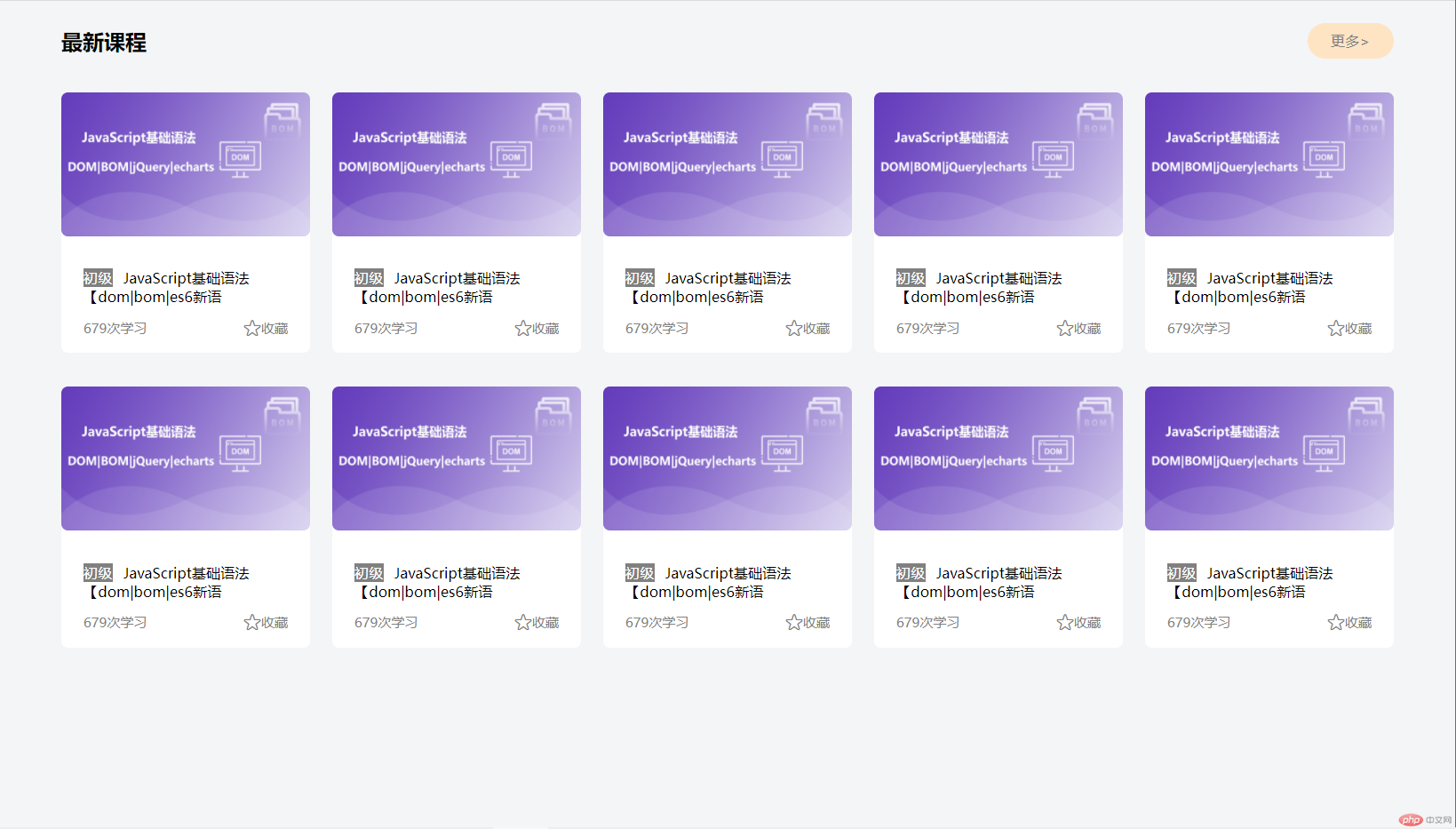
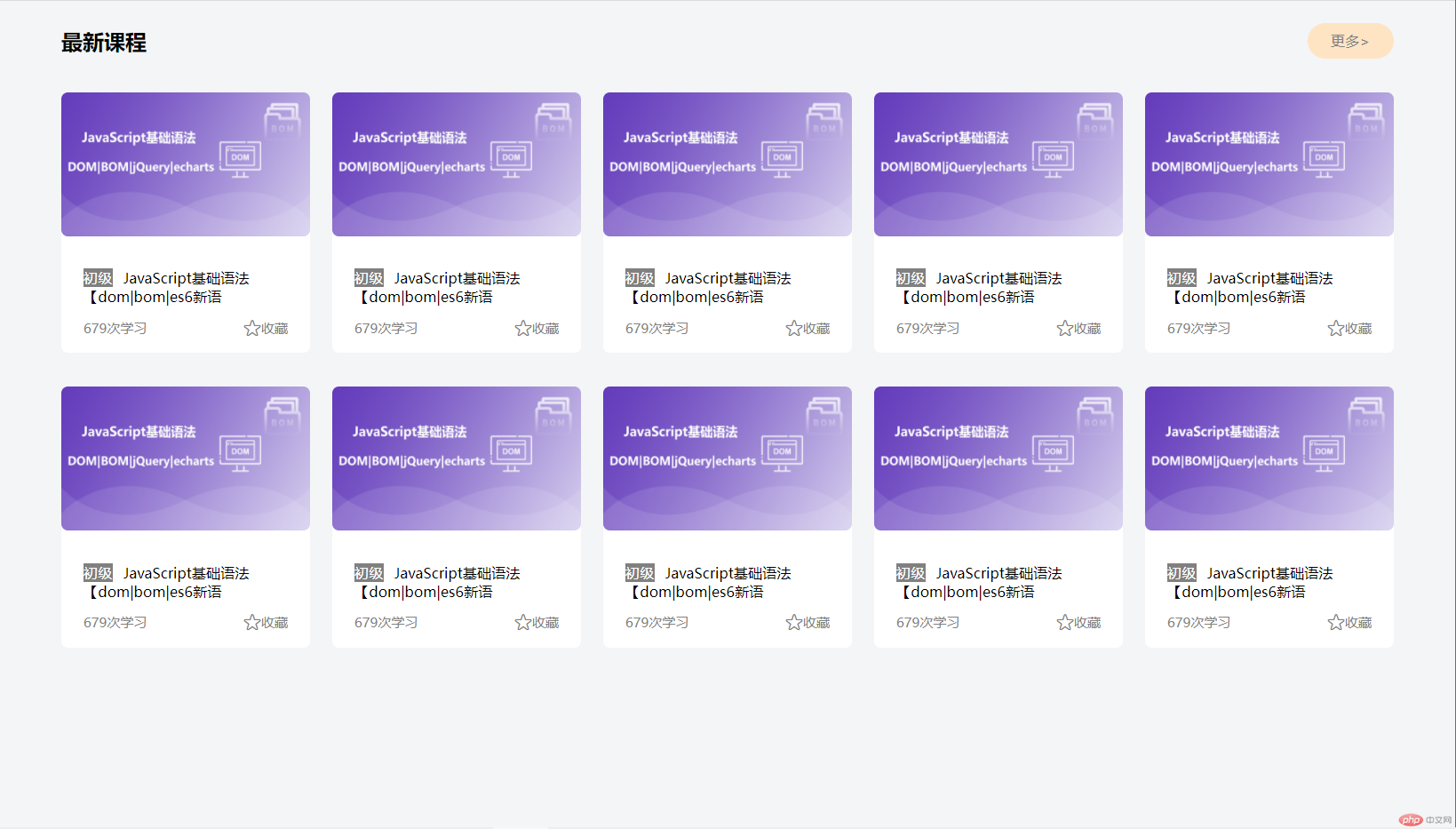
php中文网下侧区域的实例演示
实现效果

html 部分
<div class="box"> <div class="title"> <h2>最新课程</h2> <a href="">更多></a> </div> <ul> <li> <span> <a href="" ><img src="https://img.php.cn/upload/course/000/000/068/623d6ce036b81626.jpg" alt="" /></a> </span> <dl> <dt> <i>初级</i ><a href="" >JavaScript基础语法【dom|bom|es6新语法|jQuery|数据可视化echarts】</a > </dt> <dd> <p>679次学习</p> <div class="collect"> <div class="iconfont icon-shoucang"></div> <a href="">收藏</a> </div> </dd> </dl> </li> </ul></div>
css 部分
body { padding: 20px;}.box { width: 1200px; margin: auto;}.box .title { display: flex; place-items: center; place-content: space-between;}.box .title h2 { font-size: larger;}.box .title a { font-size: small; width: 78px; height: 32px; text-align: center; line-height: 32px; background-color: bisque; border-radius: 100px; color: gray;}.box .title a:hover { font-size: small; width: 78px; height: 32px; text-align: center; line-height: 32px; background-color: red; border-radius: 100px; color: white;}.box a img { width: 224px; height: 130px; border-radius: 6px;}.box ul { display: grid; width: 1200px; grid-template-columns: repeat(5, 224px); grid-template-rows: repeat(2, 265px); font-size: small; place-content: space-between;}.box ul li { display: grid; border-radius: 6px; background-color: white; margin-top: 30px;}.box ul dl { height: 50px; margin: 0 20px; place-items: center;}.box ul dl i { background-color: gray; color: white; font-style: normal; margin-right: 10px;}.box ul dl dt { height: 35px; overflow: hidden;}.box ul dl dd { display: flex; margin-top: 10px; font-size: smaller; color: gray; place-content: space-between;}.box ul dl dd a { color: gray;}.box ul dl dd .collect { display: flex;}