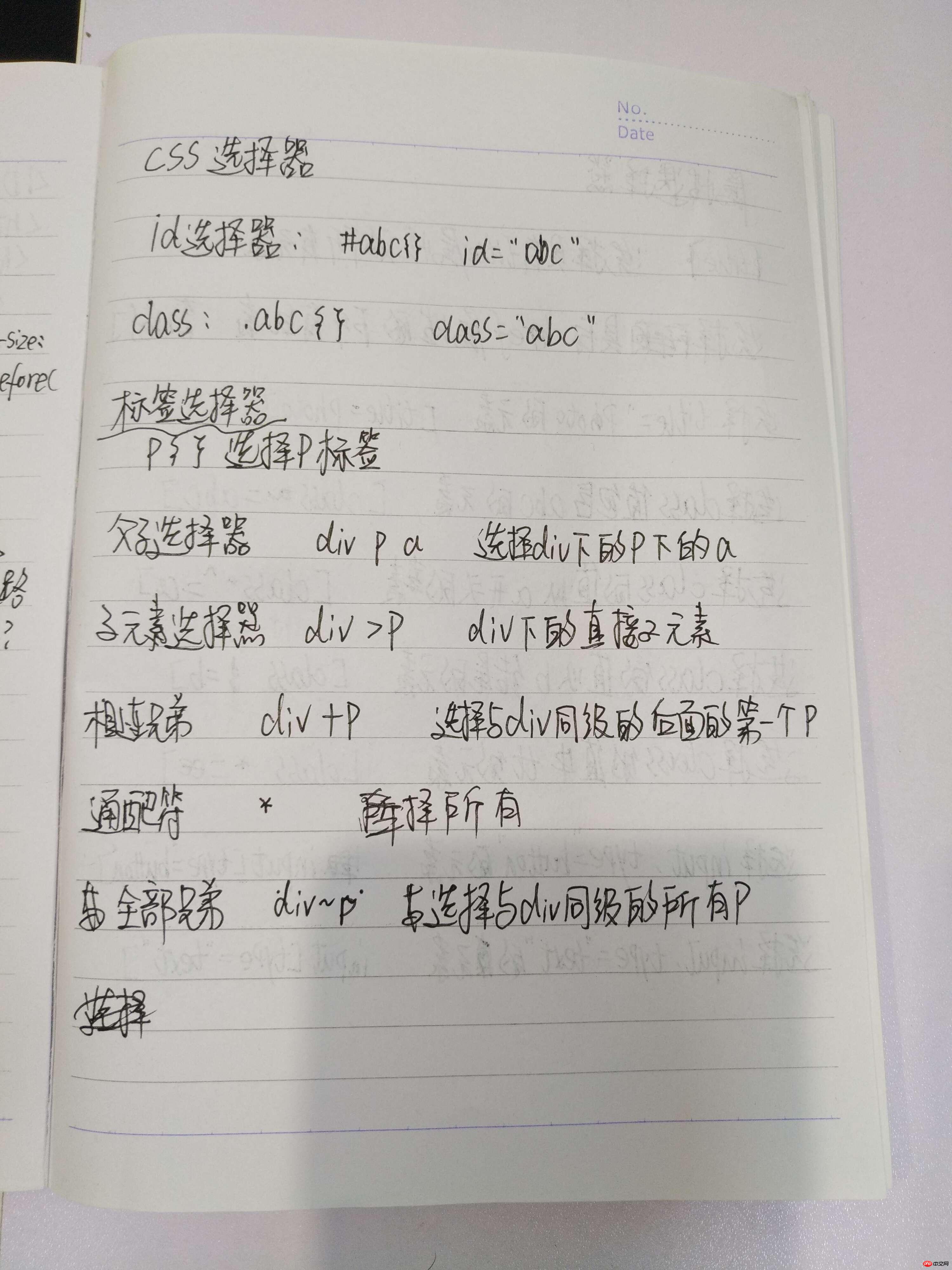
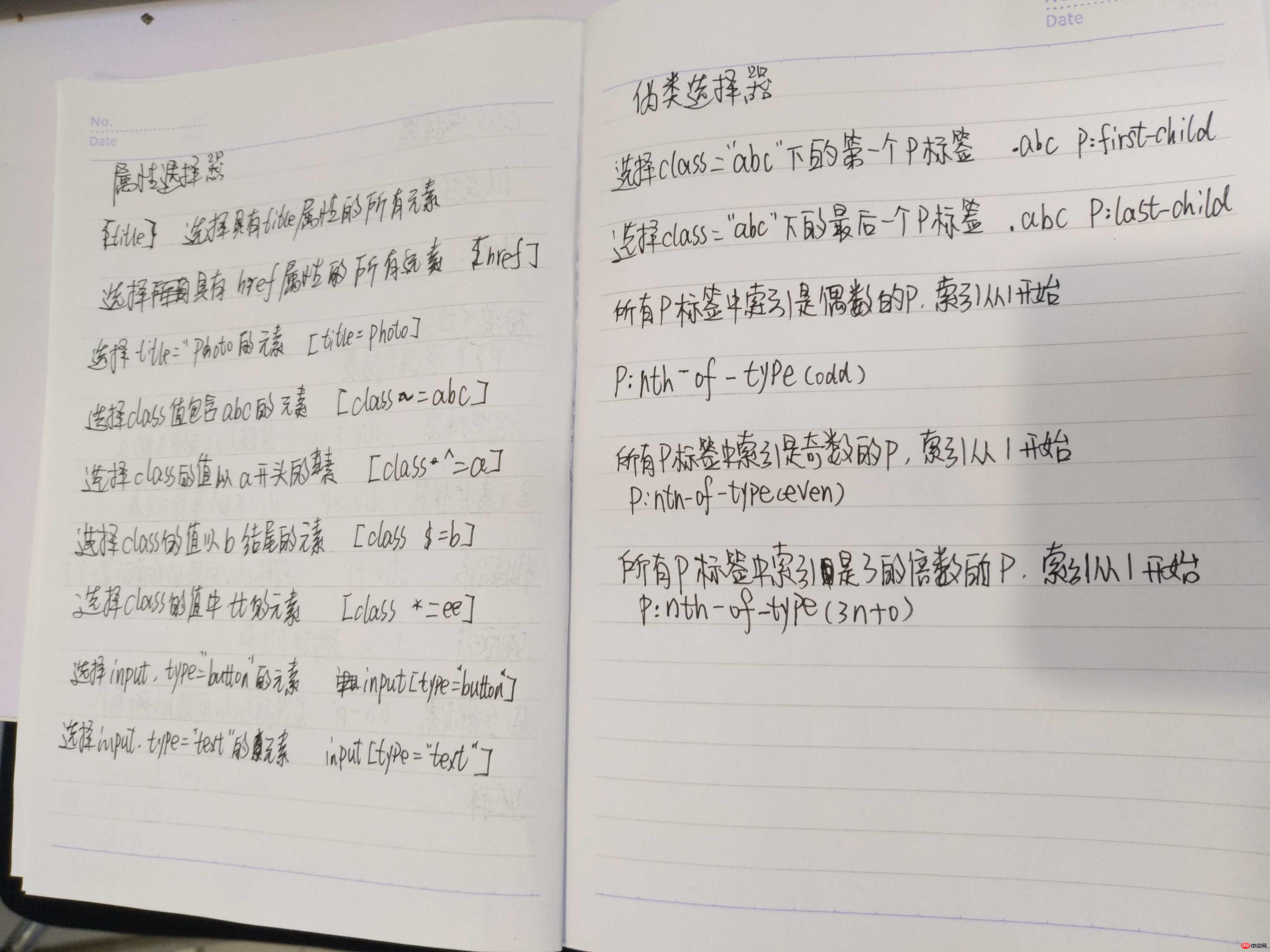
以前不知道有属性选择器,或者说学过忘记了。知道了很多标签选择器,所以抄了一遍加深印象。
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>时事新闻</title>
<style>
div{width:420px; height:200px;text-align:left; font-family:"宋体"; border:1px #6C6C6C dotted; border:1px #6C6C6C solid; margin:0 auto;}
h2{ width:420px; height:30px;text-align:center; font-family:"宋体"; background:#C5C5C5; border-bottom:1px #6C6C6C dashed; margin:0 auto;}
</style>
</head>
<body>
<div>
<h2>时事新闻</h2>
<ul>
<li><a href="#">从台湾地区领导人到马教授 盘点马英九的卸任生活</a></li>
<li><a href="#">港珠澳大桥22.9公里主桥今日贯通 能抗16级台风</a></li>
<li><a href="#">从台湾地区领导人到马教授 盘点马英九的卸任生活</a></li>
<li><a href="#">港珠澳大桥22.9公里主桥今日贯通 能抗16级台风</a></li>
<li><a href="#">港珠澳大桥22.9公里主桥今日贯通 能抗16级台风</a></li>
<li><a href="#">港珠澳大桥22.9公里主桥今日贯通 能抗16级台风</a></li>
<li><a href="#">港珠澳大桥22.9公里主桥今日贯通 能抗16级台风</a></li>
<li><a href="#">从台湾地区领导人到马教授 盘点马英九的卸任生活</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄代码