HTML 学习
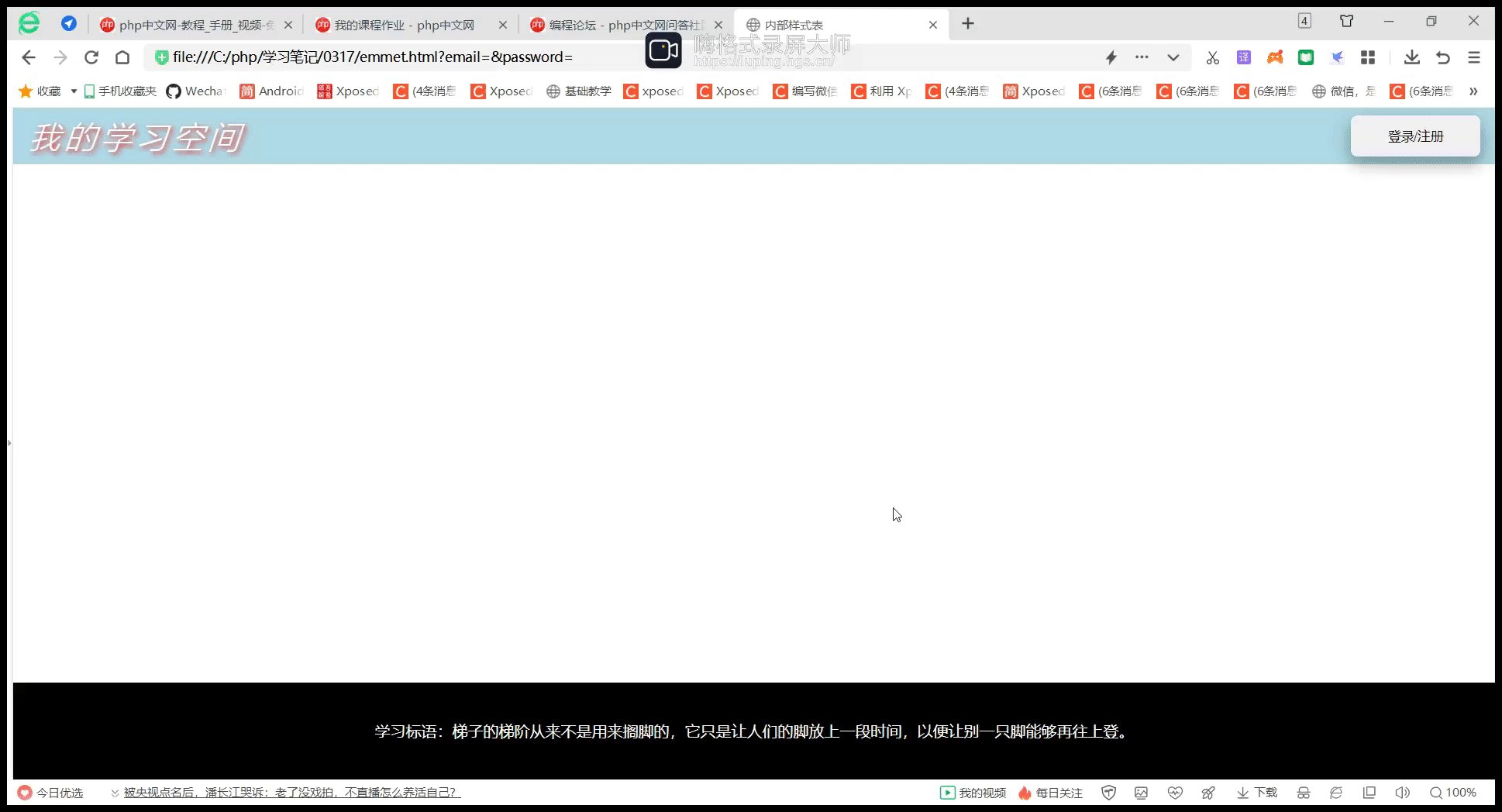
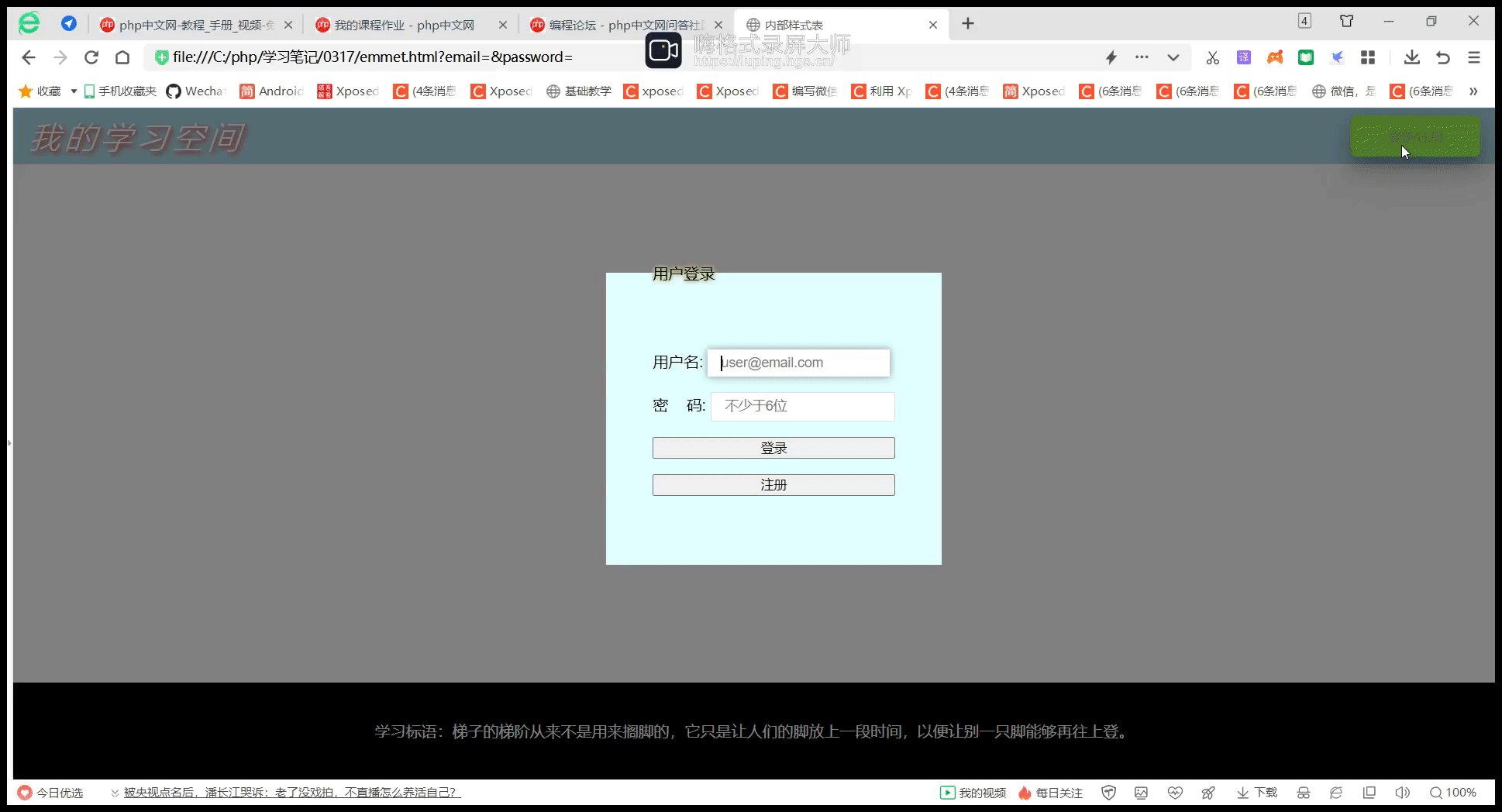
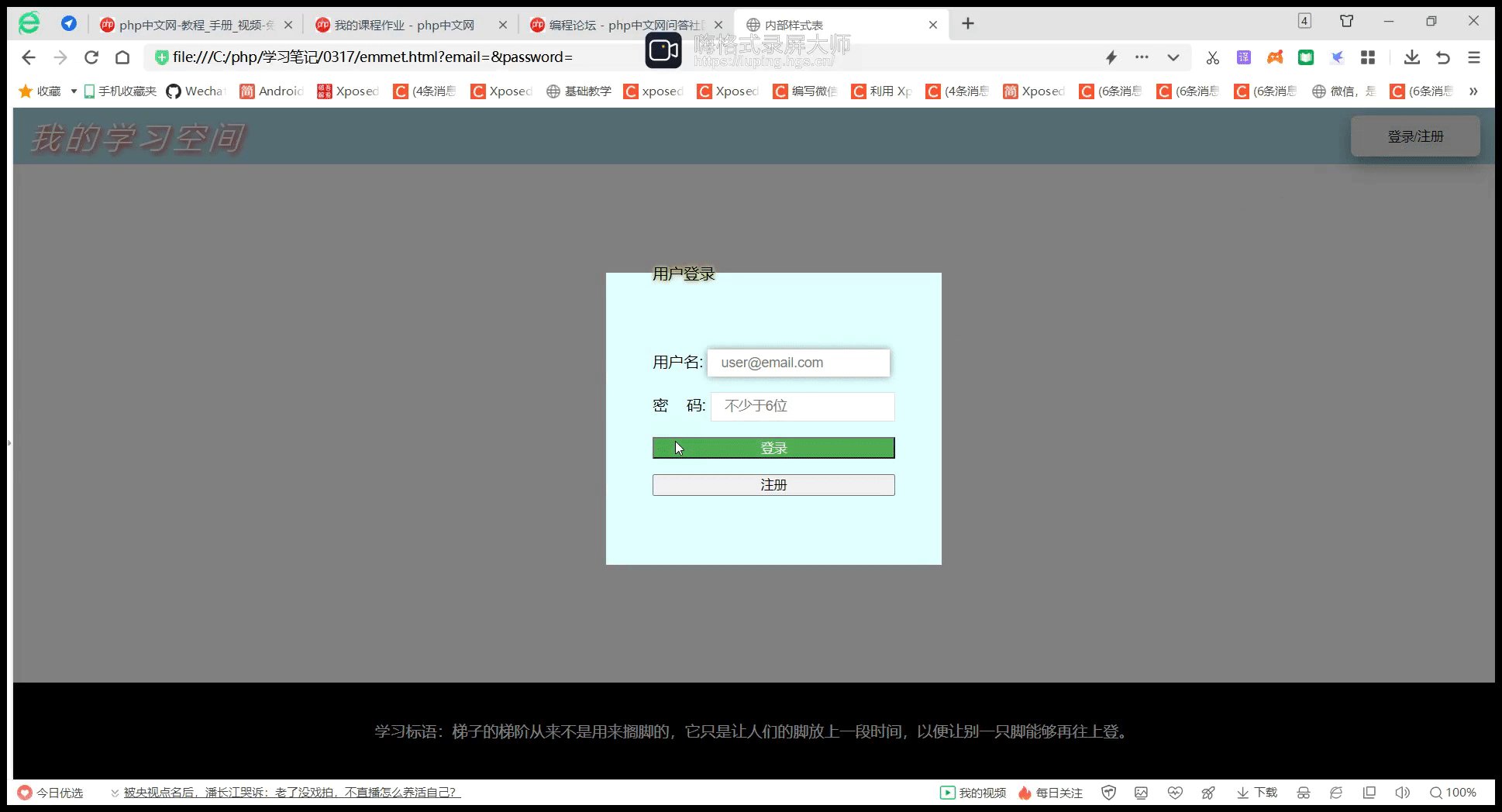
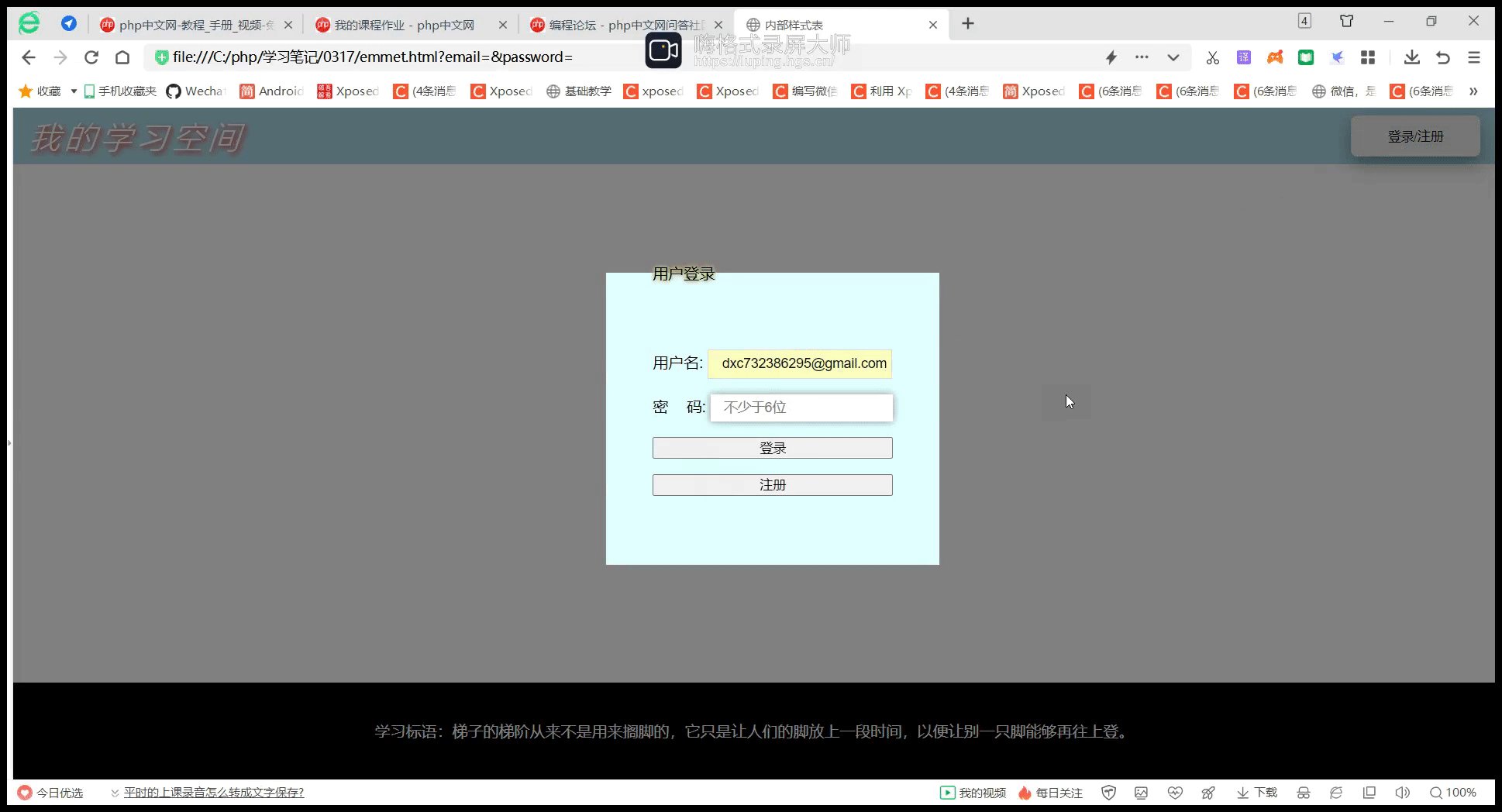
1.模态框
例子

语法
js
function showModal() {// 获取模态框元素const modal = document.querySelector(".modal");// 显示模态框modal.style.display = "block";// 焦点自动置入第一个输入框emailmodal.querySelector("input:first-of-type").focus();}function closeModal() {// 获取模态框元素const modal = document.querySelector(".modal");// 关闭模态框modal.style.display = "none";}
css
* {margin: 0;padding: 0;}html {height: 100%;}body {min-height: 100%;margin: 0;padding: 0;position: relative;}header {background-color: lightblue;padding: 0.5em 1em;display: flex;}main {background: #ccc;text-align: center;}footer {position: absolute;color: #fff;bottom: 0;width: 100%;height: 100px;line-height: 100px;text-align: center;background-color: #000;}/* logo */header .title {font-weight: lighter;font-style: italic;color: white;letter-spacing: 5px;text-shadow: 2px 2px 5px red;font-size: 2em;}/* 登录按钮 */header button {margin-left: auto;width: 10em;border: none;padding: 0.5em 1em;border-radius: 0.5em;box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);}header button:hover {cursor: pointer;background-color: lawngreen;transition: 0.5s;box-shadow: 0 12px 16px 0 rgba(0, 0, 0, 0.24), 0 17px 50px 0 rgba(0, 0, 0, 0.19);}/* 定位 */.modal .modal-form {position: fixed;top: 10em;left: 40%;}.modal .modal-form fieldset {height: 15.5em;background-color: lightcyan;border: none;padding: 2em 3em;box-shadow: 0 0 5px #888;}.modal .modal-form fieldset legend {width: 5em;text-shadow: 0 0 3px lightgreen, 0 0 5px lightcoral;}.modal .modal-form fieldset input:focus {box-shadow: 0 0 8px #888;border: none;}.modal .modal-form fieldset input {height: 2em;padding-left: 1em;outline: none;border: 1px solid #ddd;font-size: 14px;}.modal .modal-bg {position: fixed;/* 坐标全部清0,请定位到四个顶点 */top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}.modal {display: none;}button {-webkit-transition-duration: 0.4s;transition-duration: 0.4s;}button:hover {background-color: #4caf50;color: white;}
HTML
<header><h2 class="title">我的学习空间</h2><button onclick="showModal()">登录/注册</button></header><main></main><footer>学习标语:梯子的梯阶从来不是用来搁脚的,它只是让人们的脚放上一段时间,以便让别一只脚能够再往上登。</footer><!-- 模态框 --><div class="modal"><!-- 1. 半透明的遮罩 --><div class="modal-bg" onclick="closeModal()"></div><!-- 2. 弹层表单 --><form action="" class="modal-form"><fieldset style="display: grid; gap: 1em"><legend>用户登录</legend><div><label for="email">用户名:</label><inputtype="email"name="email"id="my-email"placeholder="user@email.com"/></div><div><label for="password">密 码:</label><inputtype="password"name="password"id="my-password"placeholder="不少于6位"/></div><button>登录</button><button>注册</button></fieldset></form></div>

