基础设置:
"bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "bFilter": true, //过滤功能 "bSort": false, //排序功能 "bInfo": true,//页脚信息 "bAutoWidth": true//自动宽度
实例:
$('.table-sort').dataTable({
"aaSorting": [[ 1, "desc" ]],//默认第几个排序
"bStateSave": true,//状态保存
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[0,6]}// 制定列不参与排序
],
"aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "All"]]//控制显示几列数据
});1、排序控制
{ "asSorting": [ "desc", "asc", "asc" ] }2、控制显示一页显示几页数据
"aLengthMenu": [[5, 10, 25, -1], [5, 10, 25, "All"]]//控制显示几列数据
3、文字显示
$('.table-sort').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );4、状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容
"bStateSave": true
5、翻页样式
"sPaginationType": "full_numbers"
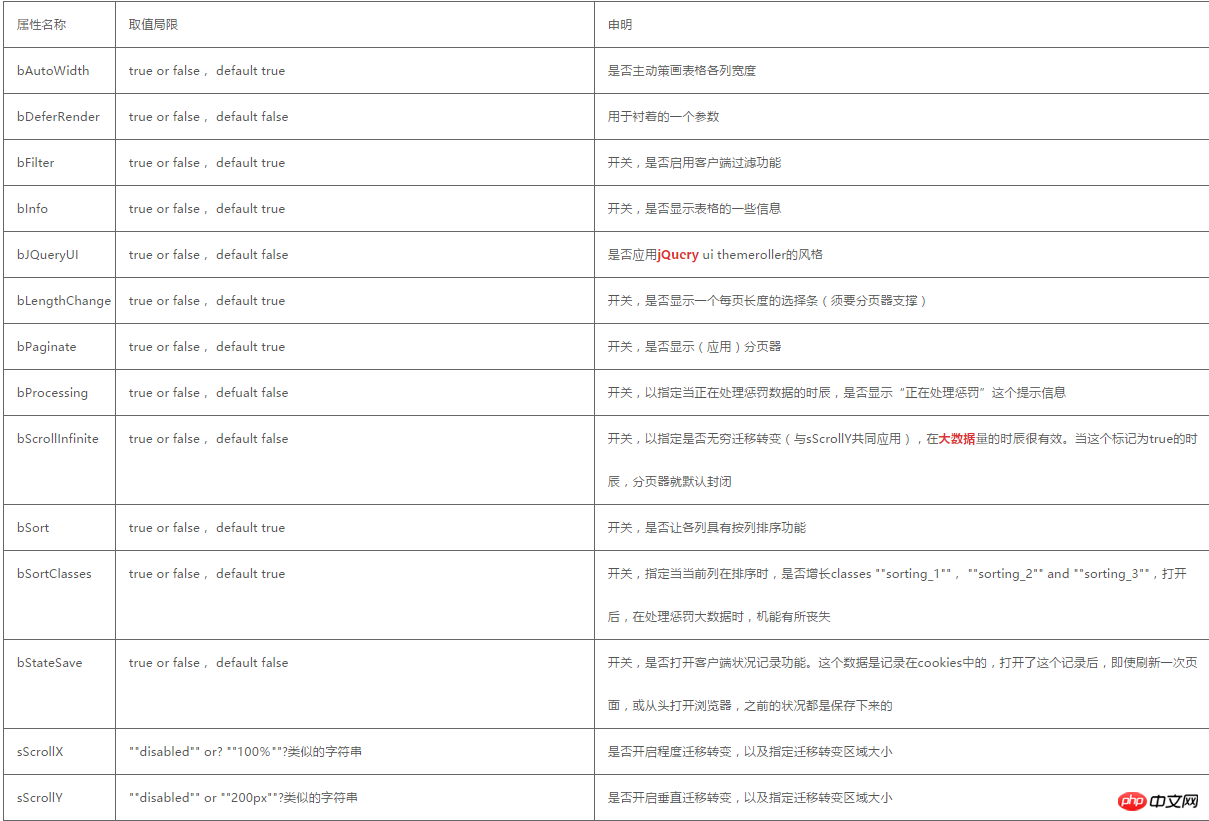
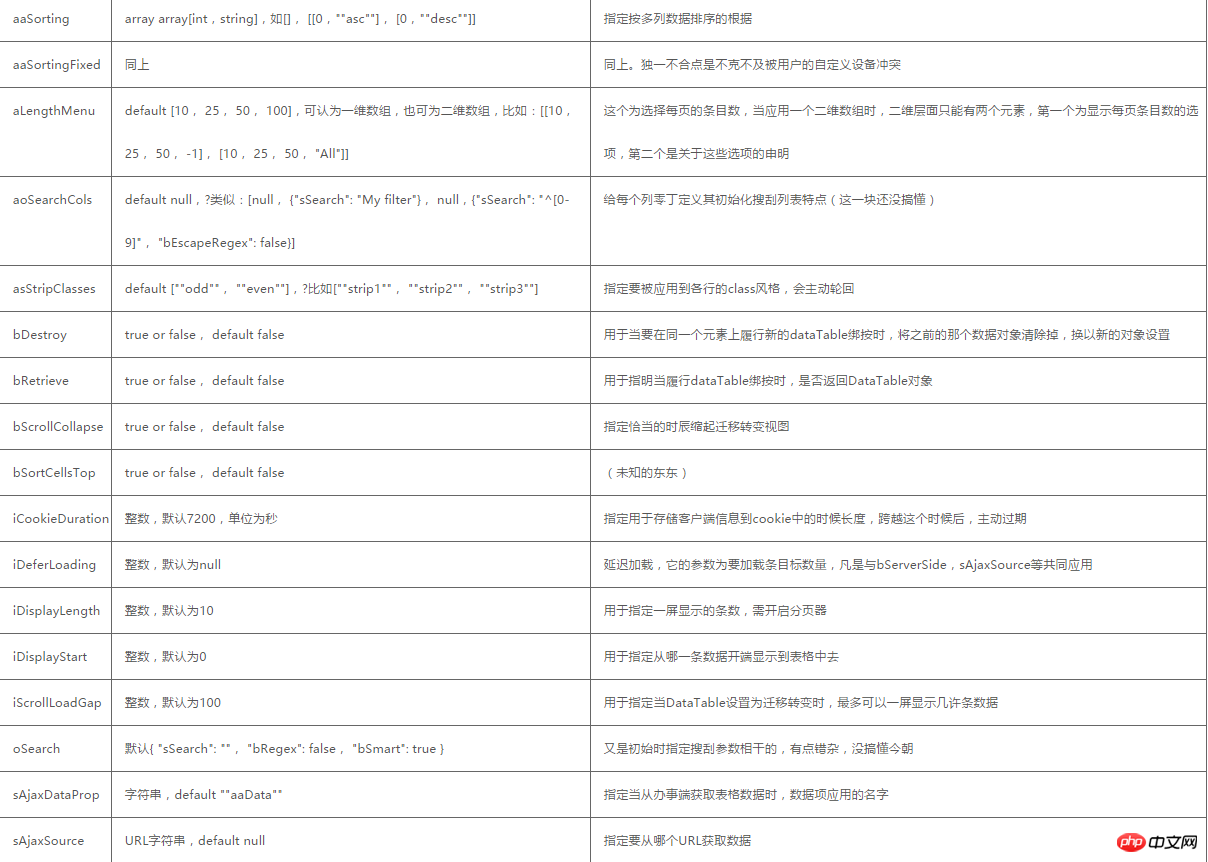
属性表:


在线手册:传送门:https://www.datatables.club/manual/#data

