HTML学习列表与表格
1.列表制作图文列表
例子

代码
<ul class="nav" style="display: flex; list-style: none"><li class="item"><a href="https://baidu.com"><img src="static/images/dog.jpg" alt="" /><p class = "name">小狗</p></a></li> <li class="item"><a href="https://baidu.com"><img src="static/images/bear.jpg" alt="" /><p class = "name">熊</p></a></li> <li class="item"><a href="https://baidu.com"><img src="static/images/duck.jpg" alt="" /><p class = "name">鸭子</p></a></li> </ul>
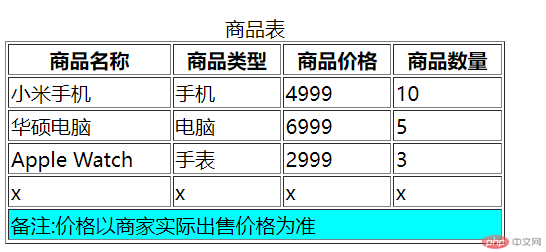
2.表格制作商品表
例子

代码
<table border="1" width="400"><caption>商品表</caption><!-- 表头 --><thead><tr><th>商品名称</th><th>商品类型</th><th>商品价格</th><th>商品数量</th></tr></thead><!-- 主体 --><tbody><tr><td>小米手机</td><td>手机</td><td>4999</td><td>10</td></tr><tr><td>华硕电脑</td><td>电脑</td><td>6999</td><td>5</td></tr><tr><td>Apple Watch</td><td>手表</td><td>2999</td><td>3</td></tr><tfoot><tr><td colspan="4" bgcolor="cyan">备注:价格以商家实际出售价格为准</td></tr></tfoot></tbody></table>

