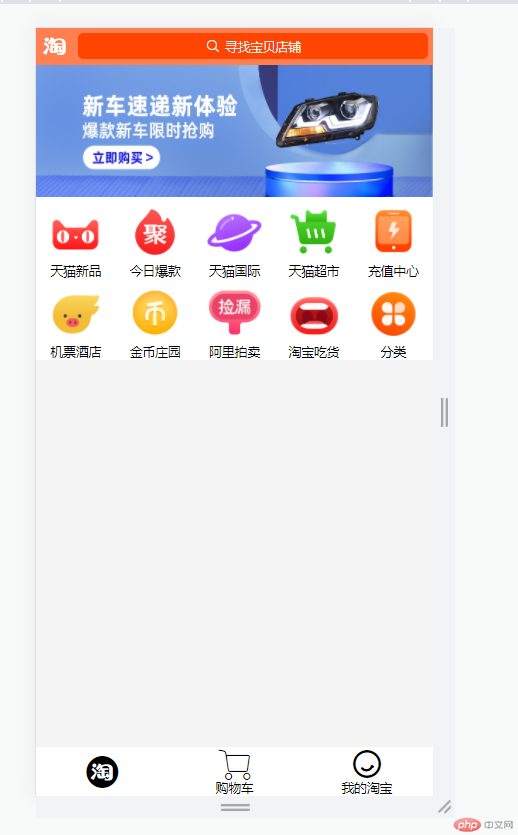
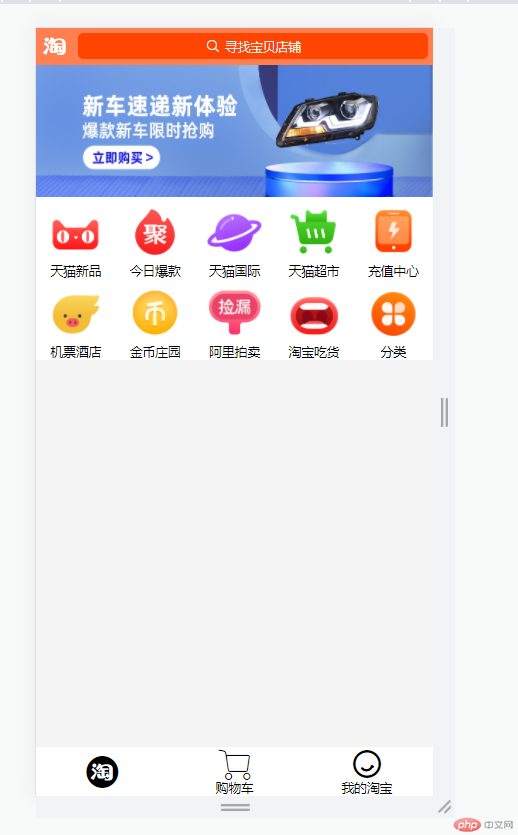
仿淘宝的页眉页脚
代码:
<!-- 页面 --> <header> <div class="top"> <!-- logo设置 --> <div class=" logo iconfont icon-taobao"></div> <!-- 搜索框 --> <div class="search"> <div class="keys"> <span class="iconfont icon-fangdajing"></span> <span>寻找宝贝店铺</span> </div> </div> </div> <!-- 轮播图 --> <div class="slide"> <a href=""><img src="//img.alicdn.com/imgextra/i4/6000000006669/O1CN01LclrYn1z8S6fsjRHD_!!6000000006669-0-lubanimage.jpg" /></a> </div> <!-- 导航祖 --> <div class="div1"> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1OIxTcLc3T1VjSZLeXXbZsVXa-183-144.png?getAvatar=1"></a> <a href="">天猫新品</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1LvIxVAvoK1RjSZFDXXXY3pXa-183-144.png?getAvatar=1"></a> <a href="">今日爆款</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB19uWKXkCy2eVjSZPfXXbdgpXa-183-144.png?getAvatar=1"></a> <a href="">天猫国际</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1FucwVwHqK1RjSZFgXXa7JXXa-183-144.png?getAvatar=1"></a> <a href="">天猫超市</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1llI3f4n1gK0jSZKPXXXvUXXa-183-144.png?getAvatar=1"></a> <a href="">充值中心</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1O_AyVwHqK1RjSZFPXXcwapXa-183-144.png?getAvatar=1"></a> <a href="">机票酒店</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB19yZJVBLoK1RjSZFuXXXn0XXa-183-144.png?getAvatar=1"></a> <a href="">金币庄园</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB16ZYDk4n1gK0jSZKPXXXvUXXa-183-144.png?getAvatar=1"></a> <a href="">阿里拍卖</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB19dcwVyrpK1RjSZFhXXXSdXXa-183-144.png?getAvatar=1"></a> <a href="">淘宝吃货</a> </div> <div class="itme"> <a href=""><img src="https://gw.alicdn.com/tfs/TB1nBktVxTpK1RjSZR0XXbEwXXa-183-144.png?getAvatar=1"></a> <a href="">分类</a> </div> </div> </header> <!-- 主体 --> <main style="height: 1200px;"> <div> </div> </main> <!-- 页脚 --> <footer> <div class="itme active"> <a href="" class="iconfont icon-taobao1"></a> </div> <div class="itme"> <a href="" class="iconfont icon-wodegouwuche"></a> <a href="">购物车</a> </div> <div class="itme"> <a href="" class="iconfont icon-wodetaobao"></a> <a href="">我的淘宝</a> </div> </footer></body>
css代码
margin: 0px; padding: 0px; box-sizing: border-box;}:root { font-size: calc(100vw / 3.75);}body { font-size: 0.12rem; color: #333; max-width: 750px; min-width: 320px; margin: auto; background-color: #f4f4f4;}@media screen and (max-width: 320px) { :root { font-size: 85px; }}@media screen and (min-width: 640px) { :root { font-size: 170px; }}a{ text-decoration: none; color: black;}li{ list-style: none;}header{ position: relative;}header .top{ width: 100vw; background-color:coral; position: fixed; top: 0; left: 0; right: 0; display: grid; grid-template-columns: 0.35rem 1fr; padding: 0.05rem; /* 设置层级 */ z-index: 99;}header .top .logo{color: white;font-size: 0.25rem;}header .top .search{ background-color: orangered; color: #eee; display: grid; place-content: center; border-radius: 0.05rem;}header .slide{ height: 1.25rem; position: absolute; top: 0.35rem;}header .slide img{ width: 100%; height: 100%;}header .div1{ background: white; position: absolute; top: calc(0.35rem + 1.25rem); display: grid; grid-template-columns: repeat(5,1fr); padding:0.2rem,0.1rem;}header .div1 img{ width: 100%; height: 100%;}header .div1 .itme{ display:grid ; place-items: center; padding: 0,0.06rem;}footer { width: 100vw; height: 0.46rem; background: white; position: fixed; bottom: 0; left: 0; right: 0; display: grid; grid-template-columns: repeat(3,1fr); place-content: center;}footer .itme{ display: grid; place-items: center;}footer .itme .iconfont{ font-size: 0.3rem;}footer .itme .active .iconfont{ font-size: 0.36rem; color: coral;}