);//从16个蓝球中取出一个let blueBall = Math.floor(Math.random() * 16 + 1);//组成中奖数组results.push(blueBall);console.log(results);//显示在DOM中const box = document.querySelector(".box");results.forEach((item) => {const ball = document.createElement("div");ball.textContent = item;box.append(ball);});
第二种实现方式

//设置33个红球let redBallNum = 33;//设置红球数组let redBall = [];//判断是否包含,不包含则添加while (redBall.length < 6) {let num = Math.floor(Math.random() * redBallNum + 1);if (redBall.indexOf(num) == -1) {redBall.push(num);}}//排序redBall.sort((a, b) => a - b);//生成蓝球let blueBall = Math.floor(Math.random() * 16 + 1);let results = redBall.concat(blueBall);//显示在dom上const box = document.querySelector(".box");results.forEach((item) => {const ball = document.createElement("div");ball.textContent = item;box.append(ball);});
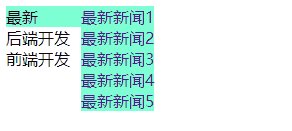
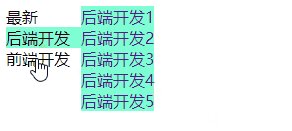
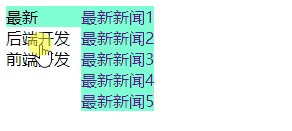
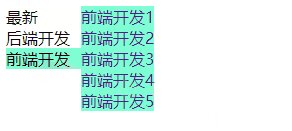
2.选项卡

function show() {//获取事件绑定者和事件发生者const ul = event.currentTarget;const li = event.target;//移除原active标签,给当前点击的标签添加active属性[...ul.children].forEach((item) => item.classList.remove("active"));li.classList.add("active");//获取内容列表const content = document.querySelectorAll(".content");//移除原active标签content.forEach((item) => item.classList.remove("active"));//找到自定义属性相同的元素并添加actice属性// const chooseContent = [...content].filter(// (item) => item.dataset.index === li.dataset.index// )[0];//简化为,filter只返回为真元素组成的数组,find返回满足条件的第一个const chooseContent = [...content].find((item) => item.dataset.index === li.dataset.index);chooseContent.classList.add("active");}
3.购物车

let items = document.querySelectorAll(".list li input[type='checkbox']");//获取各个物品的选中状态let itemStatus = [...items].map((item) => item.checked);//全选按钮function checkAll() {let status = event.target.checked;items.forEach((item) => (item.checked = status));//更新单个物品的状态itemStatus.forEach((item, index) => {itemStatus.splice(index, 1, status);});autoCalculate();}//单选按钮function checkItems() {let status = [...items].every((item) => item.checked === true);document.querySelector(".check-all").checked = status;//更新单个物品的状态itemStatus.splice([...items].indexOf(event.target), 1, event.target.checked);autoCalculate();}//取出页面上的数量与单价const nums = document.querySelectorAll(".list li .num");const prices = document.querySelectorAll(".list li .price");//计算总数量function getTotalNum(numArr) {let chooseNumArr = numArr.map((item, index) => {if (itemStatus[index] === false) {return 0;} else return item;});return chooseNumArr.reduce((a, b) => a + b);}//计算总金额function getTotalAmount(amountArr) {let chooseamountArr = amountArr.map((item, index) => {if (itemStatus[index] === false) {return 0;} else return item;});return chooseamountArr.reduce((a, b) => a + b);}//计算单个商品的金额function getAmount(numArr, priceArr) {return numArr.map((item, index) => item * priceArr[index]);}function autoCalculate() {//数量获取const numArr = [...nums].map((item) => parseInt(item.value));//价格获取const priceArr = [...prices].map((item) => parseInt(item.textContent));//单价计算const amountArr = getAmount(numArr, priceArr);//显示在页面上document.querySelector(".total-num").textContent = getTotalNum(numArr);document.querySelectorAll(".amount").forEach((item, index) => {item.textContent = amountArr[index];});document.querySelector(".total-amount").textContent =getTotalAmount(amountArr);}//加载时计算window.onload = autoCalculate;//数量更新时计算nums.forEach((item) => (item.onchange = autoCalculate));

