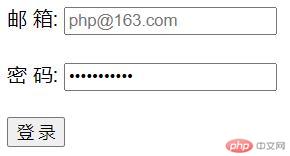
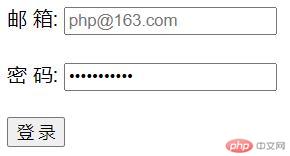
登录表单

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form action="check.php" method="post"> <div> <label for="my-email">邮 箱:</label> <input type="email" id="my-email" name="email" value="" placeholder="php@163.com" autofocus required /> </div> <br/> <div> <label for="psw">密 码:</label> <input type="password" id="psw" name="password" value="354875asfdf" placeholder="数字+字母" required /> </div> <br/> <div> <button>登 录</button> </div> </form></body></html>
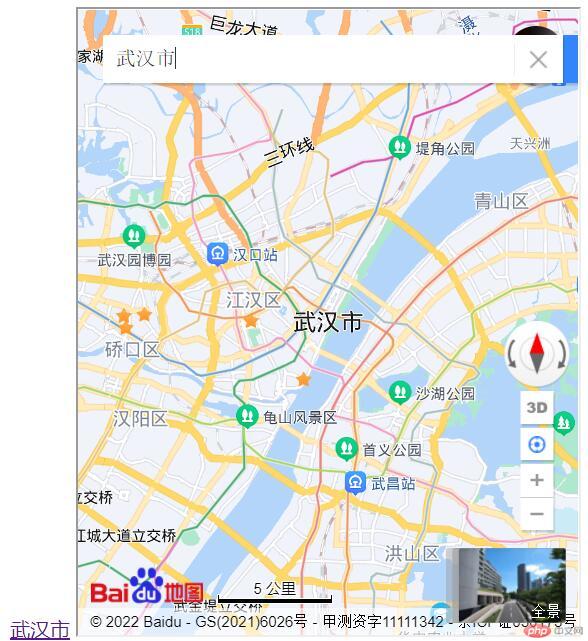
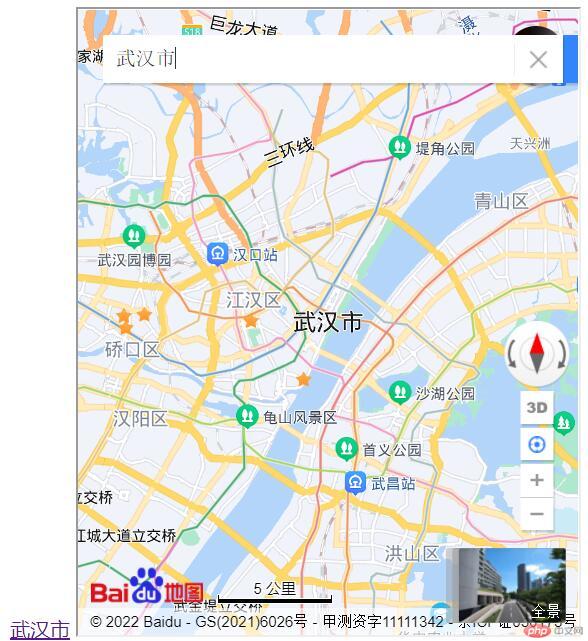
后台架构

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <a href="https://map.baidu.com/search/%E6%AD%A6%E6%B1%89%E5%B8%82/@12725246,3558762.25,12z?querytype=s&da_src=shareurl&wd=%E6%AD%A6%E6%B1%89&c=218&src=0&pn=0&sug=0&l=13&b=(12695090,3538076;12729842,3560924)&from=webmap&biz_forward=%7B%22scaler%22:2,%22styles%22:%22pl%22%7D&device_ratio=2" target="bd-map">武汉市</a> <iframe srcdoc="<h3 style='color:#00a1e9'>点击城市查看位置</h3>" frameborder="1" width="400" height="500" name="bd-map"></iframe></body></html>
元素样式来源与优先级

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { color: blue; color: rgb(247, 10, 10); } .div { color: rgb(8, 245, 126); } </style></head><body> <div >我是DIV <div class="div">我是class的DIV</div> </div></body></html>