课程表
实例代码如下:
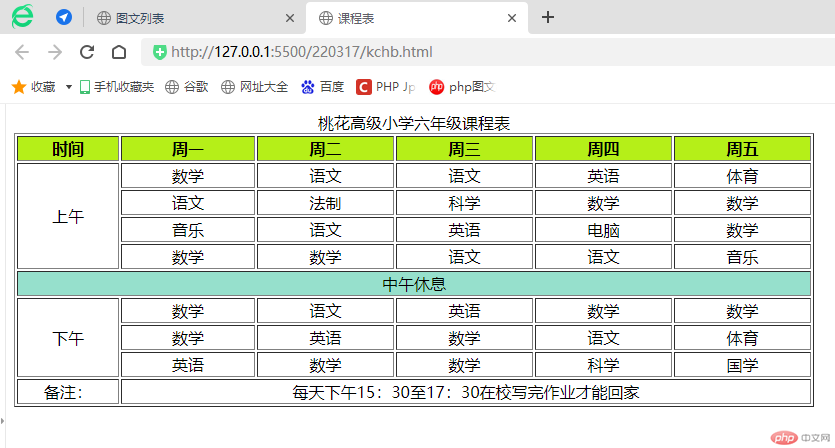
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title></head><body><table border="1" width="800"><caption>桃花高级小学六年级课程表</caption><thead><tr bgcolor="#b5ef18"><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody align="center"><tr><td rowspan="4" align="center">上午</td><td>数学</td><td>语文</td><td>语文</td><td>英语</td><td>体育</td></tr><tr><!-- <td></td> --><td>语文</td><td>法制</td><td>科学</td><td>数学</td><td>数学</td></tr><tr><!-- <td></td> --><td>音乐</td><td>语文</td><td>英语</td><td>电脑</td><td>数学</td></tr><tr><!-- <td></td> --><td>数学</td><td>数学</td><td>语文</td><td>语文</td><td>音乐</td></tr><tr><td colspan="6" align="center" bgcolor="#96e0cc">中午休息</td><!-- <td></td><td></td><td></td><td></td><td></td> --></tr><tr><td rowspan="3" align="center">下午</td><td>数学</td><td>语文</td><td>英语</td><td>数学</td><td>数学</td></tr><tr><!-- <td></td> --><td>数学</td><td>英语</td><td>数学</td><td>语文</td><td>体育</td></tr><tr><!-- <td></td> --><td>英语</td><td>数学</td><td>数学</td><td>科学</td><td>国学</td></tr></tbody><tfoot><td align="center">备注:</td><td colspan="5" align="center">每天下午15:30至17:30在校写完作业才能回家</td></tfoot></table></body></html>
运行代码结果如下图: