属性访问器,其实是一个函数、一个方法,是伪装成属性的方法,使可以在对象中像属性一样的访问方法
user = {data:{name:'jack',age:20,},get age(){return this.data.age;},set age(age){this.data.age = age;},}console.log(user.age);user.age =30;console.log(user.age);

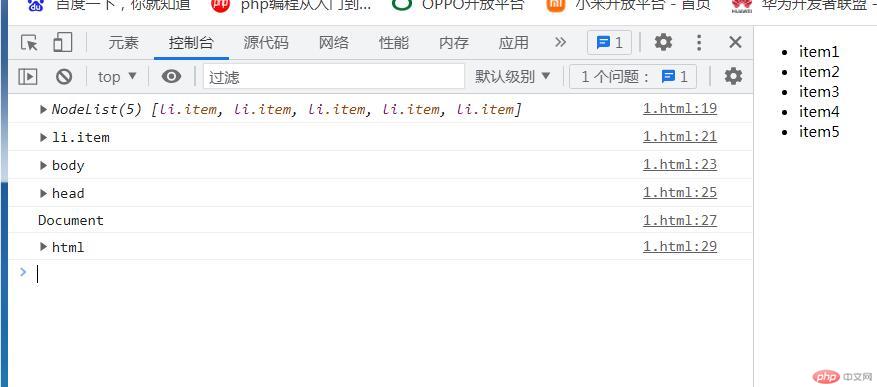
DOM中获取元素的方法
获取一组元素使用querySelectorAll(),获取单个元素使用querySelector()
```html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head><body>
<ul>
<li class="item">item1</li>
<li class="item">item2</li>
<li class="item">item3</li>
<li class="item">item4</li>
<li class="item">item5</li>
</ul>
<script>
/ 获取类名为’item’的所有元素 /
console.log(document.querySelectorAll(‘.item’));
/ 获取类名为’item’的第一个元素 /
console.log(document.querySelector(‘.item’));
/ 获取body元素 /
console.log(document.body);
/ 获取head元素 /
console.log(document.head);
/ 获取title元素 /
console.log(document.title);
/ 获取html元素 /
console.log(document.documentElement);
</script>
</body>
</html>
```