php中文网右侧区域的实例演示
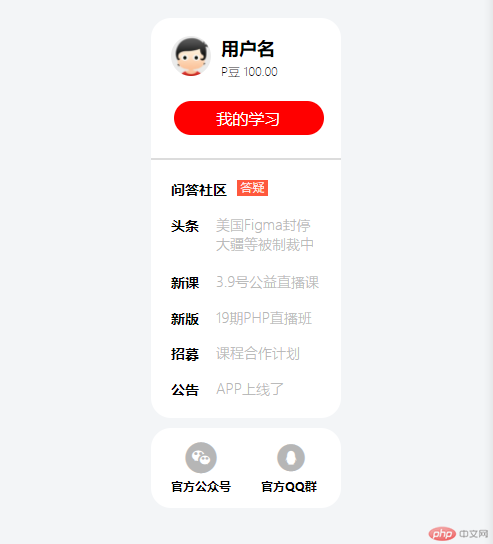
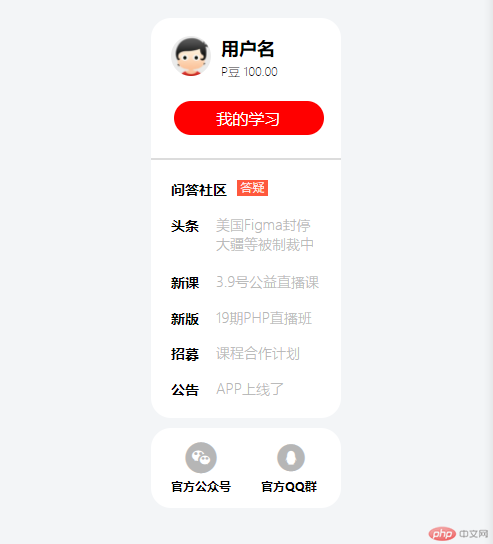
实现效果

html 部分
<div class="box"> <div class="container info"> <div class="user"> <div class="content"> <a href="" class="userimg" ><img src="static/image/user_avatar.jpg" alt="" /></a> <a href="" class="username">用户名</a> <span class="ppoint">P豆 100.00</span> </div> <div class="button">我的学习</div> </div> <ul class="news"> <div class="item1"> <li class="content">问答社区</li> <a href="" class="content">答疑</a> </div> <li class="item2">头条</li> <a href="" class="content">美国Figma封停大疆等被制裁中</a> <li class="item3">新课</li> <a href="" class="content">3.9号公益直播课</a> <li class="item4">新版</li> <a href="" class="content">19期PHP直播班</a> <li class="item5">招募</li> <a href="" class="content">课程合作计划</a> <li class="item6">公告</li> <a href="" class="content">APP上线了</a> </ul> </div> <div class="container contact"> <b class="iconfont icon-weixin1"></b> <b class="iconfont icon-QQ-circle-fill"></b> <a href="" class="weixin">官方公众号</a> <a href="" class="qq">官方QQ群</a> </div></div>
css 部分
* { margin: 0; padding: 0; box-sizing: 0;}a { text-decoration: none; color: black;}body { background-color: rgb(243, 245, 247);}li { list-style: none;}body { display: grid; place-content: center; padding: 20px;}.box { display: grid; width: 190px; grid-template-rows: 400px 80px; gap: 10px;}.container { background-color: #fff; border-radius: 20px;}.info .user .content .userimg > img { width: 100%; border-radius: 50%;}.info { display: grid; width: 190px; grid-template-rows: 142px 1fr; grid-auto-rows: 0;}.info .user { display: grid; width: 190px; grid-template-rows: 60px 1fr; place-items: center; border-bottom: 2px solid gainsboro;}.info .user .button { background-color: red; color: #fff; width: 150px; height: 34px; border-radius: 100px; display: flex; place-content: center; place-items: center;}.info .user .content { margin-top: 20px; padding: 20px; display: grid; grid-template-rows: 18px 16px; grid-template-columns: 40px 105px; gap: 10px;}.info .user .content .userimg { grid-row: span 2;}.info .user .content .username { font-size: large; font-weight: bold;}.info .user .content .username:hover { font-size: large; font-weight: bold; color: red;}.info .user .content .ppoint { font-size: x-small; font-weight: lighter;}.info .news { display: grid; height: 1fr; grid-template-columns: 40px 1fr; grid-template-rows: 18px 40px repeat(4, 18px); font-size: 10px; gap: 5px; place-content: space-between space-between;}.info .news .item1 { grid-column: span 2; margin-right: 20px; display: flex;}.info .news { margin: 20px;}.info .news .item1 .content { margin-right: 10px;}.info .news .item1 li { margin-right: 10px;}.info .news .item1 a { background-color: #ff583d; height: 16px; color: #fff; font-size: x-small; width: 31px; text-align: center;}.info .news li { font-size: 14px; font-weight: 600;}.info .news a { font-size: 14px; font-weight: lighter; color: #b6b6b6;}.contact { display: grid; grid-template-rows: 30px 16px; grid-template-columns: 60px 60px; padding: 13px 20px; place-content: center; gap: 5px 30px;}.contact a { font-size: 12px; font-weight: bold;}.contact .iconfont { font-size: 30px; color: #b6b6b6; text-align: center;}