css样式优先级(权重)
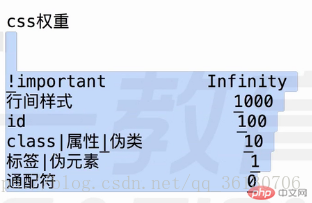
我们先来看一张图片
再来看演示的如下注释很重要
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>写写选择器的权重</title></head><style>/* //还有一种是用于调试css样式的 *//* !important 权重是最大 */div{background-color: darkturquoise !important;}/* 由于id的权重是最大的,我们写在最上面 */#name{background-color: yellow;}/* 为防止css样式书写顺序, 我故意写在上面来比较 */.header{/* 权重算计:id权重为0,class权重为1,标签权重为0 ,既0,1,0 */background-color: blue;}div{/* 权重计算: id权重为0 ,class权重为0,标签权重为1,既 0,0,1 */background-color: brown;}</style><body><!-- 权重是什么,一句话就是css样式的优先级 --><!-- 我们来说说权重id的权重是:百位class的权重是: 十位标签的权重是: 个位 --><!-- 为了防止权重过大,一般情况下都不会写id选择器 --><div class="header" id="name"><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></div></body></html>
下面四种图片对应的是div选择器,class选择器,id选择器, !important
第一张div选择器页面效果
第二张class选择器页面效果
第三张id选择器页面效果
第四张!important用于调试css样式页面效果
伪类选择器知识点
直接演示代码 注释很重要
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css 练习伪类选择器</title><style>/* // first-of-type: 同组兄弟元素中的第一个元素 */.list> li:first-of-type{font-size: 20px;background-color: salmon;}/* :first-child: 一组兄弟元素中的第一个元素 */.list li:first-child{background-color: cornflowerblue;width: 200px;}/* ul li:nth-child(an+b) *//* 我们来说说小括号中的 a n b *//* n=0,1,2,3,4,5,6,... *//* b是偏移量, 可以是 0,1,2,3,4,... *//* a是倍数 可以是0,1,2,3,4,5,.... *//* a和b都必须是整数,元素的第一个子元素的下标是1 *//* 注意: an+b不能写成 b+an *//* :nth-child(an+b) : 找到当前元素的兄弟元素 */.list li:nth-child(2){background-color: red;height:50px;width: 200px;}/* //如果小括号是2n,则表示是偶数行 */.list li:nth-child(2n)/* 偶数行也可以用even来表示 */.list li:nth-child(even)/* //既然有偶数行,肯定是有奇数行 *//* //小括号是2n+1 ,则表示是奇数行 */.list li:nth-child(2n+1)/* 奇数行也可以用ood来表示 */.list li:nth-child(odd)/* // 在兄弟元素中,从后往前推,查找某一个特定的元素 */.list li:nth-last-child(an+b)</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3<ul class="test"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body></html>
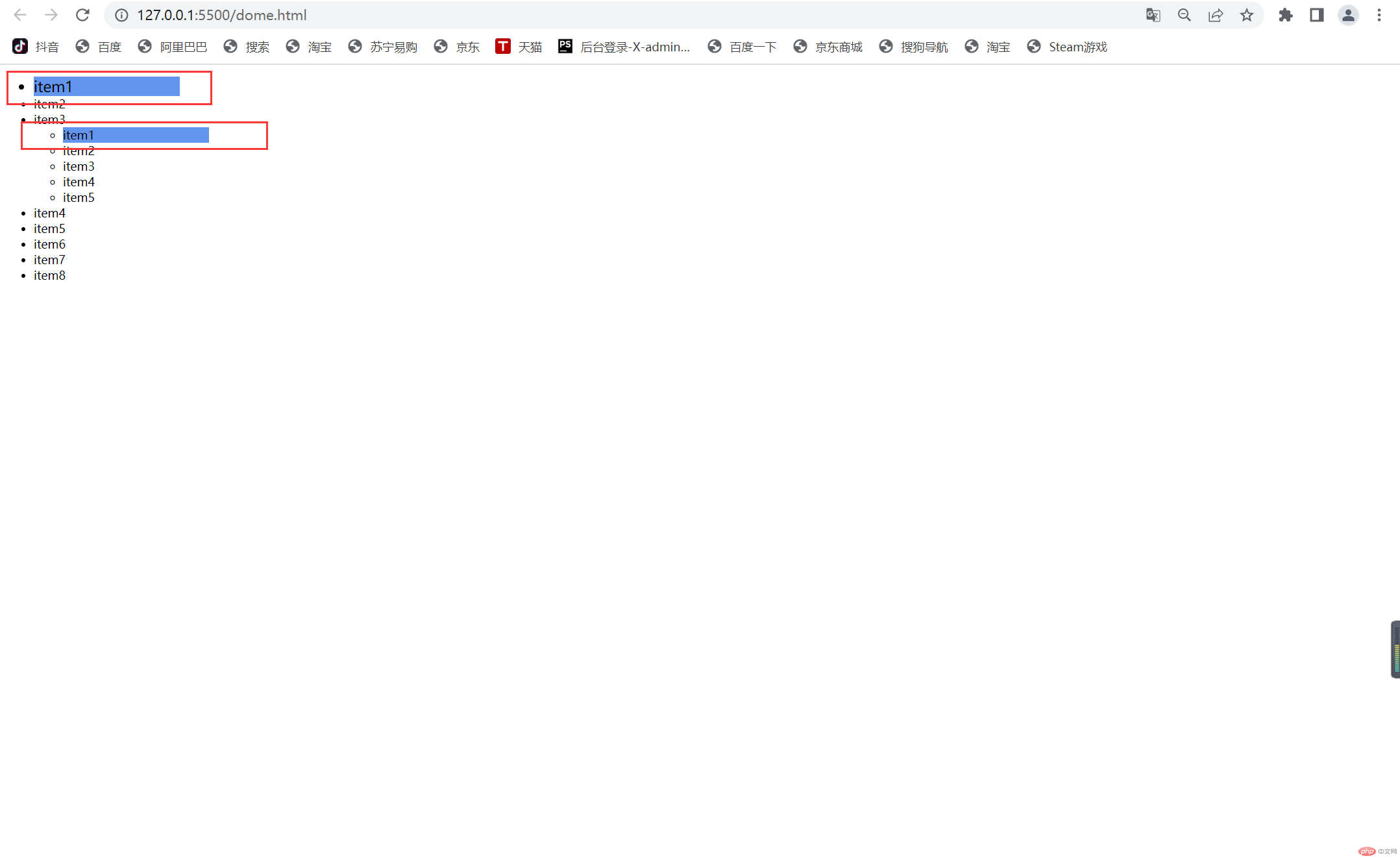
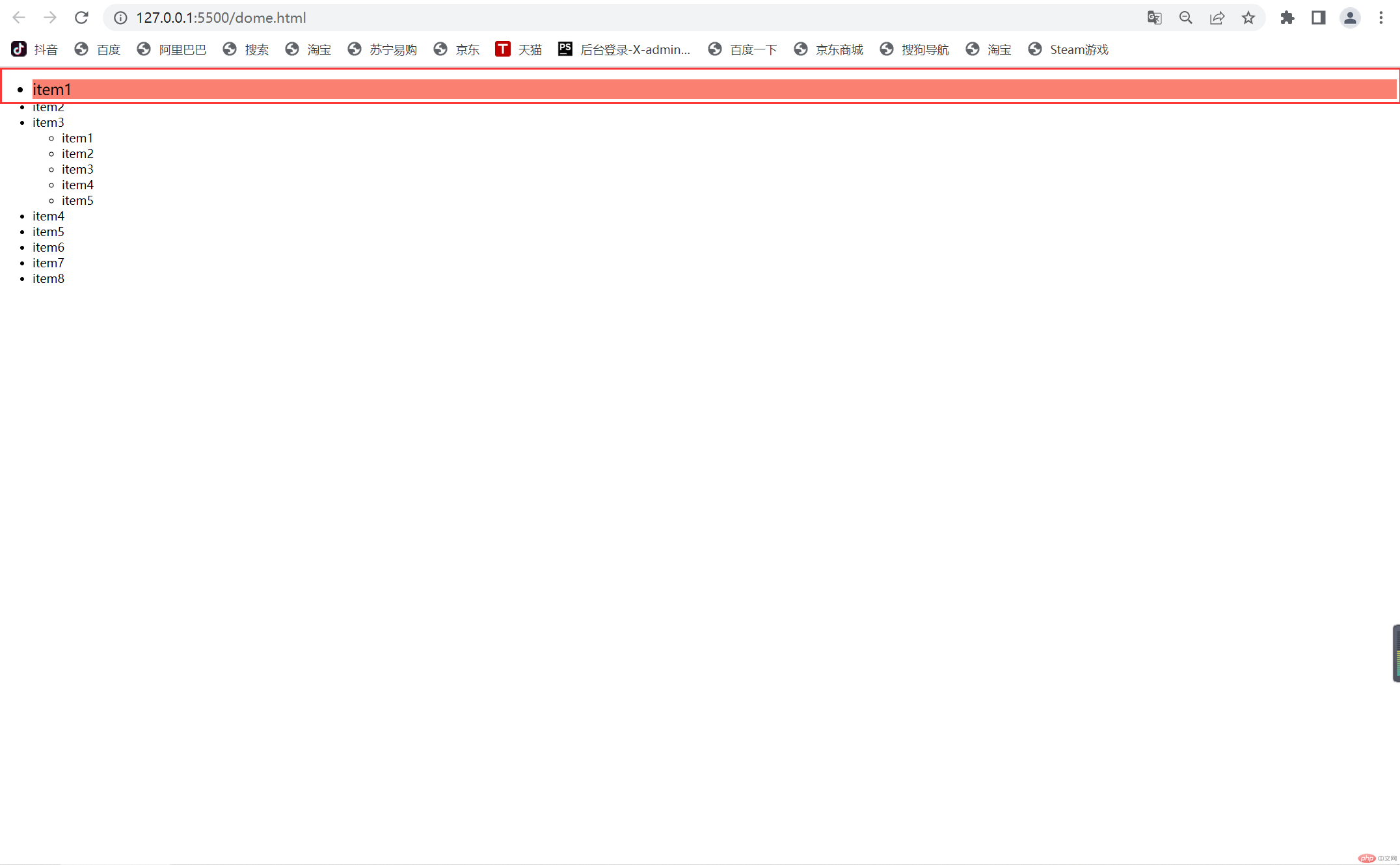
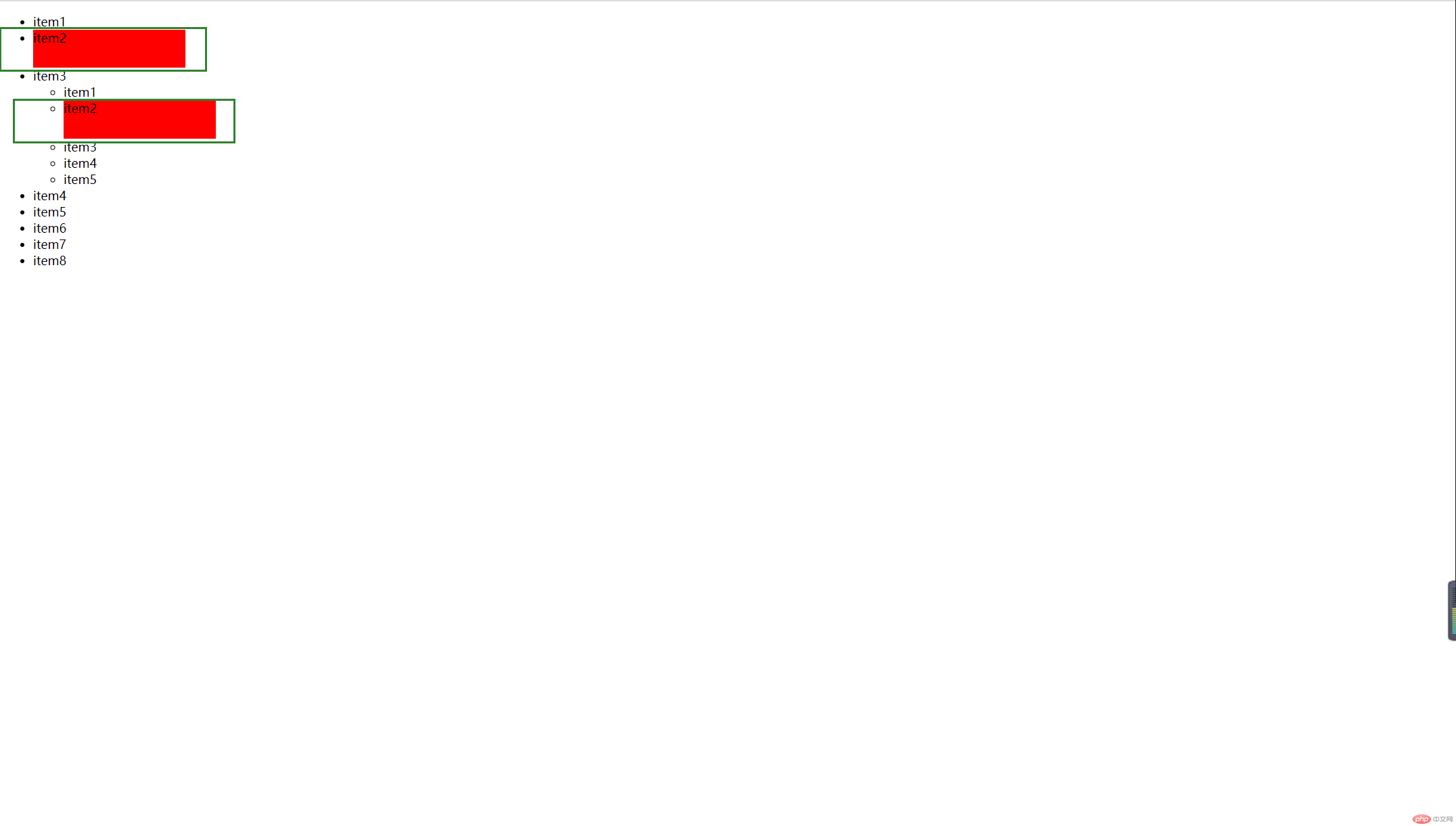
代码部分伪类页面效果
first-of-type伪类
nth-child(an+b)伪类
first-child伪类