仿写PHP中文网结构
代码
html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="static/css/initial.css"> <link rel="stylesheet" href="static/css/top.css"> <link rel="stylesheet" href="static/css/main.css"> <link rel="stylesheet" href="static/css/lastest.css"> <link rel="stylesheet" href="//at.alicdn.com/t/font_3279636_17208zykr8dj.css"> <title>php中文网</title></head><body> <div class="header"> <div class="top"> <div class="title"> <span>php中文网-程序员梦开始的地方</span> </div> <div class="userimg"> <a href="" class="iconfont icon-lingdang-xianxing"></a> <a href=""><img src="static/images/wallhaven-j3dg1m.jpg" alt=""></a> </div> </div> </div> <div class="nav"> <div class="content"> <a href="" class="logo"><img src="static/images/logo.png" alt=""></a> <div class="meddle"> <a href="" class="item">首页</a> <a href="" class="item">视频教程</a> <a href="" class="item">学习路径</a> <a href="" class="item">php培训</a> <a href="" class="item">资源下载</a> <a href="" class="item">技术文章</a> <a href="" class="item">社区</a> <a href="" class="iconfont icon-shouji">app下载</a> <a href="" class="iconfont icon-gengduo gengduo"></a> </div> <div class="left"> <input type="search" placeholder="请输入关键字搜索"> <span class="iconfont icon-Magnifier fangdajing"></span> </div> </div> </div> <div class="main"> <div class="left-top"> <a href="" class="item">php开发</a> <a href="" class="item">大前端</a> <a href="" class="item">后端开发</a> <a href="" class="item">数据库</a> <a href="" class="item">移动端</a> <a href="" class="item">运维开发</a> <a href="" class="item">UI设计</a> <a href="" class="item">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/slider.jpeg" alt=""></a> </div> <div class="right-top"> <div class="message"> <a href=""><img src="static/images/wallhaven-j3dg1m.jpg" alt=""></a> <div class="user"> <a href="">Jason</a> <br></br> <dd>P豆:9999</dd> </div> <a href="" class="mine">我的学习</a> </div> <div class="news"> <p class="cont1"> <span>社区问答</span> <a href="" class="red">答疑</a> </p> <p class="cont2"> <span>头条</span><span class="cont">xxxx</span> </p> <p class="cont3"> <span>新课</span><span class="cont">xxxx</span> </p> <p class="cont4"> <span>新班</span><span class="cont">xxxx</span> </p> <p class="cont5"> <span>招募</span><span class="cont">xxxx</span> </p> <p class="cont6"> <span>公告</span><span class="cont">xxxx</span> </p> </div> </div> <div class="left-bottom"> <div class="lesson"> <span>学习路径</span> <em>全部7个></em> </div> <div class="outward"> <div class="inside"> <a href="" class="categlory"> <img src="static/images/dgjj.png" alt=""> <dl> <dt>独孤九贱</dt> <dd>9门课程</dd> </dl> </a> <a href="" class="categlory"> <img src="static/images/ynxj.png" alt=""> <dl> <dt>玉女心经</dt> <dd>5门课程</dd> </dl> </a> <a href="" class="categlory"> <img src="static/images/tlbb.png" alt=""> <dl> <dt>天龙八部</dt> <dd>3门课程</dd> </dl> </a> <a href="" class="categlory"> <img src="static/images/phpkjkf.png" alt=""> <dl> <dt>自学指南</dt> <dd>19门课程</dd> </dl> </a> <a href="" class="categlory"> <img src="static/images/phpksrm.png" alt=""> <dl> <dt>趣味闯关</dt> <dd>22门课程</dd> </dl> </a> </div> </div> </div> <div class="right-bottom"> <div> <a href="" class="iconfont icon-weixin"></a><h2>微信公众号</h2> </div> <div> <a href="" class="iconfont icon-QQ"></a><h2>官方QQ群</h2> </div> </div> </div> <div class="more"> <div class="zhiboke"> <h2>直播课</h2> <a href="">更多></a> </div> <div class="zhiboke-detail"> <a href="" class="zhibolesson"><img src="static/images/61a0ab3d9520d816.jpg" alt=""></a> <a href="" class="zhibolesson"><img src="static/images/6226d78b754aa110.png" alt=""></a> <a href="" class="zhibolesson"><img src="static/images/623bd189be2bd107.jpg" alt=""></a> <div class="left"> <ul> <li>1 xxxx</li> <li>2 xxxx</li> <li>3 xxxx</li> <li>4 xxxx</li> <li>5 xxxx</li> <li>6 xxxx</li> </ul> </div> <a href="" class="one">直播课1</a> <a href="" class="one">直播课2</a> <a href="" class="one">直播课3</a> <div> <span style="margin-left: 10px;">精彩回放</span> <span style="color: #b7b7b7;margin-right: 10px;">99999人感兴趣</span> </div> <div> <span style="color: #f11717;margin-left: 10px;">精彩回放</span> <span style="color: #b7b7b7;margin-right: 10px;">99999人感兴趣</span> </div> <div> <span style="color: #f11717;margin-left: 10px;">即将开课</span> <span style="color: #b7b7b7;margin-right: 10px;">99999人感兴趣</span> </div> </div> </div> <div class="lastest"> <!-- <div class="lastest-nav"> --> <h2>最新课程</h2> <a href="">更多></a> <!-- </div> --> </div> <div class="latest-class"> <div class="picture"> <a href=""> <img src="static\images\623d6ce036b81626.jpg" alt=""> </a> <a href="" class="desc"><em>初级</em>Javascript基础语法</a> <div class="favor"> <span>676次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\62398b673ecc4667.jpg" alt=""> </a> <a href="" class="desc"><em>初级</em>前端最全http基础原理及运用 </a> <div class="favor"> <span>676次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\62398b5dadc79937.jpg" alt=""> </a> <a href="" class="desc"><em>初级</em>http协议</a> <div class="favor"> <span>176次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\62381b3e817d4409.jpg" alt=""> </a> <a href="" class="desc"><em>中级</em>API接口开发规范</a> <div class="favor"> <span>982次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\623057031def7707.jpg" alt=""> </a> <a href="" class="desc"><em>中级</em>MySQL查询优化方案</a> <div class="favor"> <span>1379次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\622efba5b8f59620.jpg" alt=""> </a> <a href="" class="desc"><em>中级</em>Web前端Promise教程从入门到精通</a> <div class="favor"> <span>1342次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\622ee24c8180c270.jpg" alt=""> </a> <a href="" class="desc"><em>初级</em>Bootstrap框架讲解</a> <div class="favor"> <span>777次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\6226fe0150292919.jpg" alt=""> </a> <a href="" class="desc"><em>初级</em>一周学会Linux</a> <div class="favor"> <span>5671次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\6225aaf1beb5a942.jpg" alt=""> </a> <a href="" class="desc"><em>中级</em>仿美团APP实战开发</a> <div class="favor"> <span>1691次学习</span> <span>收藏</span> </div> </div> <div class="picture"> <a href=""> <img src="static\images\6226d78b754aa110.png" alt=""> </a> <a href="" class="desc"><em>初级</em>PHP入门实战</a> <div class="favor"> <span>1638次学习</span> <span>收藏</span> </div> </div> </div></body></html>
css
* { /* 页面初始化 */ margin: 0; padding: 0; box-sizing: border-box;}/* a标签初始化 */a { text-decoration: none; /* 去掉下划线 */ color: #555;}body { background-color: rgb(243,245,247);}li { list-style: none; /* 去掉无序列表前的小圆点 */}
.header { width: 100vw; height: 40px; background-color: #343434;}.header .top .userimg img{ width:70%; border-radius:200px;}.header .top { width: 1200px; height: 40px; display: grid; grid-template-columns: 400px 100px; margin: auto; grid-auto-rows: 40px; place-content: space-between; place-items: center start; }.header .top .title { color: #aaa;}.header .top .userimg { display: grid; grid-template-columns: repeat(2,1fr); place-content: space-between; place-items: center center;}.header .top .userimg .iconfont { font-size: larger; color: #eee;}.nav{ width: 100vw; height: 90px; background-color: #fff;}.nav .content { width: 1200px; height: 90px; display: grid; grid-template-columns: 150px 1fr 220px; grid-auto-rows: 90px; margin: auto; place-content: space-between; place-items: center start; gap:20px}.nav .content .logo img { width: 100%;}.nav .content .meddle a:first-of-type,.nav .content .meddle a:hover{ color: red; font-weight: bolder;}.nav .content .meddle { display: flex; place-content: space-between; position: relative; left: 20px;}.nav .content .meddle a{ padding: 0 12px; font-size: large;}.nav .content .meddle .gengduo{ font-size:x-large; font-weight: bolder; color: #000;}.nav .content .left{ display: flex; place-content: space-between; place-items: center;}.nav .content .left input { width: 200px; height: 40px; border: none; outline: none; background-color: #f7f8fa; border-radius: 20px; padding-left: 20px;}.nav .content .left .fangdajing{ font-size: larger; font-weight: bolder; color:#ccc; position: relative; left: -30px;}
.main { font-size: 14px; display: grid; grid-template-columns: 160px 810px 190px; grid-template-rows: 400px 80px; gap:20px; place-content: center; margin: 30px 0;}.main .left-top{ display: grid; /* grid-template-rows: repeat(8,1fr); background-color: #fff; border-radius: 10px; */ place-items: center; padding:20px 0; background-color: #fff; border-radius: 20px;}.main .left-top a{ border-radius: 20px; padding: 10px 20px; font-size: large;}.main .left-top a:hover{ background-color: red; background-color: rgb(250, 223, 227);}.main .slider img{ width: 100%; height: 400px; border-radius: 20px; vertical-align: top;}.main .right-top{ /* background-color: #fff; */ display: grid; grid-template-rows: 142px 1fr; gap:10px; /* place-content: space-between; */ /* border-radius: 10px; */}.main .right-top .message img{ width: 60%; border-radius:100%; margin-left: 18px; margin-top: 10px;}.main .right-top .message { display: grid; grid-template-rows: repeat(2,1fr); grid-template-columns: repeat(2,1fr); place-content: center; place-items: center center; background-color: #fff; border-radius: 10px; }.main .right-top .user{ place-self: center start;}.main .right-top .user a{ font-size: large; font-weight: bold;}.main .right-top .user a:hover{ color: #f11717;}.main .right-top .user dd{ font-size:14px; color: #d0d0df;}.main .right-top .message .mine{ grid-column: span 2; background-color:#f11717; width: 150px; height: 30px; border-radius: 20px; padding: auto; text-align: center; font-size: large; font-weight: bold; color: #fff;}.main .right-top .news{ font-size: 15px; display: grid; grid-template-rows: repeat(6,1fr); background-color: #fff; border-radius: 20px;}.main .right-top .news p{ margin-left: 20px;}.main .right-top .news .cont1{ margin-top: 10px;}.main .right-top .news .cont1 .red{ background-color: red; color: #fff;}.main .right-top .news .cont{ margin-left: 20px; color: #d0d0df;}.main .left-bottom { grid-column: span 2; display:grid; grid-template-columns: 100px 1fr; background-color: #fff; border-radius: 20px;}.main .left-bottom .lesson{ display: grid; place-items: center; padding: 16px; border-radius: 20px;}.main .left-bottom .outward .inside .categlory img{ width: 36px; height: 36px;}.main .left-bottom .outward .inside{ display: flex; place-items: center; place-content: space-between;}.main .left-bottom .outward .inside .categlory{ display: grid; grid-template-columns: repeat(2,1fr); place-content: center; place-items: center; margin: 23px;}.main .right-bottom{ display: grid; grid-template-columns: repeat(2,1fr); background:#fff; border-radius: 20px; gap:10px; place-content: space-between; place-items: center; padding: 12px;}.main .right-bottom .iconfont{ font-size: 40px; border-radius: 100%; margin: 10px; color: #fff; background: #d0d0d0;}.main .right-bottom h2{ font-size: 12px;}.more .zhiboke { width: 1200px; height: 32px; display: flex; place-content: space-between; margin:auto;}.more .zhiboke h2{ font: 22px; color: #333;}.more .zhiboke a{ font:14px; width: 78px; height: 32px; color: #999; background-color: rgb(240,241,244); border-radius: 20px; text-align: center; padding-top: 10px;}.more .zhiboke-detail{ width: 1200px; height: 275px; display: grid; grid-template-columns: repeat(4,280px); grid-template-rows: 200px 50px 25px; column-gap:26px; place-content: center; margin: auto; margin-top: 30px;}.more .zhiboke-detail img{ width: 100%; height: 100%; /* border-radius: 20px; */ /* position: relative; left: 14px; top:10px; */}.more .zhiboke-detail .left{ grid-row: span 3;}.more .zhiboke-detail .zhibolesson{ background-color: #fff; /* border-radius: 20px 20px 0 0; */}.more .zhiboke-detail .one { background-color: #fff; font-size: 16px; padding: 10px 10px}.more .zhiboke-detail .one:hover{ color: #f11717;}.more .zhiboke-detail div{ background-color: #fff; /* border-radius:0 0 20px 20px; */ display: flex; place-content: space-between; font-size: 14px; color: #666;}.more .zhiboke-detail .left{ border-radius: 20px;}.more .zhiboke-detail .left li{ margin: 24px; margin-left: 40px; list-style: disc;}
.lastest{ width: 1200px; height: 32px; display: flex; place-content: space-between; margin: auto; margin-top: 40px;}.lastest h2{ font: 22px; color: #333;}.lastest a{ font: 14px; width: 78px; height: 32px; color: #999; background-color: rgb(240,241,244); border-radius: 20px; text-align: center; padding-top: 10px;}.latest-class { width: 1200px; height: 530px; margin: auto; margin-top: 30px; display: grid; grid-template-columns: repeat(5,223px); grid-template-rows: repeat(2,235px); gap: 20px;}.latest-class .picture img{ width: 100%; height: 100%; border-radius: 10px 10px 0 0;}.latest-class .picture{ display: grid; grid-template-rows: 130px 40px 15px; background-color: #fff; border-radius: 10px;}.latest-class .picture .desc { margin: 20px 10px; font-size: normal;}.latest-class .picture em { font-size: 10px; background-color: gray; margin-right: 8px; color: white; padding: 3px}.latest-class .picture .favor{ margin-top: 30px; display: flex; place-content: space-between; padding: 0 10px 0 10px; font-size: small; color:gray;}
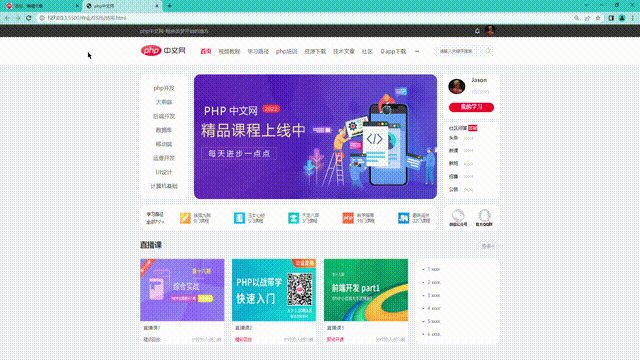
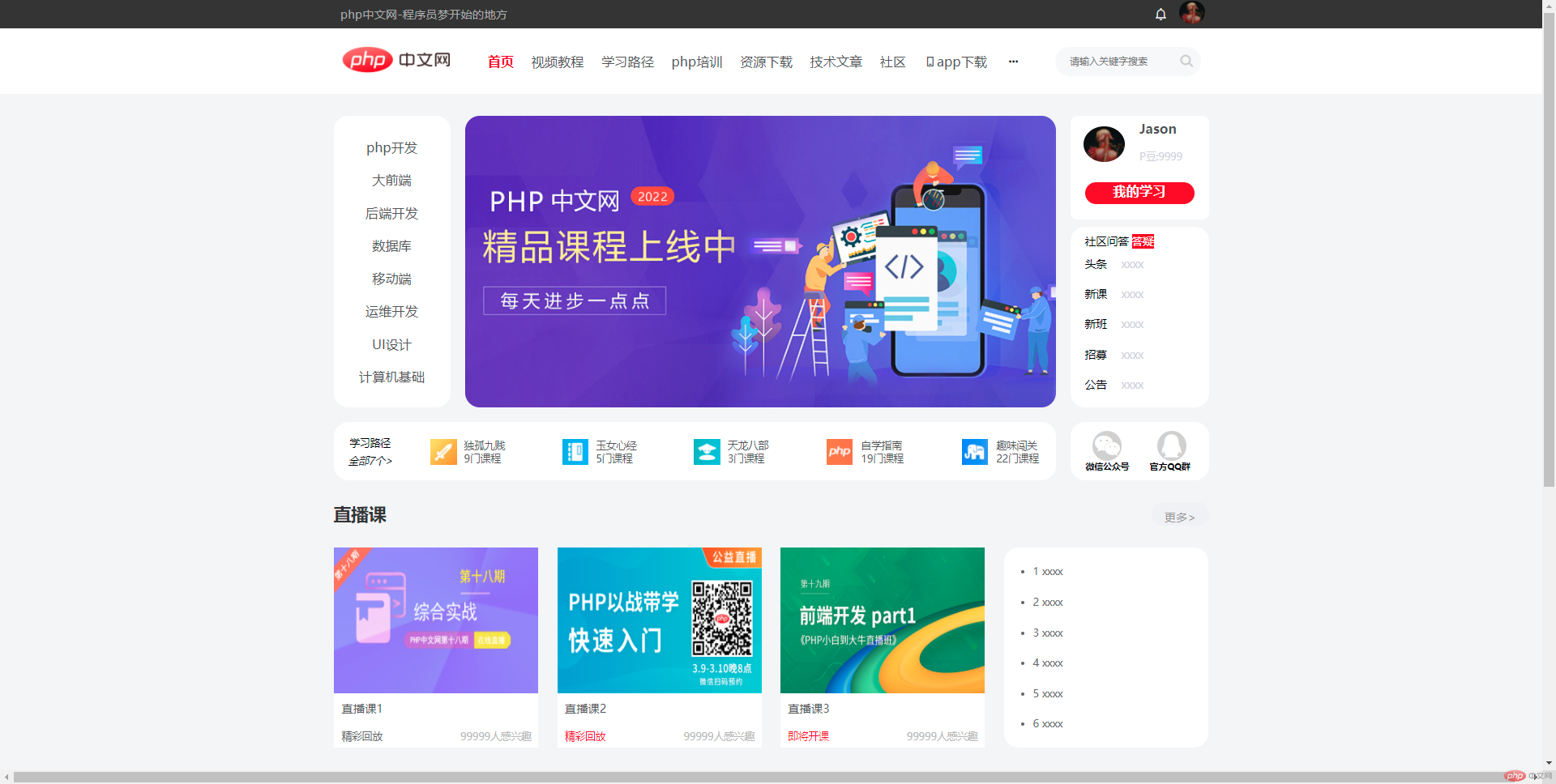
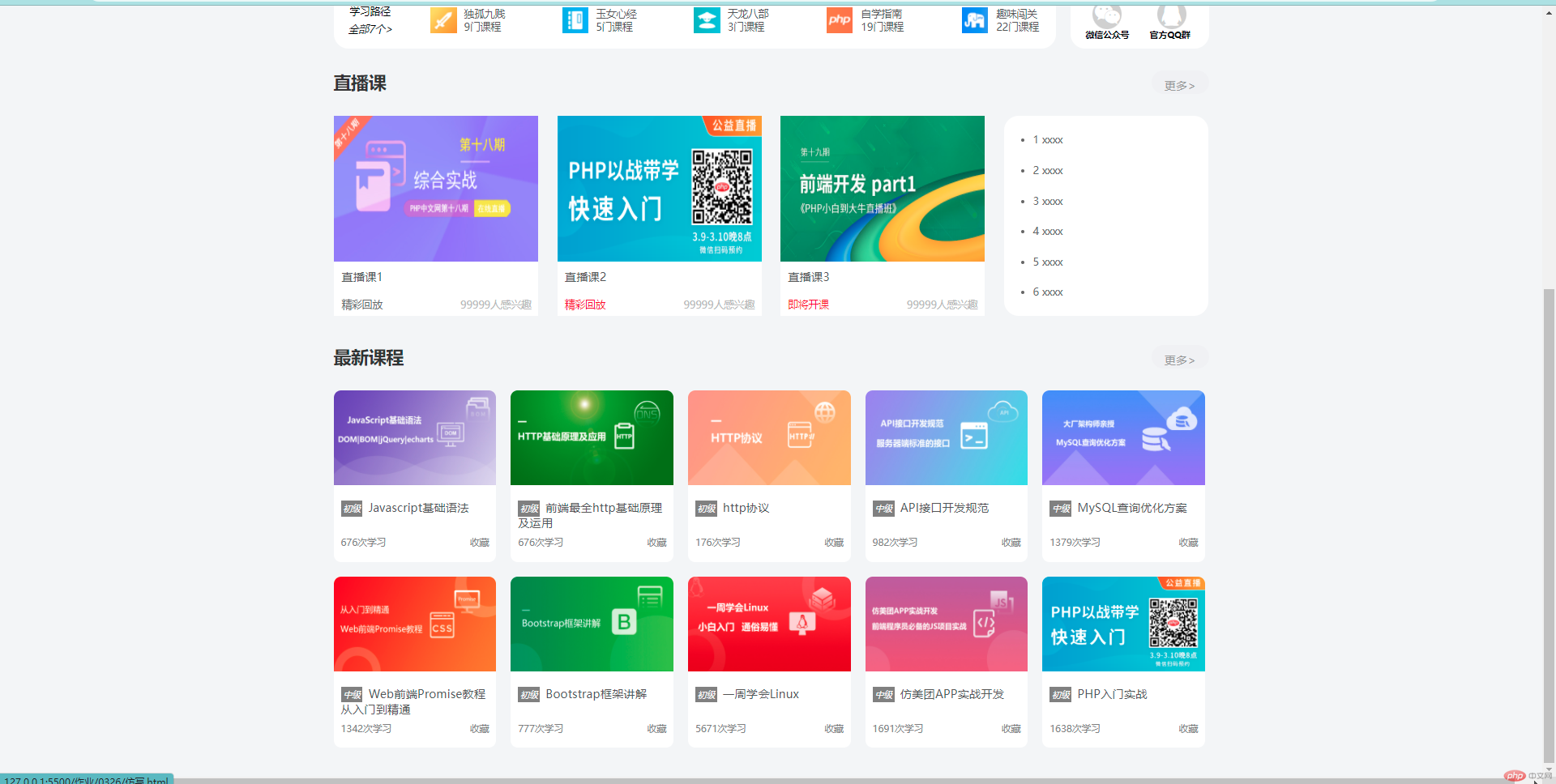
效果展示: