1.选择器权重的实例演示
代码如下:
html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器权重的实例演示及计算过程</title><link rel="stylesheet" href="CSS/selector-task1.css"></head><body><h1>tag生效</h1><h1 class="example1">class生效</h1><h1 id="id" class="example2">id生效</h1></body></html>css
h1{color:rebeccapurple;}h1.example1{color: green;}h1#id{color: aqua;}计算过程
id千位,class百位,tag个位
| 选择器 | 权重 |
|---|---|
| h1{color:rebeccapurple;} | (0,0,1) |
| h1.example1{color:green;} | (0,1,0) |
| h1#id{color:aqua;} | (1,0,0) |
!important:调试样式,调试代码使用,权重最高!
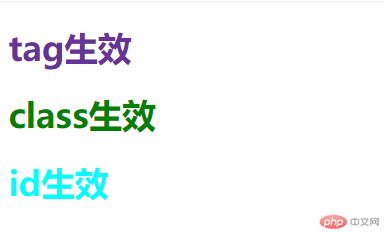
实现效果