移动端布局
移动端布局的总结:
第一个:尽量不适用px(像素)或者就不适用
第二个:把浏览器默认值16px,调成100px,比较方便计算
三种视口关系
| 名称 | 描述 |
|---|---|
| 布局视图 | 默认值是980px,width |
| 视觉视图 | 跟设备有关,如果设备的宽度是375px,那视觉视图就是375px |
| 理想视图 | 不用缩放就可以看到全部内容 |
三者之间的关系
布局视图:980px width
视觉视图:375px device-width
修改布局视图:width = device-width 布局视图等于视觉视图
initial-scale=1.0,初始化时,布局视图/视觉视图=理想视图
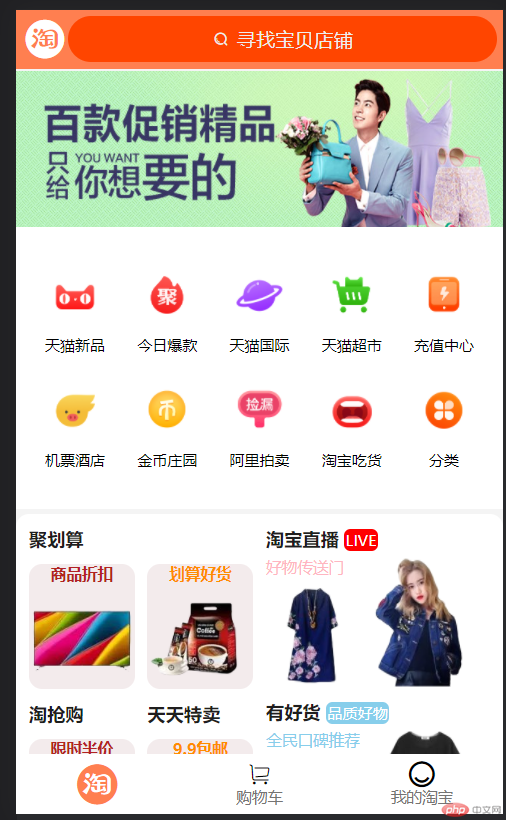
仿淘宝的页面
html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/header.css"><link rel="stylesheet" href="css/footer.css"><link rel="stylesheet" href="css/main.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_3287522_ivn926ftai.css"><title>Document</title></head><body><!-- 页眉 --><header><!-- 顶部 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-44"></div><!-- 搜索框 --><div class="search"><div class="keys"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div></div><!-- 轮播图 --><div class="slider"><a href=""><img src="../0328课件/taobao1.jpg" alt=""></a></div><!-- 导航组 --><ul class="nav"><li class="item"><a href=""><img src="nav/1.png" alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="nav/2.png" alt=""></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="nav/3.png" alt=""></a><a href="">天猫国际</a></li><li class="item"><a href=""><img src="nav/4.png" alt=""></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="nav/5.png" alt=""></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="nav/6.png" alt=""></a><a href="">机票酒店</a></li><li class="item"><a href=""><img src="nav/7.png" alt=""></a><a href="">金币庄园</a></li><li class="item"><a href=""><img src="nav/8.png" alt=""></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="nav/9.png" alt=""></a><a href="">淘宝吃货</a></li><li class="item"><a href=""><img src="nav/10.png" alt=""></a><a href="">分类</a></li></ul></header><footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche "></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-gerenzhongxin "></a><a href="">我的淘宝</a></div></footer></body></html>
css
reset.css
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;}li {list-style: none;}html {font-size: calc(100vw / 3.75);}body {font-size: .12rem;color: rgb(31, 30, 30);/* 防止页眉或大或小 */max-width: 750px;min-width: 320px;margin: auto;background-color:#f4f4f4;}/* 限制手机最小字号 */@media screen and (max-width: 300px) {html {font-size: 85px;}}/* 限制手机最大字号 */@media screen and (min-width: 700px) {html {font-size: 170px;}}
header.css
header {position: relative;}header .top {width: 100vw;position: fixed;top: 0;left: 0;right: 0;background-color:coral;display: grid;grid-template-columns: 0.35rem 1fr;padding:0.05rem;/* 调整显示层级 z-index */z-index: 99;}header .top .logo {color: white;font-size: 0.35rem;}header .top .search {background-color:orangered;color: #eee;display: grid;place-content: center;border-radius: 0.5rem;font-size: 0.15rem;}/* 轮播图,用图片代替 */header .slider {height: 1.25rem;position: absolute;top: .47rem;}header .slider img , header .nav img {width: 100%;height: 100%;}/* 导航组 */header .nav {background-color: #fff;position: absolute;top: calc(0.47rem + 1.2rem);display: grid;grid-template-columns: repeat(5,1fr);font-size: .11rem;padding: 0.2rem 0.1rem;}header .item {display: grid;place-items: center;padding: 0.05rem;}
footer.css
footer {width: 100vw;height: .46rem;position: fixed;bottom: 0;left: 0;right: 0;background-color:#fff;display: grid;grid-template-columns: repeat(3,1fr);place-items: center;}footer .item {display: grid;place-items: center;}footer .item .iconfont {font-size: 0.2rem;color: black;}footer .item.active .iconfont {font-size: 0.36rem;color: coral;}footer .item a,footer .item.iconfont{color:rgb(117, 116, 115);}
效果: