一、下载安装vscode
1.下载地址:https://code.visualstudio.com
2.安装vscode和插件
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | chinese(simplified ...) |
简体中文语言包 |
| 2 | live server |
html 实时预览 |
| 3 | prettier-code formatter |
最流行的代码格式化插件 |
| 4 | better comments |
自定义注释颜色 |
| 5 | path intellisense |
路径自动感知填充 |
| 6 | helium icon theme |
一款我喜欢的文件图标主题 |
| 7 | one dark pro |
经典的主题,使用者众多,很耐看 |
| 8 | material theme |
经典”材料”主题 |
| 9 | material theme icons |
常与material theme配置的文件图标 |
| 10 | shades of purple |
赛博朋克风格的一款主题,很明亮风骚 |
| 11 | dracula official |
经典的吸血鬼主题 |
| 12 | dracula at night |
个人更喜欢这款小众的吸血鬼暗黑版(教学用它) |
| 13 | code runner |
几乎可以快速运行常见的所有语言,如php,java,js... |
| 14 | codesnap |
快速生成苹果电脑风格的代码片断截图,分享时使用 |
markdown
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | markdown preview... |
markdown 实时预览 |
| 2 | markdownlint |
markdown 语法检查器 |
html / css
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | auto close tag |
标签自动关闭 |
| 2 | auto rename tag |
标签自动更名 |
| 3 | indent-rainbow |
以不同颜色显示代码缩进 |
| 4 | css peek |
查看并跳转到 css 定义位置 |
| 5 | html css support |
css 自动智能补齐 |
| 6 | intellsense for css ... |
html 中的 css 智能提示 |
| 7 | easy less |
less 实时编译 |
| 8 | px-to-viewport |
px 自动转 vw |
| 9 | svg preview |
svg 预览器 |
| 10 | tailwind css ... |
无需离开 html 就可快速构建出现代网页 |
| 11 | tabout |
按 tab 就可快速跳到下一下,或跳出/越过括号等 |
js / es6 / node / vue
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | bracket pair ... |
括号高亮配对提示 |
| 2 | javascript(es6) code snippets |
常用 js 代码片断 |
| 3 | node-snippets |
常用 node 代码片断 |
| 4 | quokka.js |
js/es6 代码语法实时检查/执行器(续命法宝) |
| 5 | rest client |
可不离开 vscode 环境进行 api 请求测试 |
| 6 | eslint |
js 代码质量智能分析器 |
| 7 | vetur |
vue 语法高亮,智能感知,emmet 等 |
| 8 | vue3 snippets |
vue3 常用代码片断 |
| 9 | vue-helper: vue-helper |
在扩展中使用的 vue 提示,如 element ui |
php
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | php intelephense |
php 语法提示/自动补齐 |
| 2 | php intellisense |
php 代码跟踪/重构/自动完成 |
| 3 | php debug |
php 代码调试器 |
| 4 | php docbloker |
php 生成块级注释 |
| 5 | vscode-database |
vscode 数据库 SQL 支持插件 |
二、markdown语法
1.标题
1.1写法:
# level 1 headline 一级标题## level 2 headline 二级标题### level 3 headline 三级标题
1.2演示效果
level 1 headline 一级标题
level 2 headline 二级标题
level 3 headline 三级标题
2.列表
2.1 无序列表
写法如下:
- item1- item2- item3- subitem3.1- subitem3.2- subitem3.1
演示效果如下:
1. item12. item22.1 subitem2.2 subitem2.2
演示:
- item1
- item2
2.1 subitem
2.2 subitem2.23.代码
- 单行代码(英文状态前后各1个反引号):
写法:
演示:`这里是单行代码`
这里是单行代码 - 多行代码(英文状态前后各3个反引号):
写法:```phpnamespace core;class Demo{//这里是php代码,前面反引号后面写上语言提示高亮}
4. 表格
写法:
显示效果:| id | 插件名称 | 用途 ||---|------------|--------|| 1 | `Markdown Preview Enhanced` | 预览Markdown文档 || 2 | `markdownlint` | 语法检查器 |
| id | 插件名称 | 用途 |
|---|---|---|
| 1 | Markdown Preview Enhanced |
预览Markdown文档 |
| 2 | markdownlint |
语法检查器 |
4.图片
语法:
写法:
线上调用:
本地图片:5.链接
第 19 期: https://www.zaikun.cn/
三、编程字体
| 字体名称 | 描述 | 支持连写 |
|---|---|---|
| Fira Code | 喜欢的真喜欢 | 支持 |
| JetBrains Mono | JetBrains 出品,免费 | 支持 |
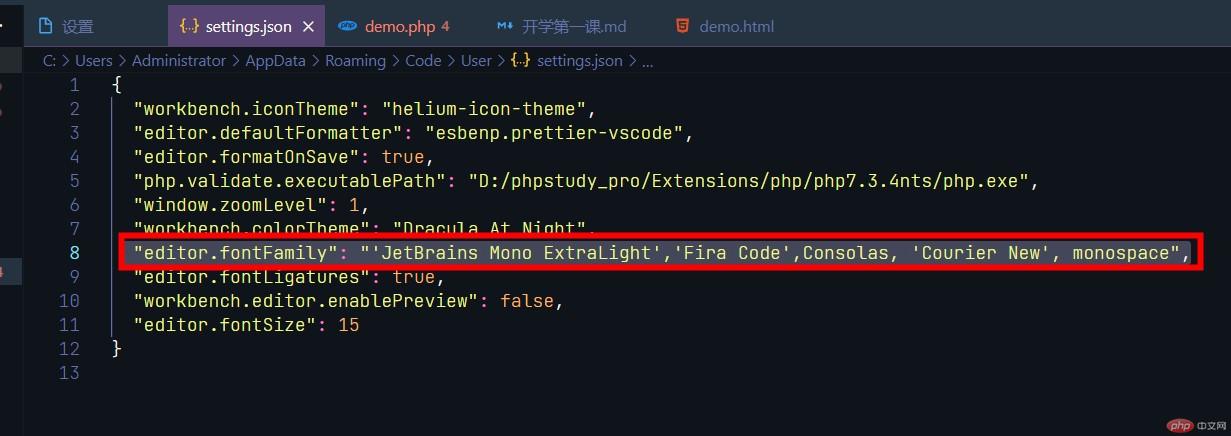
字体安装成功后,还需要在 vscode 中进行配置: settings.json
将Fira Code 字体放在第一个
"editor.fontFamily": "'JetBrains Mono ExtraLight','Fira Code',Consolas, 'Courier New', monospace",
打开允许连写开关
"editor.fontLigatures": true,
四、HTML标签学习小结
<!-- !(红色)文档类型 --><!DOCTYPE html><!-- ?(蓝色)根元素: lang 页面语言 --><html lang="zh-CN"><!-- 头元素: 页面描述,供浏览器或搜索引擎解析时参考 --><head><!-- 元标签meta: charset 默认字符集,utf8可表示世界上几乎所有已知语言字符 --><meta charset="UTF-8" /><!-- 浏览器兼容,原用于IE8适配,可确保按IE最高版本来解析页面,可有可无,现在微软也采用了Chrome内核啦 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 视口适配控制: 极其重要,这涉及到三个"视口"类型之间的转换与适配,后面讲到移动端布局更细说 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题: 显示在浏览器标签页,用于描述页面信息 --><!-- !搜索引擎优化用的 --><title>hello world第一个页面标题</title><!-- 引入外部样式表 --><link rel="stylesheet" href="style.css" /><!-- 引入外部脚本 --><script src="outer.js"></script></head><!-- *(绿色)主体元素: 页面实际显示的内容,也是开发重点和用户真正关注的部分 --><body><h1 style="color: red">hello world</h1><h1>今天2022年3月16日开学第一课</h1><img src="xxx.jpg" alt="" /><!-- 单标签: 通常用于引用外部资源双标签: 内容来自开发者提供 --></body></html>



