HTML入门之图片、链接、列表知识小结与图文练习
图片
- 语法:<img src="static/image/bear.jpg" alt="Bear" />
链接
- 语法:<a href="https://www.php.cn">php.cn第19期直播班</a>
列表
无序列表
- 语法:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
- </ul>
有序列表
-语法: <dl>
<dt>地址</dt>
<dd>合肥市</dd>
<dt>邮箱</dt>
<dd>admin@php.cn</dd>
- </dl>
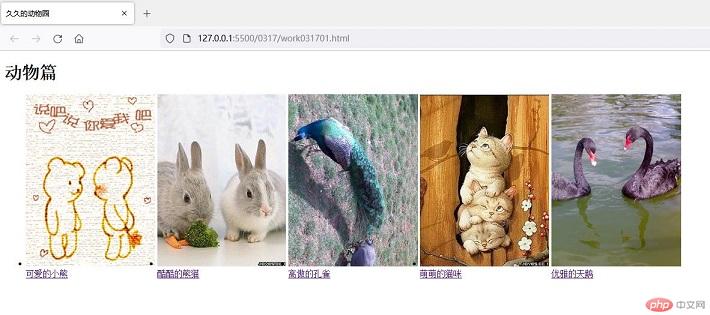
作业效果图

作业代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>久久的动物园</title></head><body><H1>动物篇</H1><ul class="zoo" style="display: flex; list-style-type: style none"><li class="item"><a href="https://www.php.cn"><img src="static/image/bear.jpg" alt="可爱的小熊" /><br/> 可爱的小熊</a></li> <li class="item"><a href="https://www.php.cn"><img src="static/image/rabbit.jpg" alt="肉肉的白兔" /><br/>酷酷的熊猫</a></li> <li class="item"><a href="https://www.php.cn"><img src="static/image/peacock(1).jpg" alt="高傲的孔雀" /><br/>高傲的孔雀</a></li> <li class="item"><a href="https://www.php.cn"><img src="static/image/cat.jpg" alt="萌萌的猫咪" /><br/>萌萌的猫咪</a></li> <li class="item"><a href="https://www.php.cn"><img src="static/image/swan(1).jpg" alt="优雅的天鹅" /><br/>优雅的天鹅</a></li> </ul></body></html>

