HTML 学习
1.盒模型
1.1 盒模型属性介绍
‘width’:内容的宽度
‘height’:内容的高度
‘padding’:内边距,边框到内容的距离
‘border’:边框,就是指的盒子的宽度
‘margin’:外边距,盒子边框到附近最近盒子的距离
‘box-sizing:border-box’: padding 和 border 的值就不会在影响元素的宽高,相当于把 padding 和 border 的值都算在 content 里
1.2 盒模型属性演示
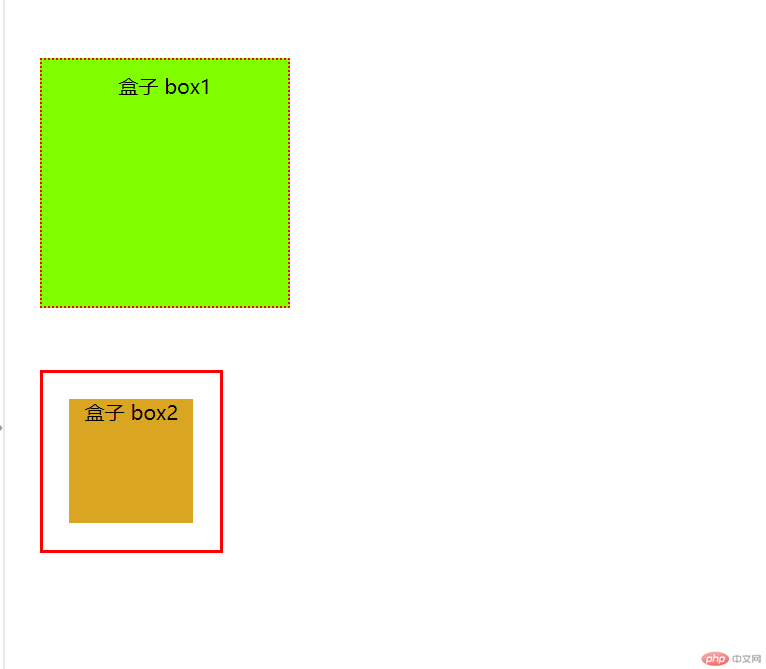
例子

语法
<style>.box1 {width: 200px;height: 200px;background-color: chartreuse;border: 2px dotted red;padding: 10px;text-align: center;margin: 50px 20px 50px 20px;box-sizing: border-box;}.box2 {width: 100px;height: 100px;background-color: goldenrod;border: 3px solid red;padding: 20px;text-align: center;margin: 20px 20px;background-clip: content-box;}</style></head><body><div class="box1">盒子 box1</div><div class="box2">盒子 box2</div></body>
2.媒体查询
2.1 媒体查询介绍
@media 查询,你可以针对不同的媒体类型定义不同的样式。
2.2 媒体查询演示
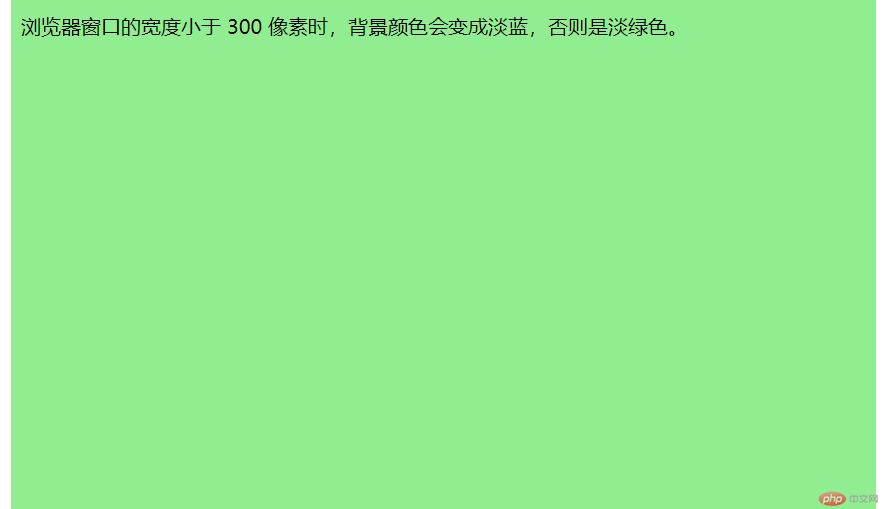
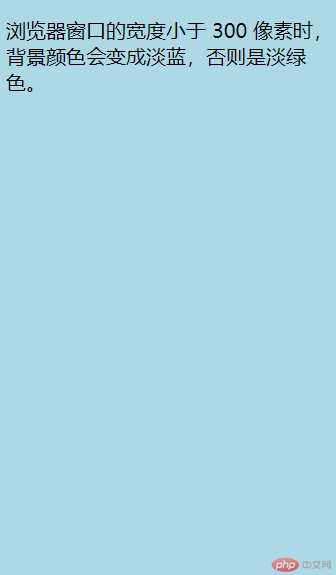
例子
窗口的宽度 D 大于 300
窗口的宽度小于 300
语法
<style>body {background-color:lightgreen;}@media screen and (max-width: 300px) {body {background-color:lightblue;}}</style></head><body><p>浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。</p></body>
3. rem 和 em
3.1 rem 和 em 介绍
- rem 和 em 都是元素的字体大小来转化成 px 值
- rem 是根据 根元素的字体大小转化 px 值;根元素的字体大小默认为 16px
- em 是根据 父元素的字体大小转化 px 值;
3.2 rem 和 em 演示
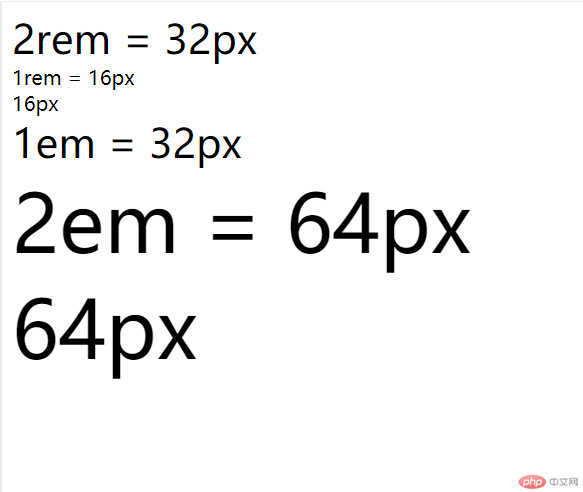
例子
窗口的宽度 D 大于 300
语法
<style>.box1 {font-size: 2rem;}.box2 {font-size: 16px;}.box4 {font-size: 32px;}.span1 {font-size: 1em;}.span2 {font-size: 2em;}.span3 {font-size: 64px;}</style></head><body><div class="box1">2rem = 32px</div><div class="box2">1rem = 16px</div><div class="box3">16px</div><div class="box4"><span class="span1"> 1em = 32px </span></div><div class="box4"><span class="span2"> 2em = 64px </span></div><div class="box4"><span class="span3"> 64px </span></div></body>

