函数参数和返回值知识演示
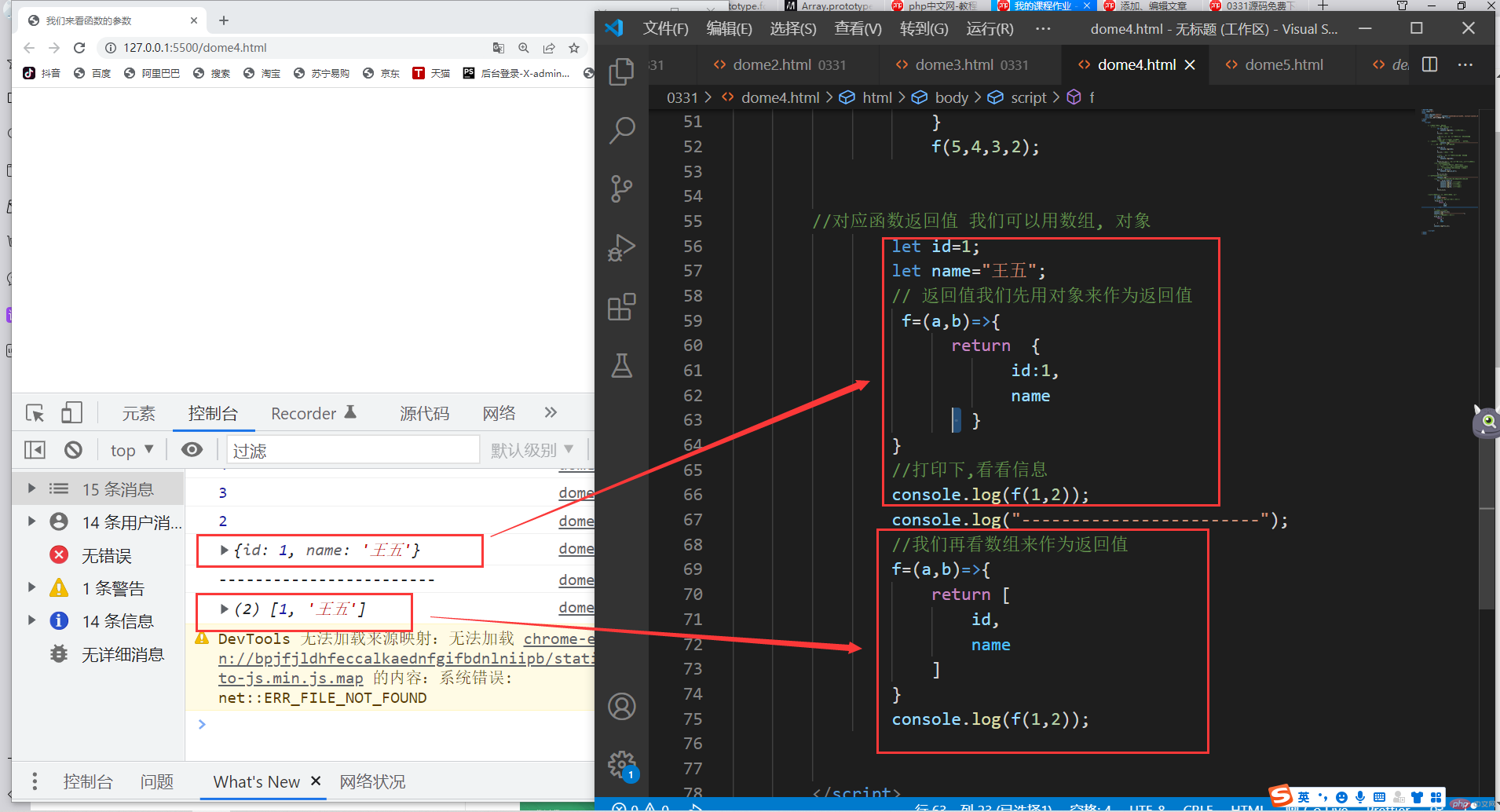
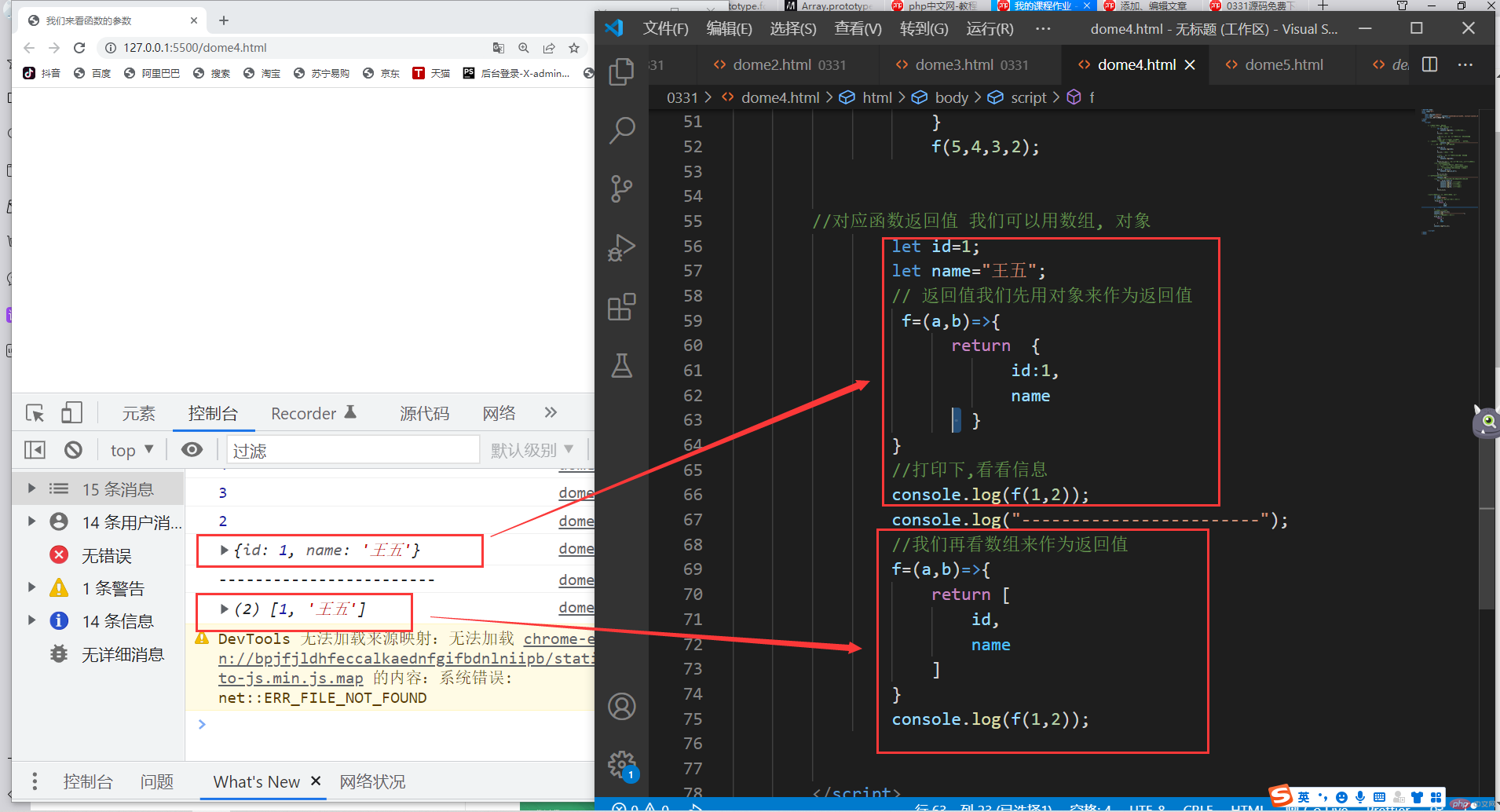
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我们来看函数的参数</title></head><body> <script> // 函数的参数有二种情况 // <!-- 第一种 参数不足 --> let f=(a,b)=>{ console.log(a+b); //打印a+b的总和 } f(1,2); //正常传参数 //如果我们只传入一个参数时,有什么情况呢? f(1); //NaN: not a number 非法数字 // 为了区分第一种情况和第二种情况,我们添加一条分割线 console.log("-------------------------------------------------------"); // 第二种 参数过多 既参数剩余 f=(a,b)=>{ console.log(a+b); } f(1,2); //正常传参数 //当我们传入多个参数时,会发生什么呢? f=(a,b)=>{ console.log(a+b); } f(5,4,3,2,1);//传入多个参数 ,我们去看看打印效果 //我们来处理这种情况 // 通过下面的函数,我们可以看到, // 多了个...arr, 就是用来处理剩余函数的 // ...arr将剩余的函数,装入到一个数组中 f=(a,b,...arr)=>{ console.log(a,b,arr); } f(1,2,3,4,5); //再次分区情况,写个分隔线 console.log("---------------------------------------------------------------"); //我们再来看看解构剩余函数,既将剩余函数打散 f=(...[a,b,c,d])=>{ console.log(a); //看看a的值 console.log(b);//看看b的值 console.log(c); //看看c的值 console.log(d); //看看d的值 } f(5,4,3,2); //对应函数返回值 我们可以用数组, 对象 let id=1; let name="王五"; // 返回值我们先用对象来作为返回值 f=(a,b)=>{ return { id:1, name } } //打印下,看看信息 console.log(f(1,2)); console.log("------------------------"); //我们再看数组来作为返回值 f=(a,b)=>{ return [ id, name ] } console.log(f(1,2)); </script></body></html>
按照习惯直接上图片



模板字面量和模板函数
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模板字面量和模板函数</title></head><body> <script> //我们先看模板字面量 //模板字面量:用一对``反引号标识 let name=`李四`; console.log(name);//打印信息,就不看了,自己脑补 //在模板字面量中,我们可以使用${xxx},插入变量或表达式 // ${xx}:就是一个占位符 let user=`"我的名字叫:"${name}`; console.log(user); //模板字面量支持自动换行 let stirng=`123 456 789`; console.log(stirng); //自己脑补 //我们再来看模板函数 // 在模板函数中插入变量或表达式 // alert(`${name}`); // let email="123123@qq.com"; //模板函数的第一个参数是 模板字面量中的模板字符串数组 //模板函数的第二个参数是 模板字面量的变量或表达式 //对于模板字符串数组,我们可以用数组下标来查找对应的字符串 //对于模板字面量的变量或表达式,我们可以用数组下标来查找对应的字符串 function arr(strings,...args){ console.log(strings); console.log("--------------"); console.log(...args); } //我们来使用模板函数调用下函数 arr`我的名字${name},邮箱${email}`; </script></body></html>
直接上图片