盒模型
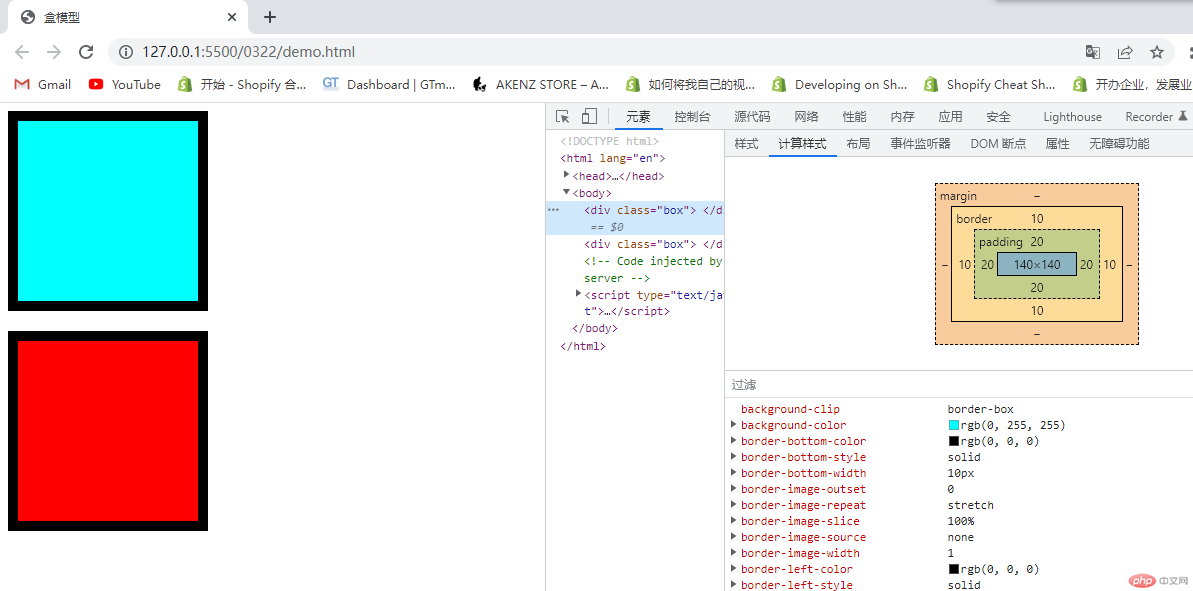
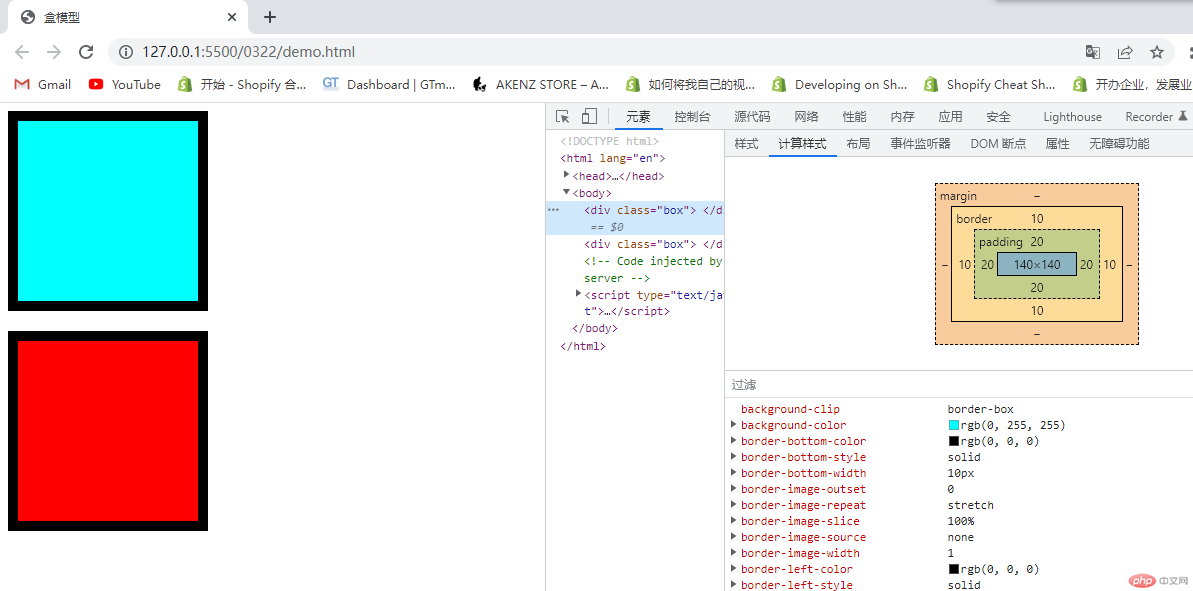
图片

css样式及注释
.box{ width: 200px; height: 200px; background-color: aqua; border: 10px solid black; padding: 20px; /* background-clip: content-box; 背景裁切,将padding显示出来*/ box-sizing: border-box;/*自动计算像素,固定宽高*/}.box:last-of-type{ background-color: red; margin-top: 20px;/*margin以最大的为标准*/}
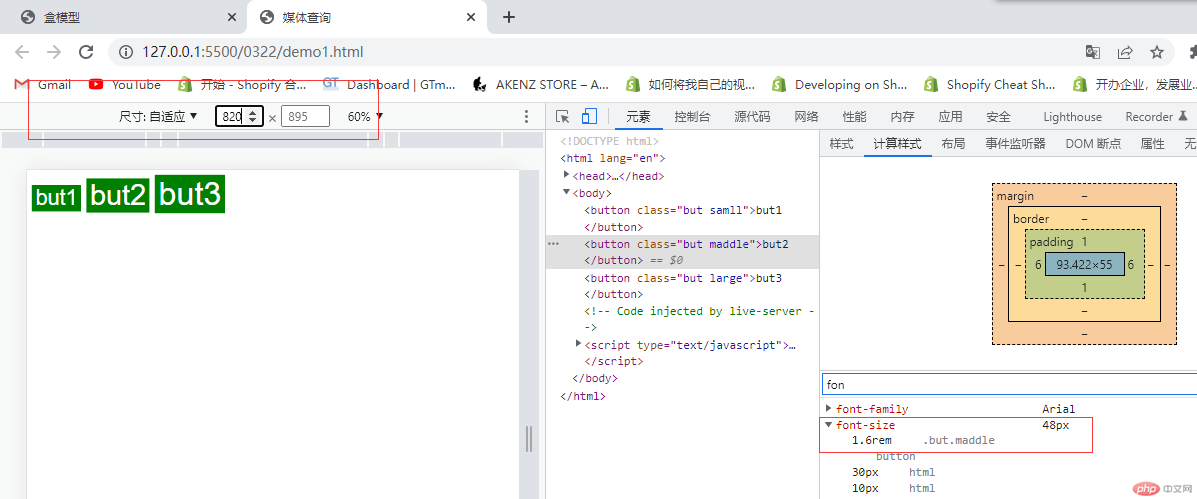
媒体查询判断
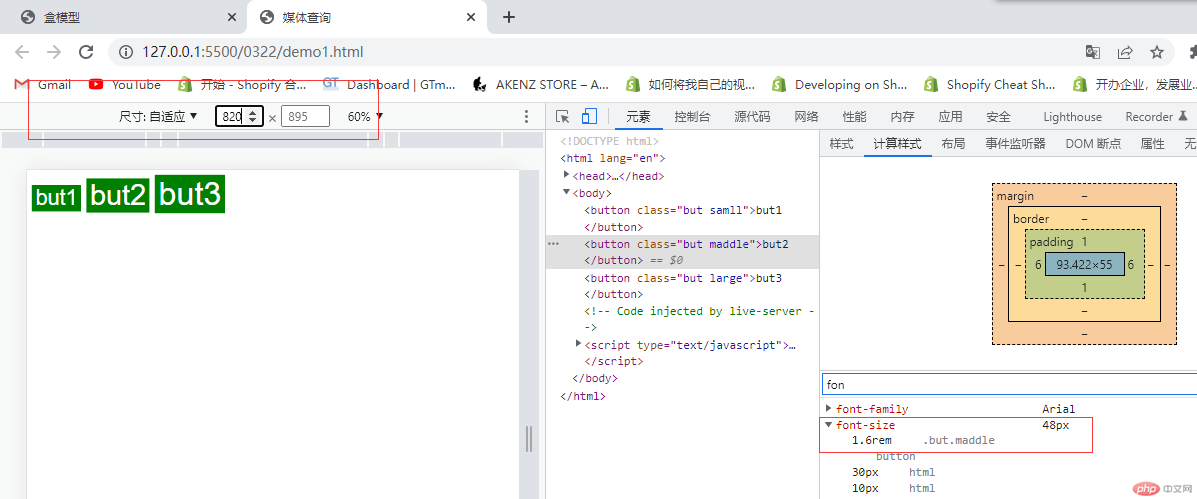
图片展示:当宽度在820px以内按font-size=30px计算,超过按原有根元素font-size值计算


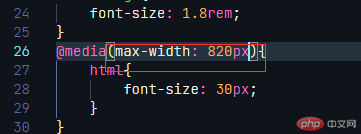
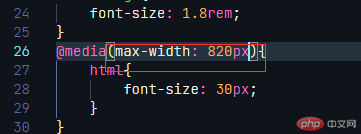
相关代码:
@media(max-width: 820px){ html{ font-size: 30px; }}
em和rem区别
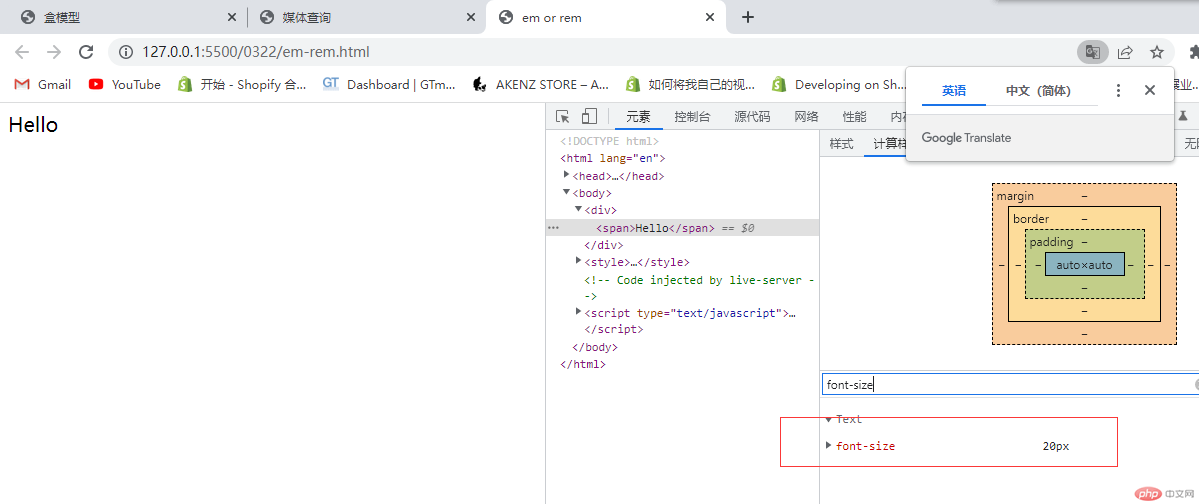
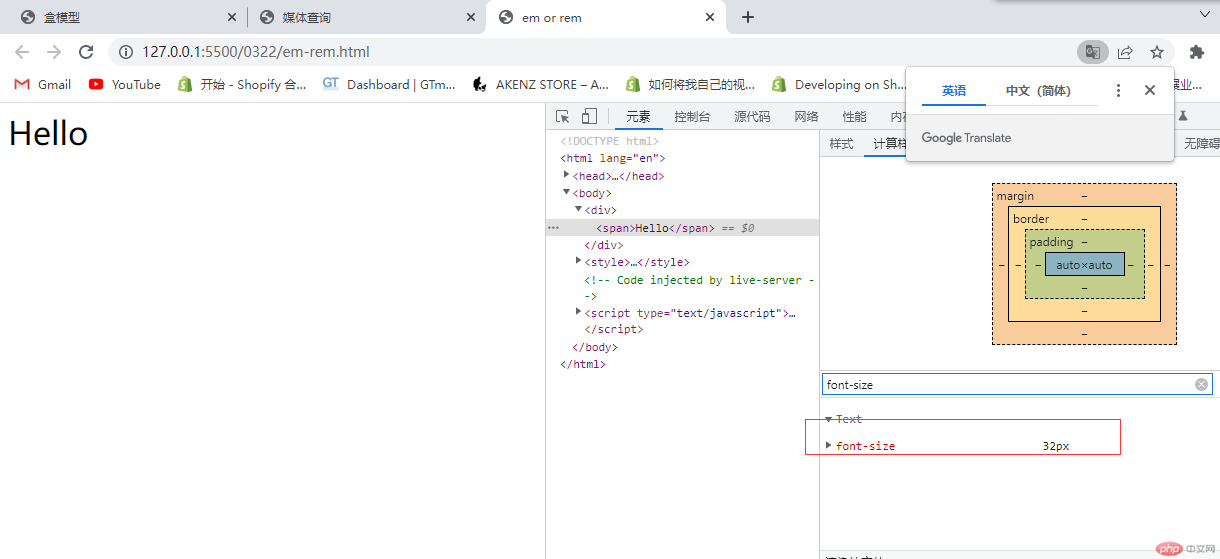
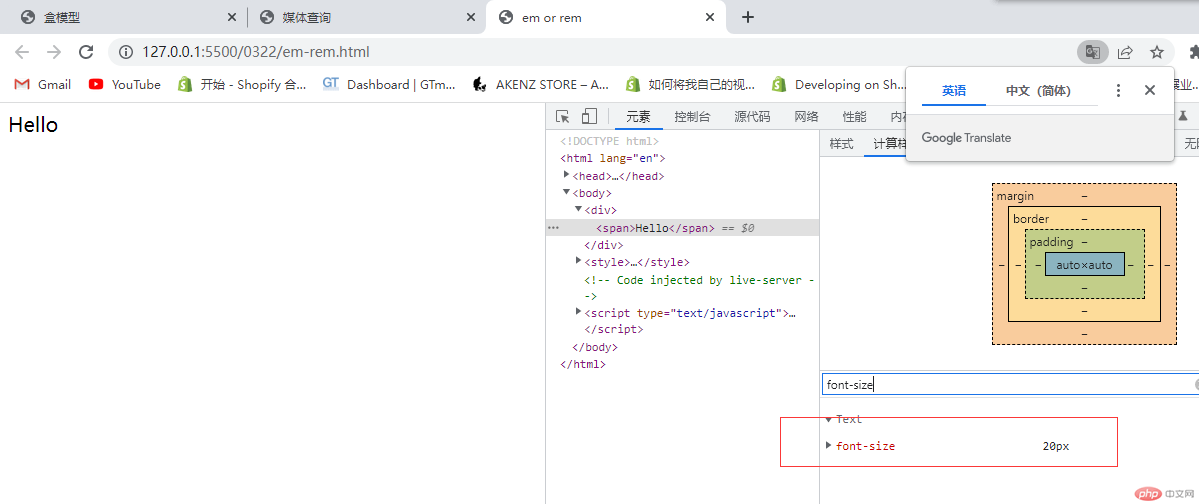
em图片展示:

em相关css代码:
<style> div { font-size: 10px; } div span{ font-size: 2em; } </style>
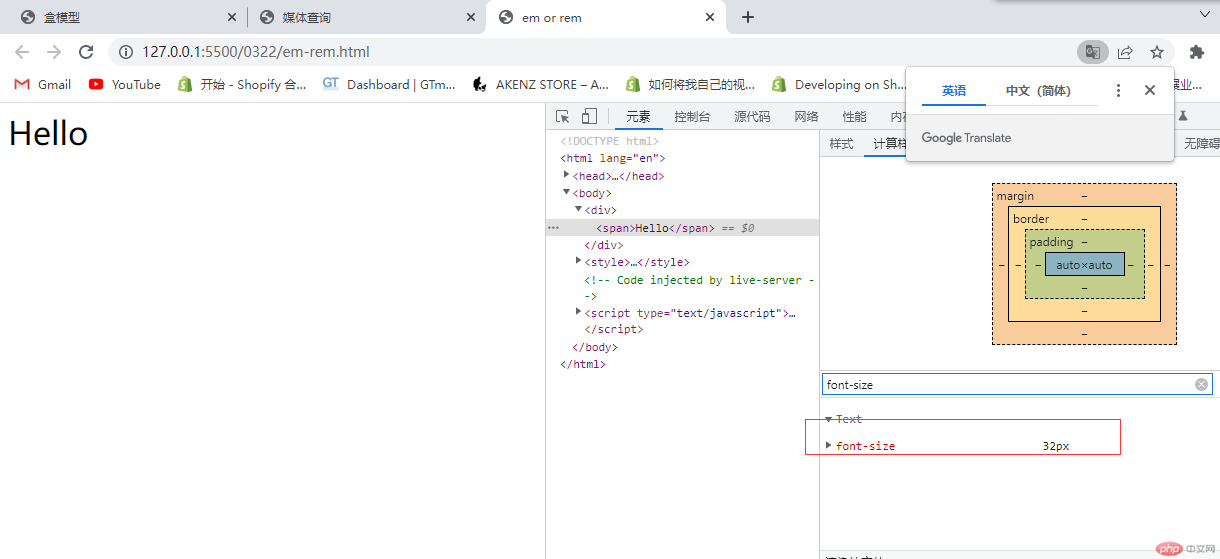
rem图片展示:

rem相关css代码:
<style> div { font-size: 10px; } div span{ font-size: 2rem; } </style>
通过上面两个图示和代码可以看出,em继承父级font-size的值计算,rem同一根元素font-size的值计算!