HTML 学习
移动布局原理
1. 重要术语
(1) 术语
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 像素 | 图像显示最小单位,PPI(像素分辨率) |
| 2 | DPR | 设备像素比 = 设备像素 / CSS 像素 |
| 3 | 视口 | 可视窗口 viewport,分布局/视觉/理想三类 |
2. 三种视口描述
三种视口类型是人为的划分
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 布局视口Layout viewport |
设备无关, 通常默认980px,显示完整网页 |
| 2 | 视觉视口visual viewport |
设备相关,用户手机屏幕可见部分,通过缩放查看全部 |
| 3 | 理想视口idea viewport |
不必缩放就可查看全部,针对移动端进行布局 |
3. 解决方案
视口属性:<meta name="viewport" content="width=device-width, initial-scale=1.0" />
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | width=device-width |
布局视图 = 视觉视图 |
| 2 | initial-scale=1.0 |
视觉视图 = 理想视图 |
移动端布局单位很多,经典的百分比,em 等,但目前主流单位是:
rem + vw,也称”rem-vw`解决方案
4. 推荐 vscode 插件
- 名称:
px to rem & rpx,原名为cssrem - 自动将
px换算为rem - 须在插件中设置
1rem = ...px,默认为16px,通常设置为1rem=100px以方便计算
5. 操作步骤
布局前,必须先确定 1rem = ?, 1vw =?
5.1 1vw = ?
- 选择某款手机做为理想视口的基础,如
iPhone11: 375px 100vw = 100% = 375px, 所以1vw = 3.75px
5.2 1rem = ?
1rem默认为游览器字号16px- 推荐:
1rem = 100px 1rem不要在<html>中写死, 应该通过100vw计算出来
5.3 总结
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1vw = 3.75px |
以iPhone6/11屏幕宽度为基准 |
| 2 | 1rem = 100vw / 3.75 |
即1rem = 100px, 方便计算 |
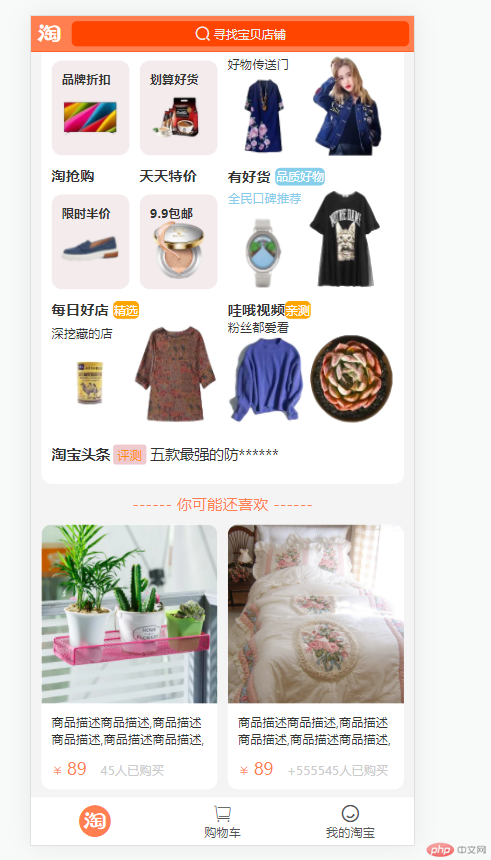
淘宝页面仿写
1. 布局思路
分为 header main footer 三个部分
header 包含 顶部固定 搜索;首页轮播图 ;导航
main 包含 商品推广 ;商品列表
footer 包含 底部固定 导航
2. 效果演示

3 代码
HTML
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿淘宝移动端首页</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/main.css" /></head><body><!-- 头部 --><header><!-- 顶部 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-08"></div><!-- 搜索框 --><div class="search"><div class="keys"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div></div><!-- 轮播图 --><div class="slider"><a href=""><img src="images/banner/banner1.jpg" alt="" /></a></div><!-- 导航组 --><ul class="nav"><li class="item"><a href=""><img src="images/nav/nav6.png" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/nav/nav3.png" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/nav/nav1.png" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/nav/nav2.png" alt="" /></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="images/nav/nav5.png" alt="" /></a><a href="">机票酒店</a></li><li class="item"><a href=""><img src="images/nav/nav8.png" alt="" /></a><a href="">金币庄园</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li></ul></header><!-- 主体 --><main style="height: 1600px"><!-- 1. 聚划算 --><div class="top"><div class="item jhs"><div class="box"><h3 class="title">聚划算</h3><div class="desc"><h4>品牌折扣</h4><img src="images/items/item1.png" alt="" /></div></div><div class="box"><!-- 用实体空格表示占位符 --><h3 class="title"> </h3><div class="desc"><h4>划算好货</h4><img src="images/items/item2.png" alt="" /></div></div><div class="box"><h3 class="title">淘抢购</h3><div class="desc"><h4>限时半价</h4><img src="images/items/item3.png" alt="" /></div></div><div class="box"><h3 class="title">天天特价</h3><div class="desc"><h4>9.9包邮</h4><img src="images/items/item4.png" alt="" /></div></div></div><div class="item right"><div class="box"><h3 class="title">淘宝直播<span class="tag" style="background-color: red">LIVE</span></h3><div class="detail"><div class="left"><span class="title">好物传送门</span><img src="images/items/item5.png" alt="" /></div><div class="right"><img src="images/items/item6.png" alt="" /></div></div></div><div class="box"><h3 class="title">有好货 <span class="tag" style="background-color: skyblue">品质好物</span></h3><div class="detail"><div class="left"><span class="title" style="color: skyblue">全民口碑推荐</span><img src="images/items/item7.png" alt="" /></div><div class="right"><img src="images/items/item21.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">每日好店<span class="tag" style="background-color: orange">精选</span></h3><div class="detail"><div class="left"><span class="title">深挖藏的店</span><img src="images/items/item9.png" alt="" /></div><div class="right"><img src="images/items/item10.png" alt="" /></div></div></div></div><div class="item right"><div class="box"><h3 class="title">哇哦视频<span class="tag" style="background-color: orange">亲测</span></h3><div class="detail"><div class="left"><span class="title">粉丝都爱看</span><img src="images/items/item11.png" alt="" /></div><div class="right"><img src="images/items/item12.png" alt="" /></div></div></div></div><!-- 底部滚动显示文本 --><div class="item footer"><div class="title">淘宝头条</div><div class="content"><span class="type">评测</span><span style="font-size: larger">五款最强的防******</span></div></div></div><!-- 2. 商品列表 --><div class="list"><div class="title">------ 你可能还喜欢 ------</div><div class="unit"><div class="img"><img src="images/items/item8.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item20.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">+555545人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item14.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item15.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span>n></div></div></div><div class="unit"><div class="img"><img src="images/items/item16.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item17.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item18.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item19.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item17.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item18.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item19.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item20.webp" alt="" /></div><div class="detail"><div class="desc">商品描述商品描述,商品描述商品描述,商品描述商品描述,</div><div class="price"><span class="iconfont icon-rmb"></span><span class="price-num">89</span><span class="num">45人已购买</span></div></div></div></div></main><!-- 底部 --><footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche"></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-wodetaobao"></a><a href="">我的淘宝</a></div></footer></body></html>
CSS
footer.css
footer {width: 100vw;height: 0.46rem;background-color: #fff;position: fixed;bottom: 0;left: 0;right: 0;display: grid;grid-template-columns: repeat(3, 1fr);place-items: center;}footer .item {display: grid;place-items: center;}footer .item .iconfont {font-size: 0.2rem;}footer .item.active .iconfont {font-size: 0.36rem;color: coral;}
header.css
header {position: relative;}header .top {width: 100vw;background-color: coral;position: fixed;top: 0;left: 0;right: 0;display: grid;grid-template-columns: 0.35rem 1fr;padding: 0.05rem;/* 调整显示层级 */z-index: 99;}header .top .logo {color: white;font-size: 0.25rem;}header .top .search {background-color: orangered;color: #eee;display: grid;place-content: center;border-radius: 0.05rem;font-size: small;}/* 轮播图,用图片代替 */header .slider {height: 1.25rem;position: absolute;top: 0.35rem;}header .slider img,header .nav img {width: 100%;height: 100%;}/* 导航组 */header .nav {background-color: #fff;position: absolute;top: calc(0.35rem + 1.25rem);display: grid;grid-template-columns: repeat(5, 1fr);font-size: 0.11rem;padding: 0.2rem 0.1rem;}header .nav .item {display: grid;place-items: center;padding: 0 0.05rem;}header .nav .item a {padding: 0 0.05rem;}
main.css
main {position: relative;top: calc(0.37rem + 1.25rem + 1.5rem);padding: 0.1rem;}main img {width: 100%;height: 100%;}main .top {background-color: #fff;border-radius: 0.1rem;min-height: 3rem;/* 3行2列 */display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;padding: 0.1rem;}/* 最后一行,跨2列 */main .top .item:last-of-type {grid-column: span 2;/* background-color: yellow; */}/* 左上角的聚划算 */main .top .item.jhs {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;}main .top .item.jhs .box {display: grid;gap: 0.1rem;}main .top .item.jhs .box .desc {display: grid;background-color: rgb(243, 235, 236);border-radius: 0.1rem;padding: 0.1rem;}/* 右侧, 上下二组 */main .top .item.right {display: grid;gap: 0.1rem;}main .top .item.right .box {display: grid;}main .top .item.right .box .title {grid-column: span 2;}main .top .item.right .box .title .tag {color: #fff;font-weight: normal;padding: 1px;border-radius: 0.05rem;font-size: smaller;}main .top .item.right .box .detail {display: grid;grid-template-columns: repeat(2, 1fr);}main .top .item.right .box .detail .left {display: grid;}/* 底部公告 */main .item.footer {display: grid;grid-template-columns: 0.6rem 1fr;padding: 0.1rem 0;}main .item.footer .type {background-color: rgb(238, 202, 206);color: darkorange;padding: 2px 5px;border-radius: 3px;}main .item.footer .title {font-size: larger;font-weight: bolder;}main .list {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;padding: 0.1rem 0 0.5rem 0;}main .list .title {grid-column: span 2;font-size: 0.15rem;color: coral;text-align: center;}main .list {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.1rem;padding: 0.1rem 0 0.5rem 0;}main .list .title {grid-column: span 2;font-size: 0.15rem;color: coral;text-align: center;}main .list .unit {background-color: #fff;border-radius: 0.1rem;display: grid;}main .list .unit img {border-radius: 0.1rem 0.1rem 0 0;width: 100%;height: 100%;}main .list .unit .detail {padding: 0.1rem;display: grid;gap: 0.1rem;}main .list .unit .price .iconfont {color: coral;font-size: small;}main .list .unit .price .price-num {font-size: large;color: coral;margin-right: 0.1rem;}main .list .unit .price .num {color: #ccc;}
reset.css
/* 样式重置 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 链接 */a {text-decoration: none;color: #555;}/* 列表 */li {list-style: none;}:root {font-size: calc(100vw / 3.75);}body {font-size: 0.12rem;color: #333;max-width: 750px;min-width: 320px;margin: auto;background-color: #f4f4f4;}@media screen and (max-width: 320px) {:root {font-size: 85px;}}@media screen and (min-width: 640px) {:root {font-size: 170px;}}

