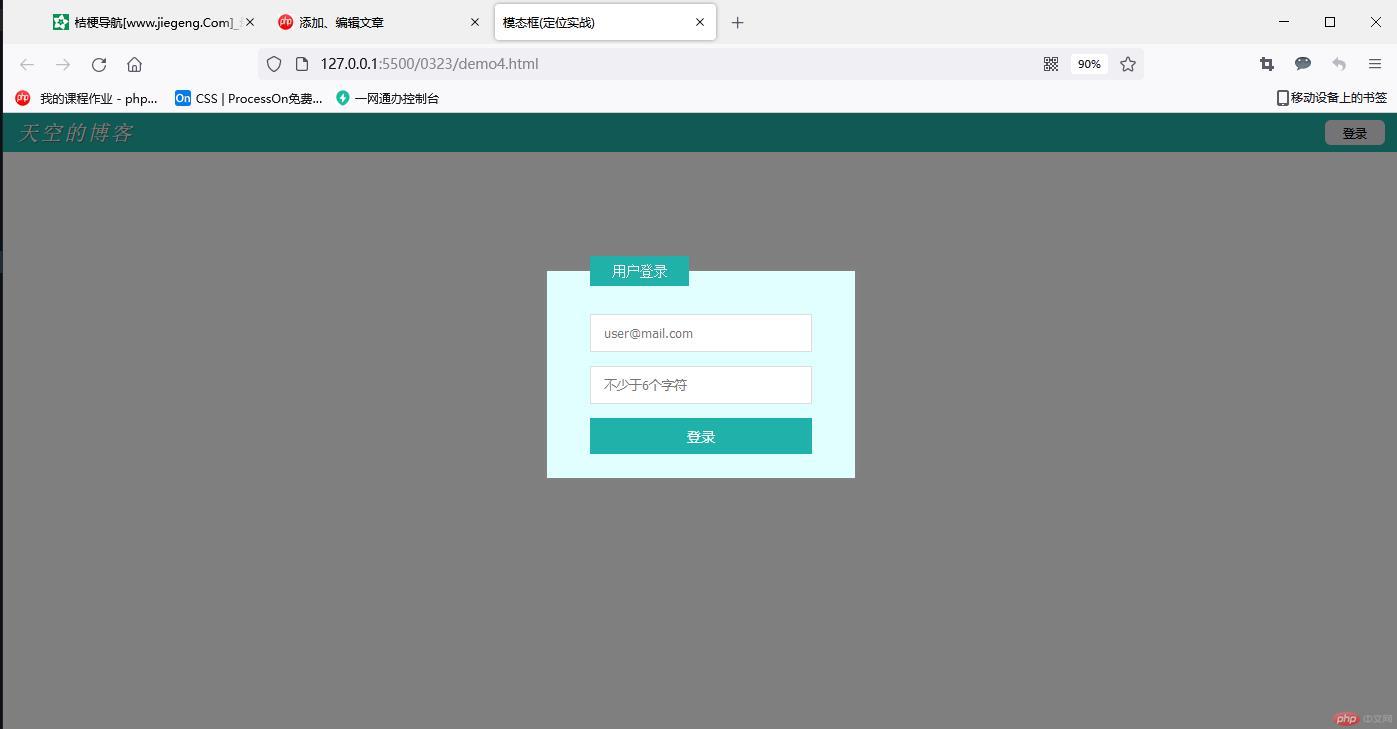
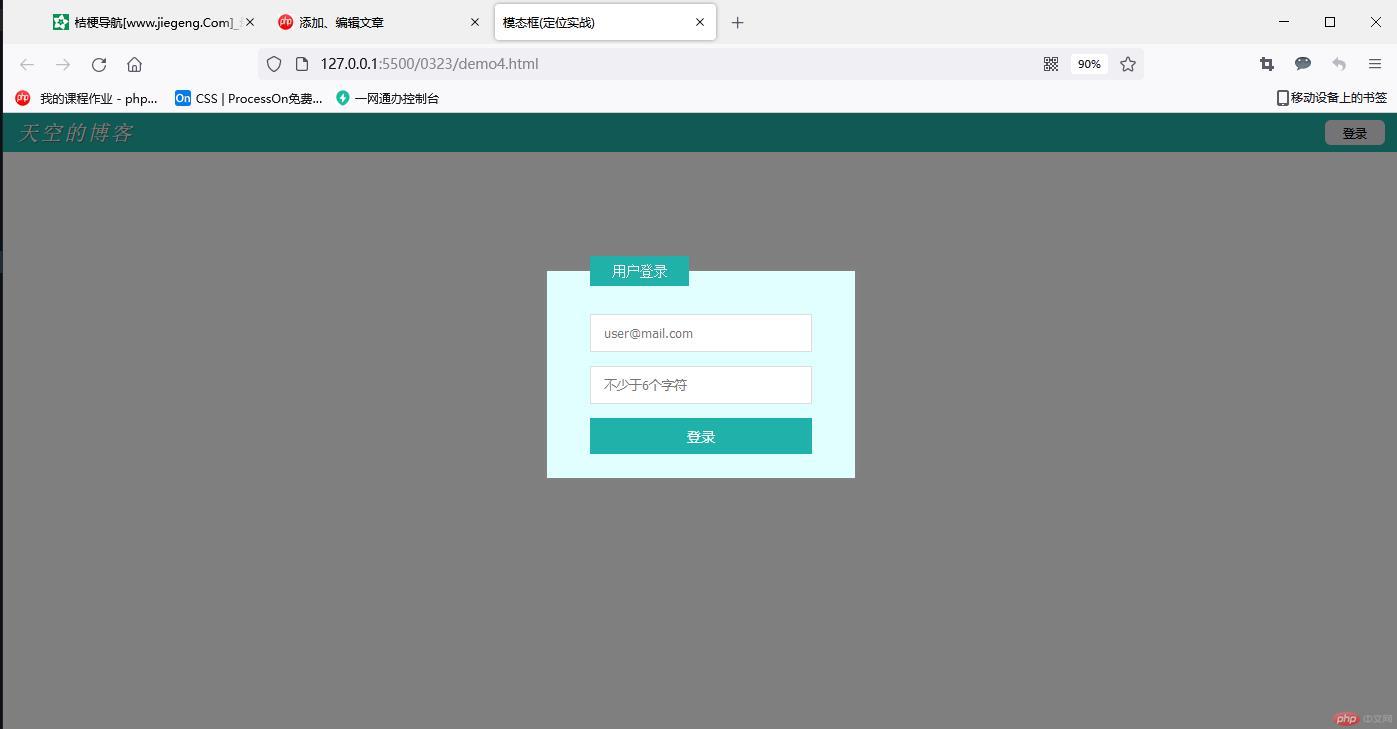
页面效果

HTML代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模态框(定位实战)</title> <link rel="stylesheet" href="modal_log.css"></head><body> <header> <h2 class="title">天空的博客</h2> <button onclick="showModal()">登录</button> </header> <!-- 模态框 --> <!-- 先写一个盒子 --> <div class="modal"> <!-- 1.半透明的遮罩 --> <div class="modal-bg" onclick="closeModal()"></div> <!-- 弹层表单 --> <form action="" class="modal-form"> <fieldset style="display: grid; gap: 1em"> <legend>用户登录</legend> <input type="email" name="email" placeholder="user@mail.com"> <input type="password" name="password" placeholder="不少于6个字符"> <button>登录</button> </fieldset> </form> </div> <script src="modal.js"></script></body></html>
CSS代码
/* 初始化 */* { margin: 0; padding: 0; box-sizing: border-box;}/* 头部 */header { background-color: lightseagreen; padding: 0.5em 1em; display: flex;}/* 标题 */header .title { font-weight: lighter; font-style: italic; color: white; letter-spacing: 2px; text-shadow: 1px 1px 1px #555;}/* 登录按钮 *//* 按钮的基本样式 */header button { margin-left: auto; /* margin-right: auto; */ width: 5em; border: none; border-radius: 0.5em;}/* 鼠标移上去的样式 */header button:hover { cursor: pointer; background-color: coral; color: #fff; /*发光效果 box-shadow: 向右 向下 模糊半径 颜色; */ box-shadow: 0 0 5px #fff; /* 过度效果,0.3秒 */ transition: 0.3s;}/* 模态框 */.modal .modal-form fieldset { height: 15.5em; background-color: lightcyan; border: none; padding: 2em 3em; box-shadow: 0 0 5px #888;}/* 模态框表单标题样式 */.modal .modal-form fieldset legend { padding: 7px 1.5em; background-color: lightseagreen; color: white;}/* 输入框 */.modal .modal-form fieldset input { height: 3em; padding-left: 1em; outline: none; border: 1px solid #ddd; font-size: 14px;}/* 输入框获得焦点的样式 */.modal .modal-form fieldset input:focus { box-shadow: 0 0 8px #888; border: none;}/* 登录按钮的样式 */.modal .modal-form fieldset button { background-color: lightseagreen; color: white; border: none; height: 3em; font-size: 16px; height: 2.5em;}.modal .modal-form fieldset button:hover { background-color: coral; cursor: pointer; box-shadow: 0 0 8px #888; transition: 00.3s;}/* 定位:固定定位:fixed */.modal .modal-form { position: fixed; /* 设为定位后就收缩到最左最上了 */ top: 10em; left: 38em; right: 38em;}/* 遮罩 */.modal .modal-bg { position: fixed; /* 坐标全部清零,定位到四个顶点*/ top: 0em; left: 0; right: 0; bottom: 0; background-color: rgb(0, 0, 0, 0.5); /* 半透明 */}.modal { display: none;}