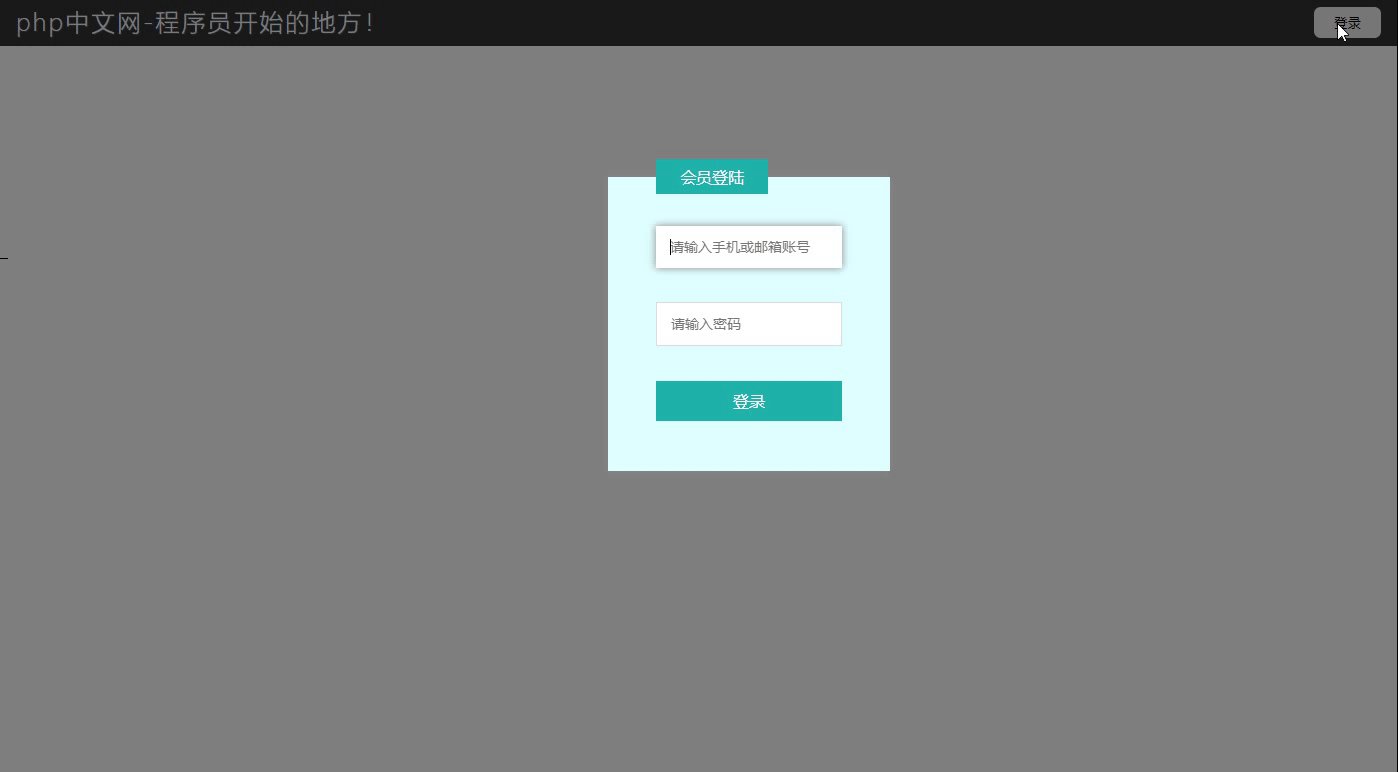
模态框案例
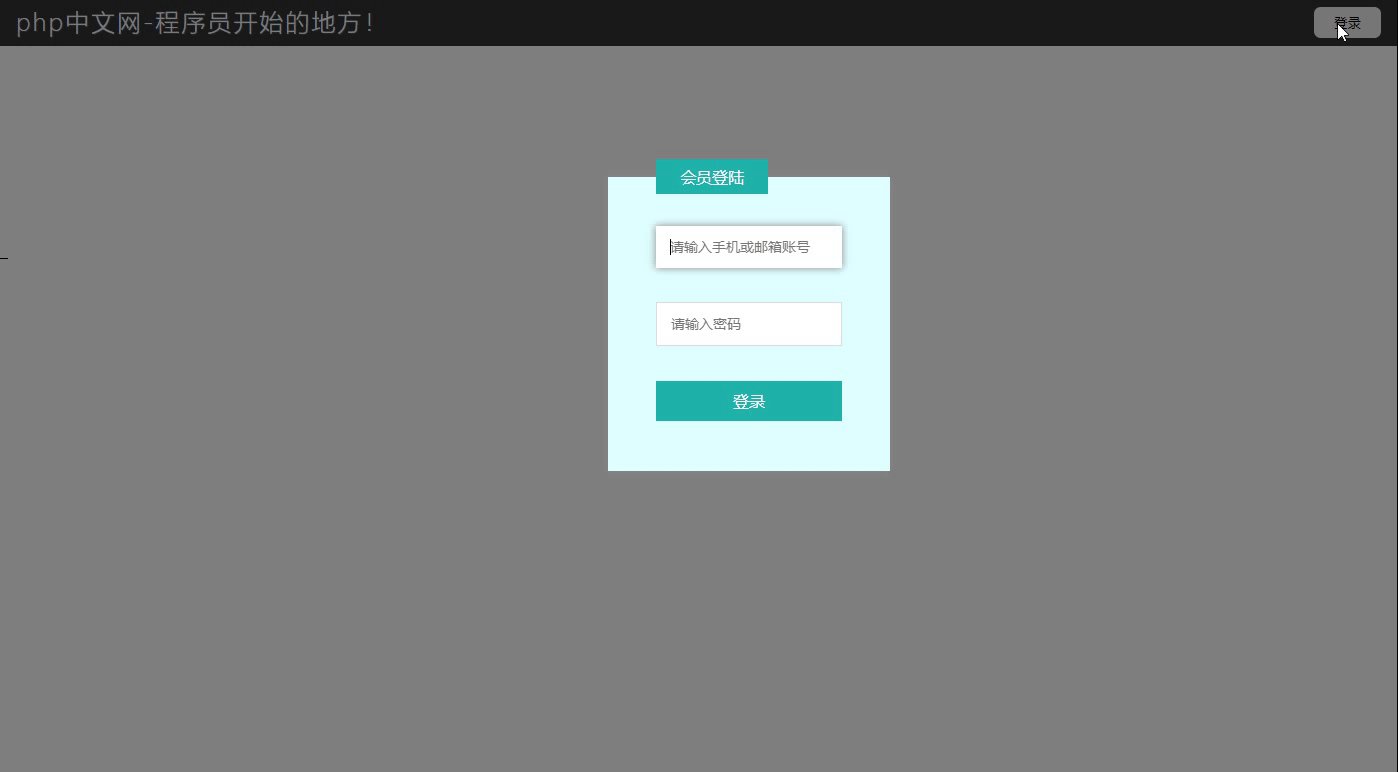
效果演示:

html+js代码如下:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>模态框</title> <link rel="stylesheet" href="css/modal-box.css" /> </head> <body> <!-- 页面头部 --> <header> <h2 class="title">php中文网-程序员开始的地方!</h2> <button onclick="showModal()">登录</button> </header> <!-- 模态框 --> <div class="modal"> <!-- 1. 半透明的遮罩 --> <div class="modal-bg" onclick="closeModal()"></div> <!-- 2. 弹层表单 --> <form action="" class="modal-form"> <fieldset style="display: grid; gap: 1em"> <legend>会员登陆</legend> <input type="email" name="email" placeholder="请输入手机或邮箱账号" /> <input type="password" name="password" placeholder="请输入密码" /> <button>登录</button> </fieldset> </form> </div> </body></html><script> //js代码开始 function showModal() { // 获取模态框元素 const modal = document.querySelector(".modal"); // 显示模态框 modal.style.display = "block"; // 焦点自动置入第一个输入框email modal.querySelector("input:first-of-type").focus(); } function closeModal() { // 获取模态框元素 const modal = document.querySelector(".modal"); // 关闭模态框 modal.style.display = "none"; } //js代码结束</script>
css代码:
/* 初始化 */* { margin: 0; padding: 0; box-sizing: border-box;}/* 头部 */header { background-color: lightseagreen; padding: 0.5em 1em; display: flex;}/* logo */header .title { font-weight: lighter; font-style: italic; color: white; letter-spacing: 2px; text-shadow: 1px 1px 1px #555;}/* 登录按钮 */header button { margin-left: auto; width: 5em; border: none; border-radius: 0.5em;}header button:hover { cursor: pointer; background-color: coral; color: #fff; box-shadow: 0 0 5px #fff; transition: 0.3s;}/* 模态框 */.modal .modal-form fieldset { height: 15.5em; background-color: lightcyan; border: none; padding: 2em 3em; box-shadow: 0 0 5px #888;}/* 模态框表单标题 */.modal .modal-form fieldset legend { padding: 7px 1.5em; background-color: lightseagreen; color: white;}.modal .modal-form fieldset input { height: 3em; padding-left: 1em; outline: none; border: 1px solid #ddd; font-size: 14px;}/* :focus: 表单控件,获取焦点时的样式 */.modal .modal-form fieldset input:focus { box-shadow: 0 0 8px #888; border: none;}.modal .modal-form fieldset button { background-color: lightseagreen; color: white; border: none; height: 3em; font-size: 16px; height: 2.5em;}.modal .modal-form fieldset button:hover { background-color: coral; cursor: pointer;}/* 定位 */.modal .modal-form { position: fixed; top: 10em; left: 38em; right: 38em;}/* 遮罩 */.modal .modal-bg { position: fixed; /* 坐标全部清0,请定位到四个顶点 */ top: 0; left: 0; right: 0; bottom: 0; background-color: rgb(0, 0, 0, 0.5);}.modal { display: none;}