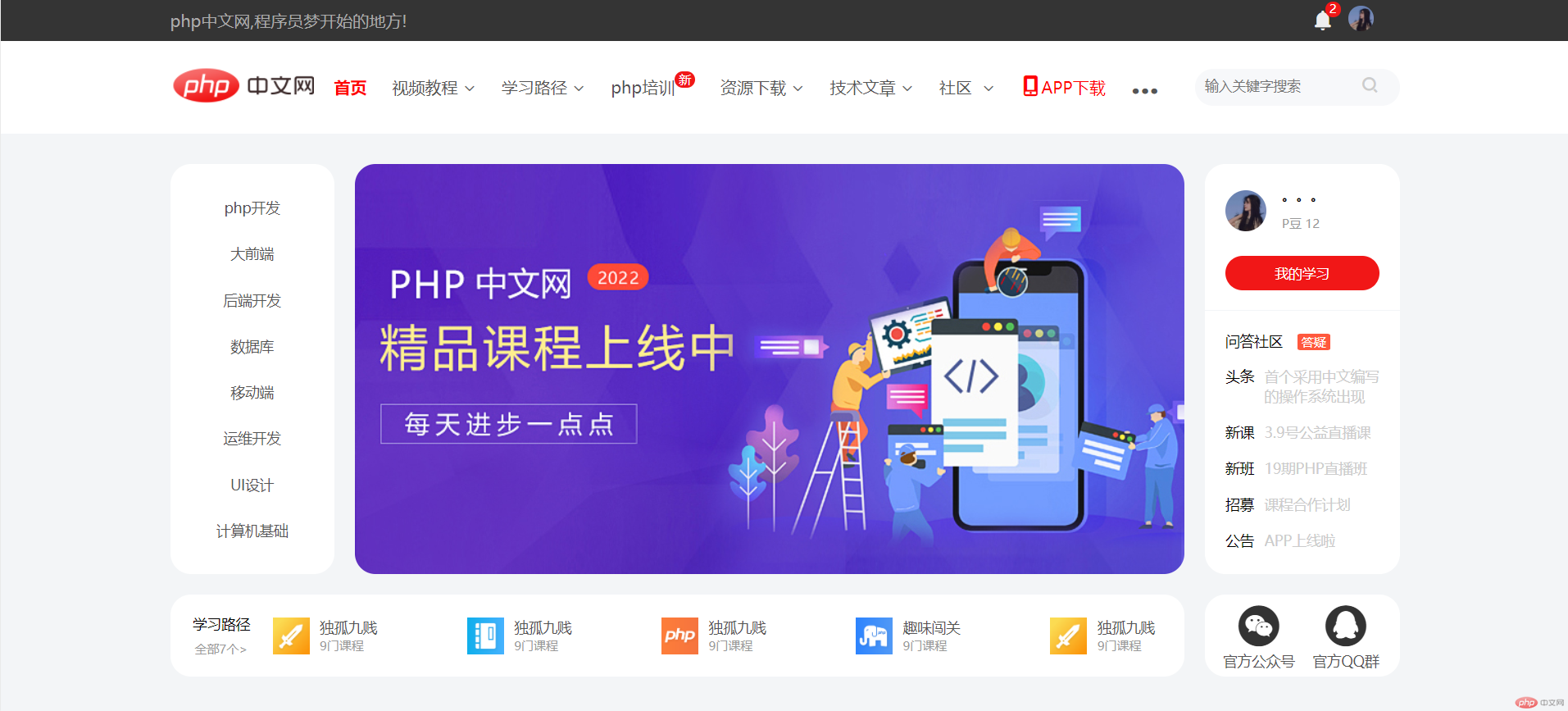
仿 php.cn 中文网首页
效果演示

语法
html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="static/css/reset.css" /><link rel="stylesheet" href="static/images/iconfont.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/main-nav.css" /><title>仿php.cn中文网首页</title></head><body><header><div class="top"><div class="content"><div class="title">php中文网,程序员梦开始的地方!</div><div class="right"><a href="" class="iconfont icon-icon_notice"><span>2</span></a><a href=""><img src="static/images/heard-img.jpeg" alt="" /></a></div></div></div><div class="navs"><div class="content"><a href="" class="logo"><img src="static/images/logo.png" alt=""/></a><nav><a href="" class="active">首页</a><a href="">视频教程<b class="iconfont icon-xiala xiala"></b></a><a href="">学习路径<b class="iconfont icon-xiala xiala"></b></a><a href="">php培训<span>新</span></a><a href="">资源下载<b class="iconfont icon-xiala xiala"></b></a><a href="">技术文章<b class="iconfont icon-xiala xiala"></b></a><a href="">社区 <b class="iconfont icon-xiala xiala"></b></a><a href=""><b class="iconfont icon-shumashouji shouji"></b>APP下载</a><a href=""><b>...</b></a></nav><div class="search"><input type="search" placeholder="输入关键字搜索" /><span class="iconfont icon-sousuo"></span></div></div></div></header><main><div class="navs"><!-- 2行3列 --><div class="left"><a href="">php开发</a><a href="">大前端</a><a href="">后端开发</a><a href="">数据库</a><a href="">移动端</a><a href="">运维开发</a><a href="">UI设计</a><a href="">计算机基础</a></div><div class="slider"><a href=""><img src="static/images/slider.jpeg" alt="" /></a></div><div class="right"><div class="right-top"><div class="right-top-content"><img src="static/images/heard-img.jpeg" alt="" /><dl><dt><a href="">。。。</a></dt><dd>P豆 12</dd></dl></div><div class="right-top-button"><button>我的学习</button></div></div><div class="right-bottom"><div class="right-bottom-content"><div class="right-bottom-content-top"><span>问答社区</span><a href="">答疑</a></div><div class="right-bottom-content-list"><div><span>头条</span><a href="">首个采用中文编写的操作系统出现了!</a></div><div><span>新课</span> <a href="">3.9号公益直播课</a></div><div><span>新班</span> <a href="">19期PHP直播班</a></div><div><span>招募</span> <a href="">课程合作计划</a></div><div><span>公告</span> <a href="">APP上线啦</a></div></div></div></div></div><div class="bottom-left"><!-- 学习路径 --><div class="desc"><div class="title">学习路径</div><span>全部7个></span></div><ul class="detail"><li onclick=""><img src="static/images//dgjj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images//ynxj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images//phpkjkf.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li><li onclick=""><img src="static/images//phpksrm.png" alt="" /><a href="">趣味闯关</a><span>9门课程</span></li><li onclick=""><img src="static/images//dgjj.png" alt="" /><a href="">独孤九贱</a><span>9门课程</span></li></ul></div><div class="bottom-right"><div class="bottom-right-weixin"><span class="iconfont icon-weixin"></span><a href=""> 官方公众号</a></div><div class="bottom-right-qq"><span class="iconfont icon-qq"></span><a href=""> 官方QQ群</a></div></div></div></main></body></html>
reset.css
* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}body {background-color: rgb(243, 245, 247);}li {list-style: none;}
header.css
header .top {width: 100vw;height: 40px;background-color: rgb(52, 52, 52);color: #aaa;}header .top .content img {width: 50%;border-radius: 50%;}header .top .content {width: 1200px;display: grid;grid-template-columns: 400px 100px;grid-auto-rows: 40px;place-content: space-between;place-items: center start;margin: auto;}header .top .content .right .iconfont {color: #eee;font-size: larger;position: relative;}.right > a > span {height: 15px;padding: 0px 4px;background: #f11717;border-radius: 100px;color: #ffffff;font-size: 12px;line-height: 15px;position: absolute;left: 12px;top: -9px;}header .top .content .right {display: grid;grid-template-columns: repeat(2, 1fr);place-items: center;}/* 导航 */header .navs {width: 100vw;height: 90px;background-color: #fff;}header .navs .content {width: 1200px;/* border: 1px solid #000; */display: grid;grid-template-columns: 140px 1fr 200px;grid-auto-rows: 90px;gap: 10px;margin: auto;place-items: center start;}header .navs .content img {width: 100%;}header .navs .content nav a.active,header .navs .content nav a:hover {color: red;font-weight: bold;}header .navs .content .search {display: flex;}header .navs .content nav a {padding: 0 10px;height: 2em;}header .navs .content .search input[type="search"] {width: 200px;height: 36px;border: none;outline: none;background-color: #f7f8fa;border-radius: 20px;padding-left: 10px;}header .navs .content .search > span {font-size: 22px;color: #ccc;position: relative;left: -40px;top: 5px;}header .navs .content .search > span:hover {color: red;font-weight: bold;}header .navs .content nav a > b {font-size: 2em;line-height: 0px;}header .navs .content nav a .shouji {font-size: 20px;color: red;}header .navs .content nav > a:nth-of-type(8) {color: red;}header .navs .content nav a:hover {color: red;font-weight: normal;}header .navs .content nav a .xiala {font-size: small;margin-bottom: 5px;margin-left: 5px;}header .navs .content nav a > span {height: 15px;padding: 0px 4px;background: #f11717;border-radius: 100px;color: #ffffff;font-size: 12px;line-height: 15px;position: relative;left: 0px;top: -9px;}
main-nav.css
main {font-size: 14px;}main .navs {/* 2行3列 */display: grid;grid-template-columns: 160px 810px 190px;grid-template-rows: 400px 80px;gap: 20px;place-content: center;margin: 30px 0;}main .navs > * {background-color: #fff;border-radius: 20px;/* outline: 1px solid red; */}/* 底部左侧占2列 */main .navs .bottom-left {grid-column: span 2;}main .navs .slider img {width: 100%;border-radius: 20px;}/* 左侧导航 */main .navs .left {display: grid;place-items: center;padding: 20px 0;}main .navs .left a:hover {color: red;background-color: rgb(250, 223, 227);}main .navs .left a {border-radius: 20px;padding: 10px 20px;}/* 底部左侧 */main .navs .bottom-left {display: grid;grid-template-columns: 100px 1fr;}main .navs .bottom-left .desc {display: grid;place-items: center;padding: 16px;}main .navs .bottom-left .detail img {width: 100%;grid-row: span 2;}main .navs .bottom-left .detail {display: flex;place-items: center;place-content: space-between;}main .navs .bottom-left .detail li {display: grid;grid-template-columns: 36px 85px;gap: 0 10px;place-items: center start;}main .navs .bottom-left .detail li a {font-size: 14px;}main .navs .bottom-left .detail li a:hover {color: red;}main .navs .bottom-left .detail li span,main .navs .bottom-left .desc span {font-size: 12px;color: #999;}/* 右侧侧导航 */main .right {display: grid;grid-template-rows: 142px 1fr;gap: 1px;background-color: rgb(243, 245, 247);}main .right .right-top {width: 100%;display: grid;grid-template-rows: 50% 1fr;place-items: center;background-color: white;border-top-left-radius: 20px;border-top-right-radius: 20px;}main .right .right-bottom {width: 100%;height: 100%;display: grid;grid-template: 2/7;background-color: white;border-bottom-left-radius: 20px;border-bottom-right-radius: 20px;}main .right .right-top .right-top-content {display: grid;width: 100%;height: 100%;grid-template-columns: 30% 1fr;padding: 20px;place-items: end start;}main .right .right-top .right-top-content > img {width: 40px;height: 40px;border-radius: 40px;}main .right .right-top .right-top-content > dl {margin-left: 10px;}main .right .right-top .right-top-content > dl > dt {margin-bottom: 10px;}main .right .right-top .right-top-content > dl > dt > a {font-weight: bold;color: #000;font-size: 14px;line-height: 1px;}main .right .right-top .right-top-content > dl > dd {color: #999999;font-size: 8px;}main .right .right-top .right-top-button > button {width: 150px;height: 34px;outline: none;background-color: #f11717;border-radius: 100px;color: #fff;text-align: center;border: 0px;}main .right .right-top .right-top-button > button:hover {background-color: #d60707;}main .right .right-bottom .right-bottom-content {width: 100%;padding: 20px;text-align: left;}main .right .right-bottom .right-bottom-content .right-bottom-content-top > a {padding: 0px 4px;background: #ff583d;border-radius: 10%;color: #ffffff;font-size: 12px;margin-left: 10px;}main .right .right-bottom .right-bottom-content .right-bottom-content-list {display: grid;grid-template-rows: repeat(6, 20px);gap: 15px;overflow: hidden;}main .right .right-bottom .right-bottom-content .right-bottom-content-list div {display: flex;}main.right.right-bottom.right-bottom-content.right-bottom-content-list> div:first-child {margin: 0;padding: 0;grid-row: span 2;padding-top: 15px;}main.right.right-bottom.right-bottom-content.right-bottom-content-listspan {flex-shrink: 0;margin-right: 10px;}main .right .right-bottom .right-bottom-content .right-bottom-content-list a {font-size: 14px;color: #ccc;overflow: hidden;}main.right.right-bottom.right-bottom-content.right-bottom-content-lista:first-child {font-size: 14px;color: #ccc;margin-left: 10px;background: #ff583d;}main.right.right-bottom.right-bottom-content.right-bottom-content-lista:hover {color: red;}main .bottom-right {display: grid;width: 100%;padding: 10px;grid-template-columns: repeat(2, 50%);text-align: center;}main .bottom-right div {display: grid;width: 100%;grid-template-rows: 50px, 1fr;gap: 5px;}main .bottom-right span {color: #333333;font-size: 40px;}main .bottom-right a:hover {color: red;font-weight: bold;}

