1.结构伪类
关键代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{width: 400px;}.content>li{border: 1px solid;}/* 选中第三个元素 */.content>li:nth-of-type(3){background: red;}/* 选中第一个元素 */.content>li:first-of-type{background: green;}/* 选中最后一个元素 */.content>li:nth-last-of-type(1){background:blue;}.content>li:nth-last-of-type(4){background: orange;}</style></head><body><ul class="content"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul></body></html>实现效果如下:
结构伪类参数
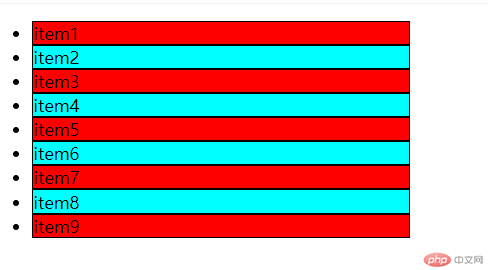
部分实现效果图如下:
关键代码如下:
/* 结构伪类参数:nth-of-type(an+b) *//* 匹配一个元素 */.content>li:nth-of-type(0n+2){background: aqua;}/* 匹配一组元素 *//* 匹配第5,6,7,……个元素 */.content>li:nth-of-type(n+5){background: olive;}/* 计算过程:n+5(n=0,1,2,…)->5,6,7,… *//* 匹配第1,2,3个元素 */.content>li:nth-of-type(-n+3){background: orchid;}/* 计算过程:-n+3(n=0,1,2,…)->3,2,1,… *//* 匹配奇数元素 */.content>li:nth-of-type(odd){background: red;}/* 计算过程:(2n+1)->1,3,5,… *//* 匹配偶数元素 */.content>li:nth-of-type(even){background: aqua;}/* 计算过程:2n(n=0,1,2,…)->2,4,6,… */