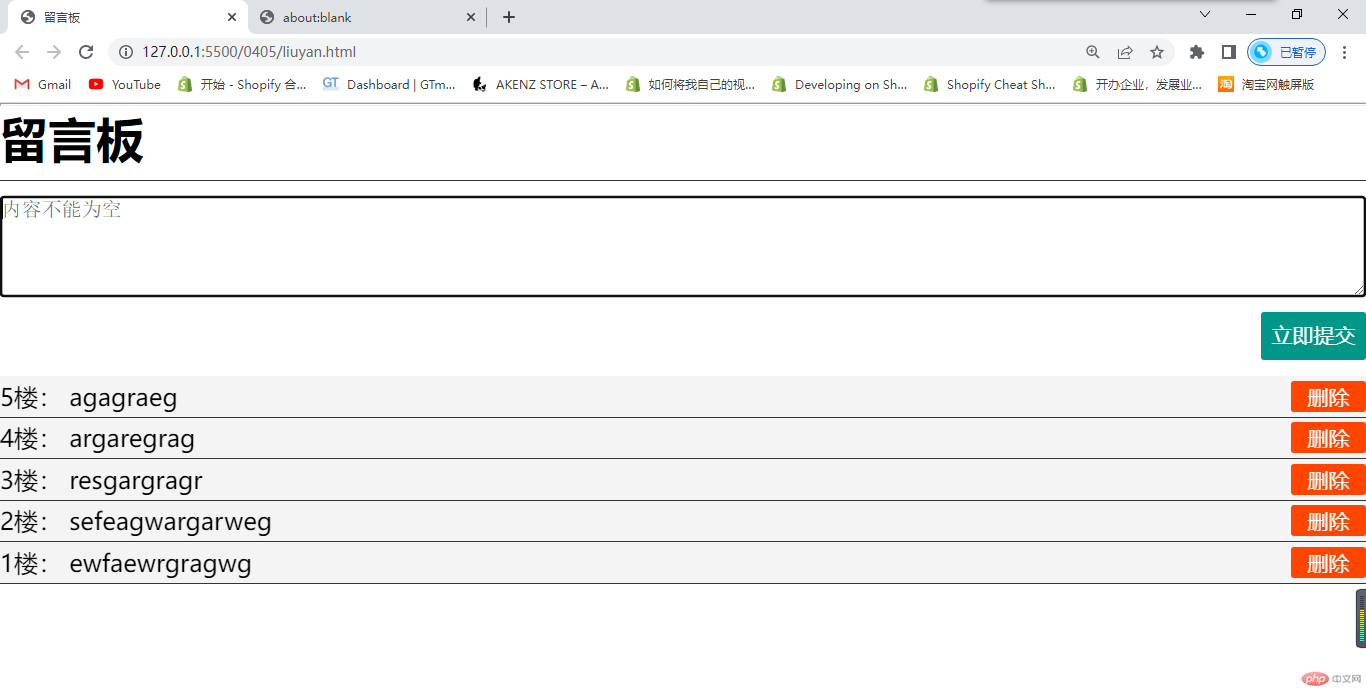
留言板功能css美化
图片

代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>留言板</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } body { margin: auto; } .box { width: 100vw; display: grid; grid-template-rows: 60px 100px 1fr; } .box .title { height: 50px; border-bottom: 1px solid #333; } .box .content input:hover { box-shadow: 2px 2px 10px #06c; } .box .content { display: grid; grid-template-rows: 1fr 33px; } .box .content button { width: 70px; height: 32px; line-height: 32px; background-color: #009688; color: #fff; white-space: nowrap; text-align: center; font-size: 14px; border: none; border-radius: 2px; margin-top: 10px; place-self: start end; } .box .list { margin-top: 20px; } .box .list li { display: grid; grid-template-columns: 1fr 50px; place-content: space-between; } .box .list li { padding: 3px 0; background-color: #f4f4f4; border-bottom: 1px solid #333; } .box .list li button { background-color: orangered; color: #fff; white-space: nowrap; text-align: center; font-size: 14px; border: none; border-radius: 2px; } .box .list li button:hover { box-shadow: 0px 0px 10px red; } </style> </head> <body> <hr /> <div class="box"> <h1 class="title">留言板</h1> <div class="content"> <textarea name="" class="ele" cols="30" rows="4" placeholder="内容不能为空" autofocus ></textarea> <button onclick="addMsg()">立即提交</button> </div> <ul class="list"></ul> </div> <script> function addMsg() { let ele = document.querySelector(".ele"); if (ele.value.trim().length === 0) { alert("留言不能为空"); ele.focus(); return false; } const ul = document.querySelector(".list"); const li = document.createElement("li"); li_length = ul.children.length + 1; li.innerHTML = li_length + "楼: " + ele.value + '<button onclick="del(this.parentNode);">删除</button>'; // console.log(li_length); ul.insertAdjacentElement("afterBegin", li); ele.value = null; ele.focus(); } function del(ele) { if (confirm("是否删除")) { ele.remove(); } else { return false; } } </script> </body></html>