函数的常用类型
1.命名函数
2.匿名函数
3.箭头函数
实例代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数</title></head><body><script>// 函数是一等公民:当成数据类型来用// 1.命名函数function getName(username){return 'Hello'+username;}console.log(getName('李老师'));// 2.匿名函数// 第一种声明方式,将匿名函数当成值赋给一个变量let a=function (username){return 'Hello' +username;}console.log(a('Mary'));// 第二种声明方式将声明与调用二合一:立即调用函数,IIFE// 表达式,是用一对括号包住的console.log((function (username){return 'Hello' +username;})('张老师'));// 3.箭头函数,用来简化匿名函数的声明// 1.去掉function// 2.在参数列表与大括号之间使用‘=>’add=(a,b)=>{console.log(a+b);};// 如果只有一个参数,可以不写参数列表的括号// 如果没有参数,括号必须加上// 如果函数体只有一条语句,函数也可以不要add(11,2);</script></body></html>
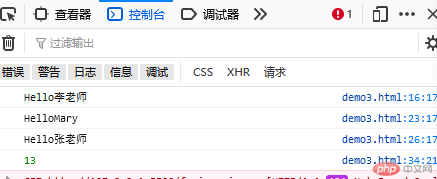
运行效果如图: