一、html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登陆</title><!-- <style>@import url(./static/demo3.css);</style> --><link rel="stylesheet" href="./static/demo3.css"></head><body><header><h2 class="title">可可西里</h2><button onclick="showLoginview()">登陆</button></header><!-- 模态框 --><div class="model"><!-- 1、半透明背景 --><div class="model-bg" onclick="closeModel()"></div><!-- 2、登陆表单 --><form action="" class="model-form"><fieldset><legend>用户登陆</legend><input type="email" placeholder="user@email.com"><input type="password" placeholder="不少于6位"><button>登陆</button></fieldset></form><script src="./static/demo3.js"></script></div></body></html>
二、css代码
/* 初始化 */* {margin: 0;padding: 0;/* 盒模型的计算方式:边距,边框全部计算在盒模型内 */font-size: border-box;}/* 头部样式 */header {background: rgb(80, 175, 108);padding: 0.5em 1em;display: flex;}/* 头部标题 */header .title {font-weight: 300;/* normal - 文字正常显示、italic - 文本以斜体显示 */font-style: italic;color: #fff;/* 字间距 */letter-spacing: 0.2rem;/* 字体阴影 :向右,向下,模糊半径,颜色*/text-shadow: 1px 2px 3px rgb(207 39 47);}/* 头部登陆按钮 */header button {/* auto 浏览器自动计算距离 *//* margin-left: auto;居中:margin:0 auto; 或者: margin-left:auto; margin-right:auto;*/margin: 0 0.5rem 0 auto;width: 5em;/* 无边框 :去除边框样式*/border: none;border-radius: 0.5em;}/* 登陆按钮点击特效 */header button:hover {/* 鼠标状态样式:手 */cursor: pointer;width: 5.1em;background-color: pink;color: #fff;/* 盒子加阴影:向右,向下,模糊半径,颜色 */box-shadow: 0 0 8px rgb(217, 238, 25);/* 加载过度动画 */transition: 0.3s;}/* 模态框 */.model .model-form fieldset {display: grid;gap: 1em;height: 15.5em;background-color: lightcyan;color: #fff;border: none;padding: 2em 3em;box-shadow: 0 0 8px #888;}/* 模态框表单标题 */.model .model-form fieldset legend {padding: 7px 1.5em;background-color: rgb(80, 175, 108);color: #fff;font-weight: 400;/* 字体间距:letter-spacing */letter-spacing: 2px;}/* 模态框-输入框样式 */.model .model-form fieldset input {height: 3em;padding-left: 1em;/* 去掉轮廓线 */outline: none;border: 1px solid #ddd;border-radius: 0.5em;font-size: 14px;}/* 模态框-输入框聚焦样式 */.model .model-form fieldset input:focus {border-color: #f0f0f0;box-shadow: 0 0 5px yellow;}/* 模态框-登陆按钮样式 */.model .model-form fieldset button {background-color: lightseagreen;border: none;border-radius: 0.5em;font-size: 16px;height: 2.5em;color: #fff;}/* 模态框-登陆按钮点击样式 */.model .model-form fieldset button:hover {background-color: rgb(76, 204, 64);/* 鼠标样式:手 */cursor: pointer;box-shadow: 0 0 5px yellow;/* 加载过度时间 */transition: 0.3s;}/* 定位-模态框定位 */.model .model-form {position: fixed;top: 10em;left: 38em;right: 38em;}/* 定位-遮罩定位 */.model .model-bg {position: fixed;/* 坐标全部清零,定位到四个顶点 */top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}/* 模态框-登陆页面初始化隐藏 */.model {display: none;}
三、js代码
function showLoginview() {// 获取模态框class元素const mod = document.querySelector('.model');// 显示模态框登陆页面mod.style.display = 'block';// 自动聚焦第一个输入框mod.querySelector('input:first-of-type').focus();}//遮罩任意处关闭模态框function closeModel() {// 获取模态框元素const mod = document.querySelector('.model');// 关闭模态框mod.style.display = 'none';}
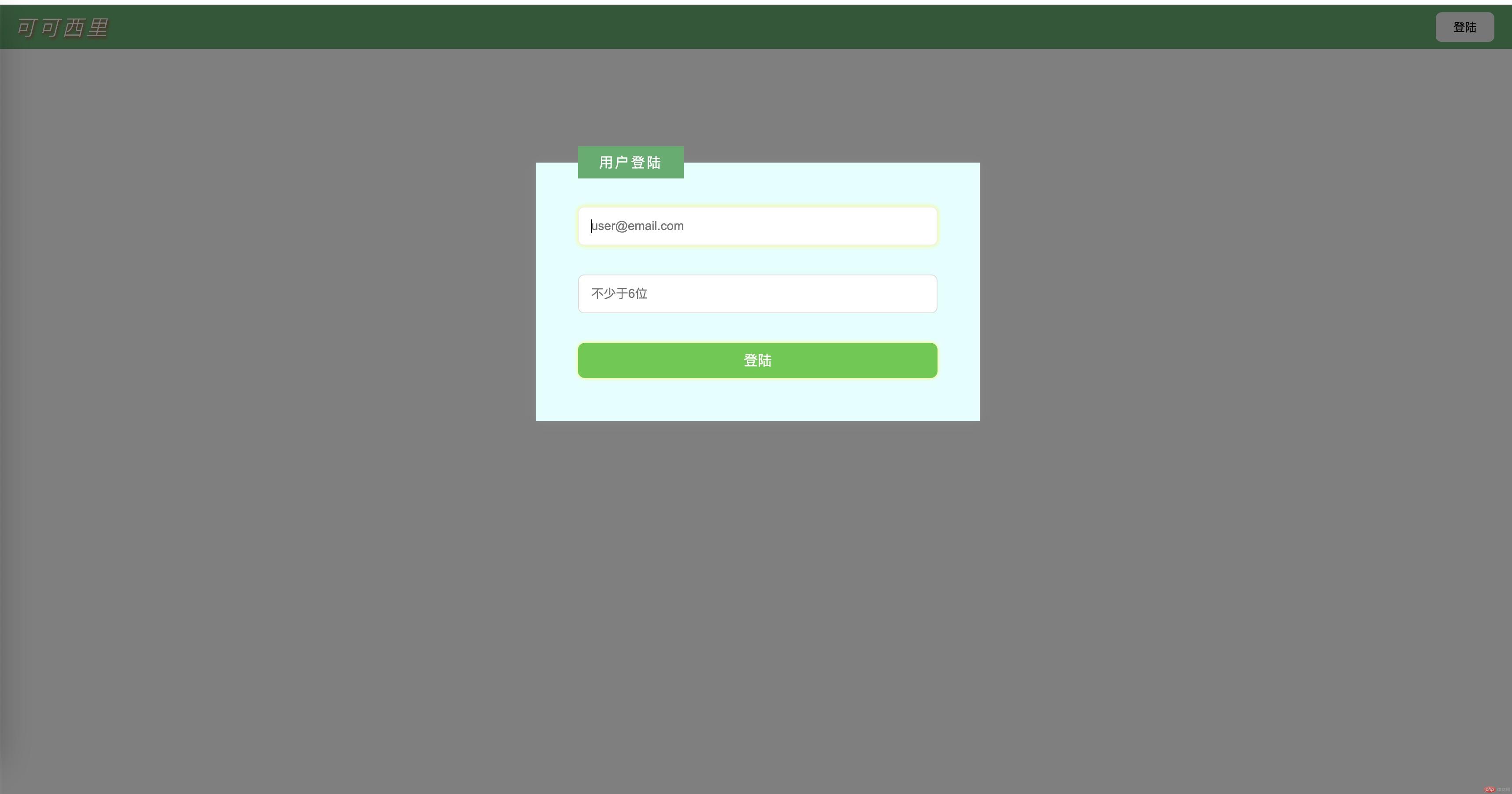
演示: