
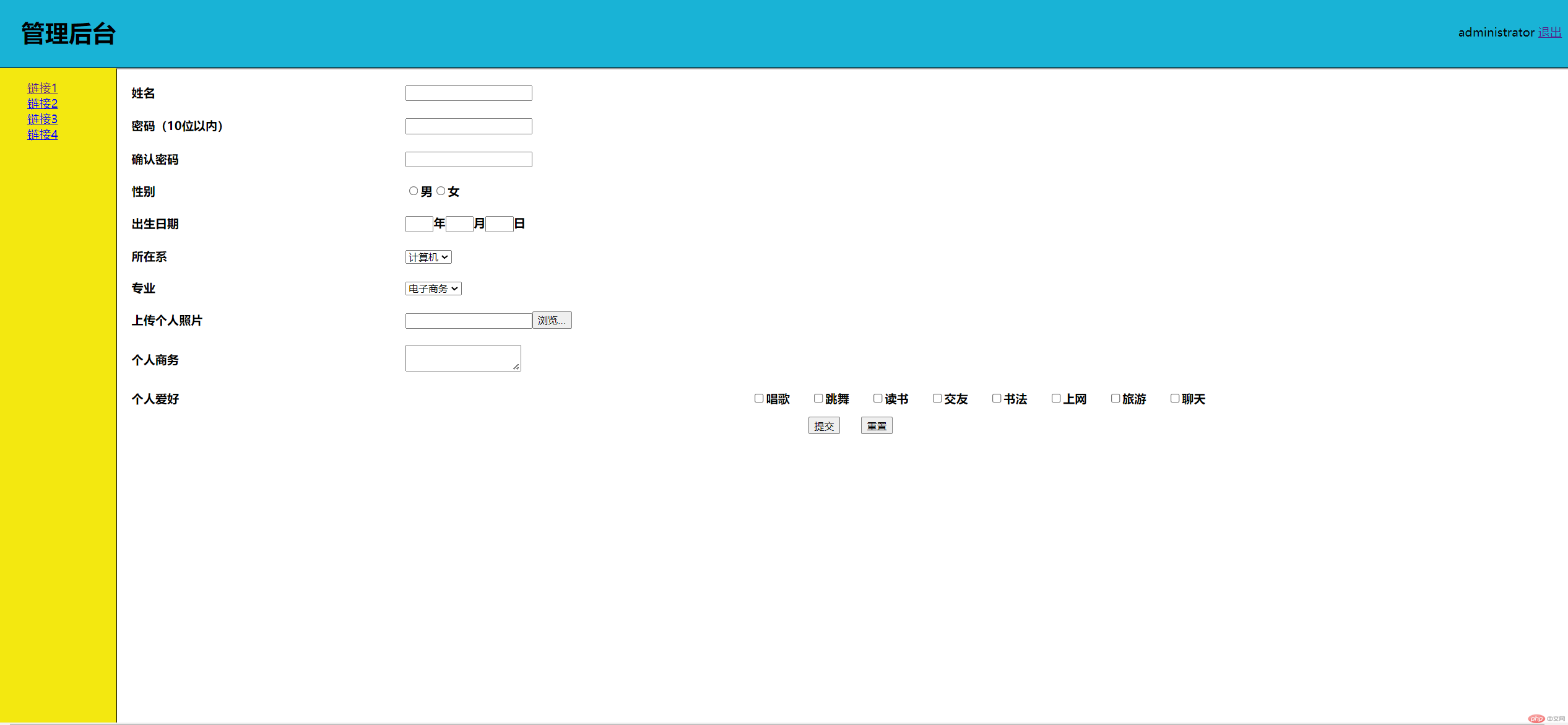
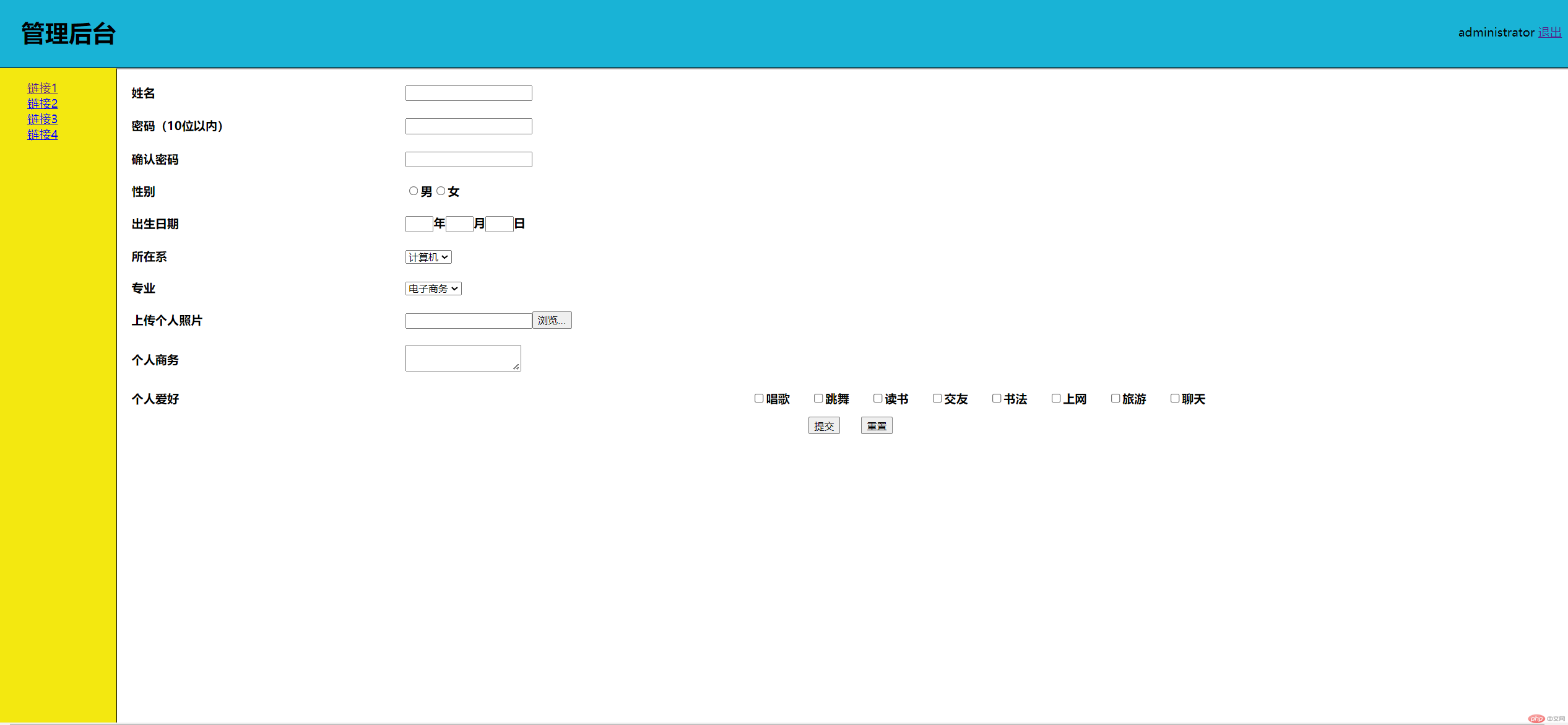
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { height: 100vh; width: 100vw; display: grid; grid-template-columns: 10em 1fr; grid-template-rows: 6em 1fr; margin: 0; } body .header { grid-column-end: span 2; border-bottom: 1px solid currentColor; background-color: rgb(25, 179, 214); padding: 2em; display: flex; align-items: center; } body .header div { margin-left: auto; } body .nav { background-color: rgb(243, 232, 16); margin: 0; padding-top: 1em; list-style: none; } body iframe { width: calc(100vw - 10em); height: calc(100vh - 6em); border-left: 1px solid currentColor; } </style></head><body> <div class="header"> <h1>管理后台</h1> <div> <span>administrator</span> <a href="">退出</a> </div> </div> <ul class="nav"> <li><a href="demo1.html" target="content">链接1</a></li> <li><a href="demo2.html" target="content">链接2</a></li> <li><a href="demo3.html" target="content">链接3</a></li> <li><a href="demo4.html" target="content">链接4</a></li> <li><a href="demo5.html" target="content"></a></li> <li><a href="demo6.html" target="content"></a></li> </ul> <iframe src="" frameborder="2" name="content"></iframe></html>