模态框演示
代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模态框的实现</title><style>body{height: 2000px;}.header{/* 布局设置为弹性布局 设置背景颜色*/background-color: teal;display: flex;}.header .header-title{/*字体颜色为白色 字体加粗 选定的字体*/color: azure;font-weight: bold;font-family: serif;}/* 登录 */.header .header-login{/*左外边框自动 边框的半径1em 外边框上下为auto 宽和高为合适*/margin-left: auto;border-radius: .8em;border: none;margin-top: auto;margin-bottom: auto;width: 66px;height: 35px;}/* 登录按钮选中的状态 */.header>.header-login:hover{background-color: darkturquoise;/* box-shadow: 右边 下边 阴影的尺寸 颜色 */box-shadow: 1px 1px 10px darkcyan;}.model .model-form .model-form-fieldset{width: 15em;background-color:rgba(63, 222, 243, 0.8);border-radius: .4em;}.model .model-form .model-form-fieldset legend{background-color: aliceblue;color:skyblue;}.model .model-form .model-form-fieldset>input{height: 2.5em;}/* 表单控件获取焦点的时候 */.model .model-form .model-form-fieldset>input:focus {box-shadow: 1em 1em 5em rgb(39, 163, 111);}.model .model-form .model-form-fieldset>button{/* 宽度为5em 高度为2em 边框半径为.3em 左外边距为6em背景颜色为 aqua 字体加粗程度为600 字体类型 Arial, Helvetica, sans-serif;*/width: 5em;height: 2em;border-radius: .3em;margin-left: 6em;background-color: aqua;font-weight: 600;font-family: Arial, Helvetica, sans-serif;}/* 弹出登录表单时的遮罩 */.model >.model-bg{/* 固定定位 定位到视图中的四个点背景颜色设置为 rgba模式 0.6透明状态*/position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(0, 0, 0, 0.6);}/* 表单定位 */.model .model-form {/*固定定位 距离头部的距离为15em ,左边距离为41em*/position: fixed;top:15em;left: 37em;}.model{display: none;}</style></head><body><div><div><header class="header"><h2 class="header-title">想做一个躺平的程序员</h2><button class="header-login" onclick="showModel()">登陆</button></header></div><!-- 模态框 --><div class="model"><!-- 半遮罩 --><div class="model-bg" onclick="closeModel()"></div><!-- 弹层表单 --><form class="model-form" action="xxx" method="POST"><fieldset class="model-form-fieldset" style="display: grid;" ><legend>用户登录</legend><label for="username">用户名:</label><input type="text" name="username" id="username" placeholder="输入的用户名不少于两位" required><br><label for="psw">密码:</label><input type="password" id="psw" name="psw" placeholder="输入的密码不少于16位" required ><br><button type="submit">登录</button></fieldset></form></div></div></body><script>function showModel(){// 获取模态框的元素var model =document.querySelector(".model");//显示模态框model.style.display="block";}function closeModel(){//获取模态框的元素var model=document.querySelector(".model");// 关闭模态框model.style.display='none';}</script></html>
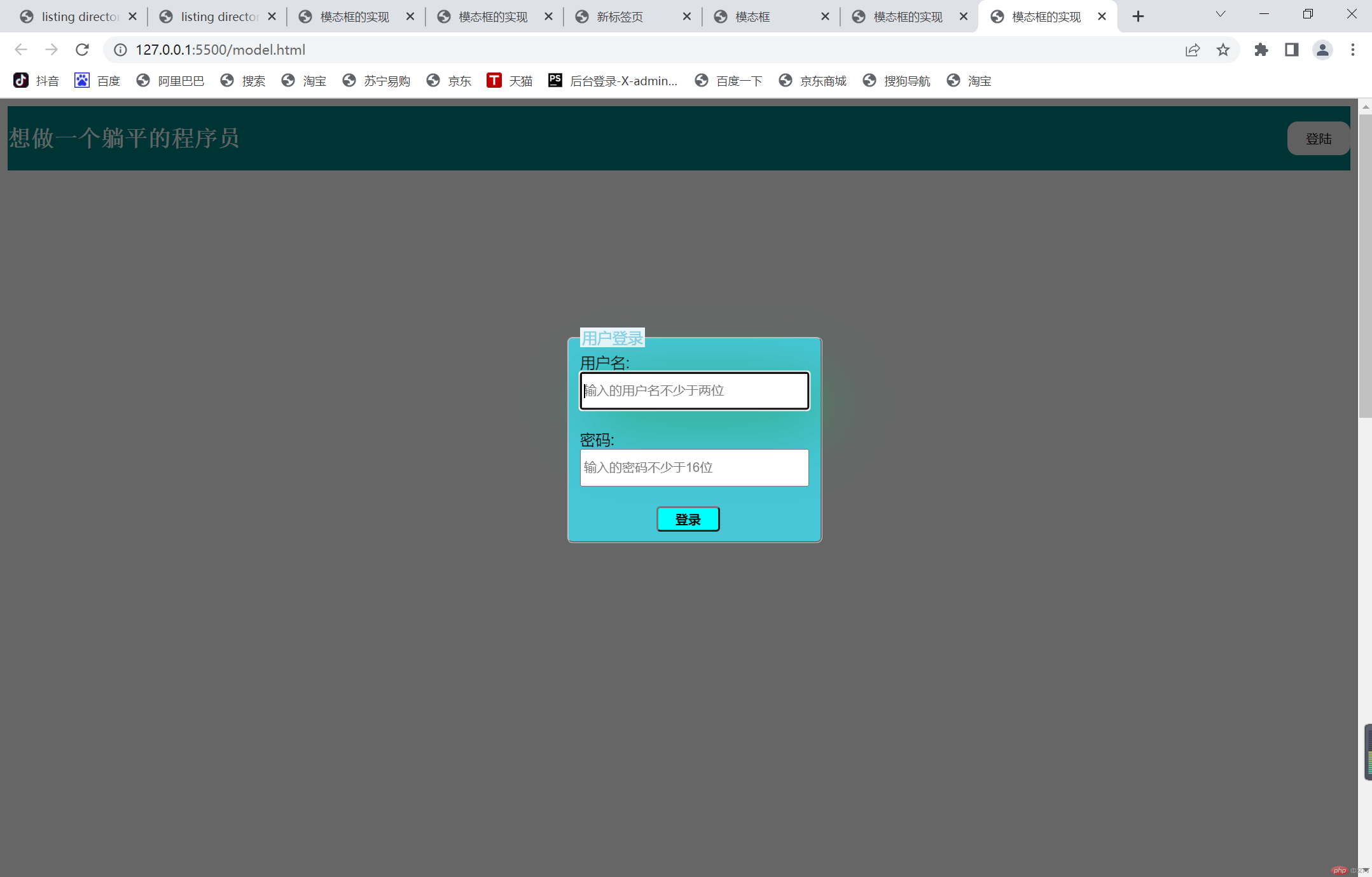
页面效果如下: