图片、链接和列表的基础应用
任务1: 使用图片、链接和无序列表完成一个简单的图文列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图文列表</title></head><body><div class="work"><ul><a href="https://www.baidu.com">点击头像,跳转到百度<img src="static/images/bear.jpg" alt=""></a><a href="https://jd.com">点击头像,跳转到京东<img src="static/images/dog.jpg" alt=""></a><a href="https://pinduoduo.com">点击头像,跳转到品喜喜<img src="static/images/duck.jpg" alt=""></a></ul></div></body></html>
- 完成之后效果如下如所示:

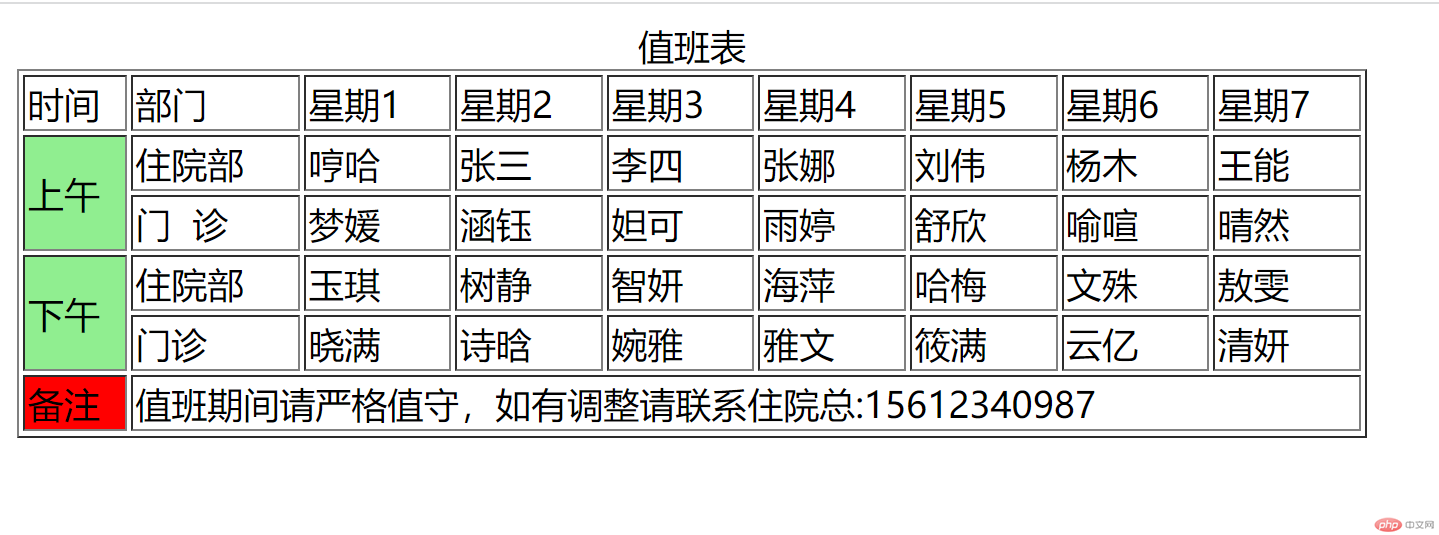
任务2 使用table元素实现一个表格
这里我们使用table中的thead/tbody/tr/td等标签完成一个值班表的输出,代码如下
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>值班表</title>
</head><body>
<div class="table" >
<table width="600" border="1"><caption>值班表</caption><tbody><thead><!-- 医院医生值班表 --><tr ><td>时间</td><td>部门</td><td>星期1</td><td>星期2</td><td>星期3</td><td>星期4</td><td>星期5</td><td>星期6</td><td>星期7</td></tr></thead><tr><td rowspan="2" bgcolor="lightgreen">上午</td><td>住院部</td><td>哼哈</td><td>张三</td><td>李四</td><td>张娜</td><td>刘伟</td><td>杨木</td><td>王能</td></tr><tr><td >门 诊</td><td>梦媛</td><td>涵钰</td><td>妲可</td><td>雨婷</td><td>舒欣</td><td>喻喧</td><td>晴然</td><!-- <td>张三</td> --></tr><tr><td rowspan="2" bgcolor="lightgreen">下午</td><td>住院部</td><td>玉琪</td><td>树静</td><td>智妍</td><td>海萍</td><td>哈梅</td><td>文殊</td><td>敖雯</td></tr><tr><td>门诊</td><td>晓满</td><td>诗晗</td><td>婉雅</td><td>雅文</td><td>筱满</td><td>云亿</td><td>清妍</td><!-- <td>张三</td> --></tr><tr><td bgcolor="red">备注</td><td colspan="8" >值班期间请严格值守,如有调整请联系住院总:15612340987</td></tr>
</tbody></table></div>
</body>
</html>
```
- 最后效果如下所示